以前在学校前端就不是很好,在入职后才意识到前端有多重要,于是开始从头啃以前拉下的知识。
在看公司前端大神写的样式的时候看到很多选择器不理解,于是就去问了下前端的同学,虽然很简单,但是还是把我的理解下下来吧

首先是这个 这个其实就是代表了选择了一个类名为.col-xs-3的下面的一个id为label的选择器

而这样写是错误的,这样就会是把它看做一个类名去选择了
不过平时也是有两个类名直接写在一起的

就好比如这样 就可以写成.form-control.newpwd 但样写好像是会有兼容性问题,所以一般不这样写的,其实如果newpwd是唯一的那直接一个.newpwd{}就好了

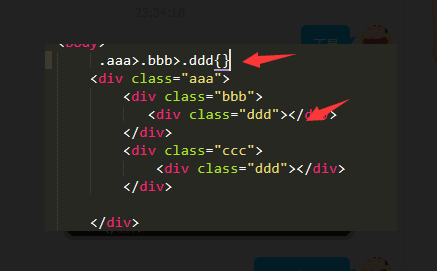
接下来是这样的选择器,如果我只想选择.bbb下的.ddd而不是.ccc下的.ddd那么久应该.aaa>.bbb>.ddd{}这样一代一代的传下去来选择
而如果写成.aaa .ddd{}就会把两个ddd都选择了
------------------------
小白的理解 各位大神如果发现了错误请请喷 谢谢啦