利用canvas实现微信小程序环形进度条模块。
模块下载链接:代码下载
最近开发一款背单词的微信小程序,计划使用环形进度条展示每日背单词进度。
效果图如下(可渐变颜色):

开发步骤
1、在根目录创建名为components的文件夹,用来放需要引用的自定义组件。
2、创建名为circle的文件夹,用来放环形进度条自定义组件。
3、代码拷贝到对应目录下即可正常使用
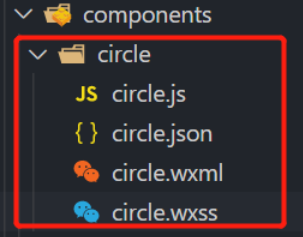
目录结构图:

使用组件:
index.json
{
"navigationBarTitleText": "测试页面",
"usingComponents": {
"circle": "/components/circle/circle"
}
}
index.wxml
<view class="circle-ps">
<circle type="2d" id="can" canvasWidth="{
{80}}" value="{
{per}}" valueColor="#333" lineWidth="{
{3}}"></circle>
</view>
<view class="circle-ps">
<circle type="2d" name="cans1" canvasWidth="{
{90}}" value="{
{per1}}" valueColor="#333" lineWidth="{
{3}}"></circle>
</view>
index.js
setInterval(() => {
this.setData({
per:parseInt(Math.random()*100),
per1:parseInt(Math.random()*100),
})
}, 1000);
