一、简介
-
Prettier是一个开箱即用的代码格式化程序。用来批量处理旧代码的统一,涉及引号、分号、换行、缩进等。支持目前大部分语言处理,包括JavaScript、Flow、TypeScript、CSS、SCSS、Less、JSX、Vue、GraphQL、JSON、Markdown,它通过解析代码并使用自己的规则。
二、安装使用
-
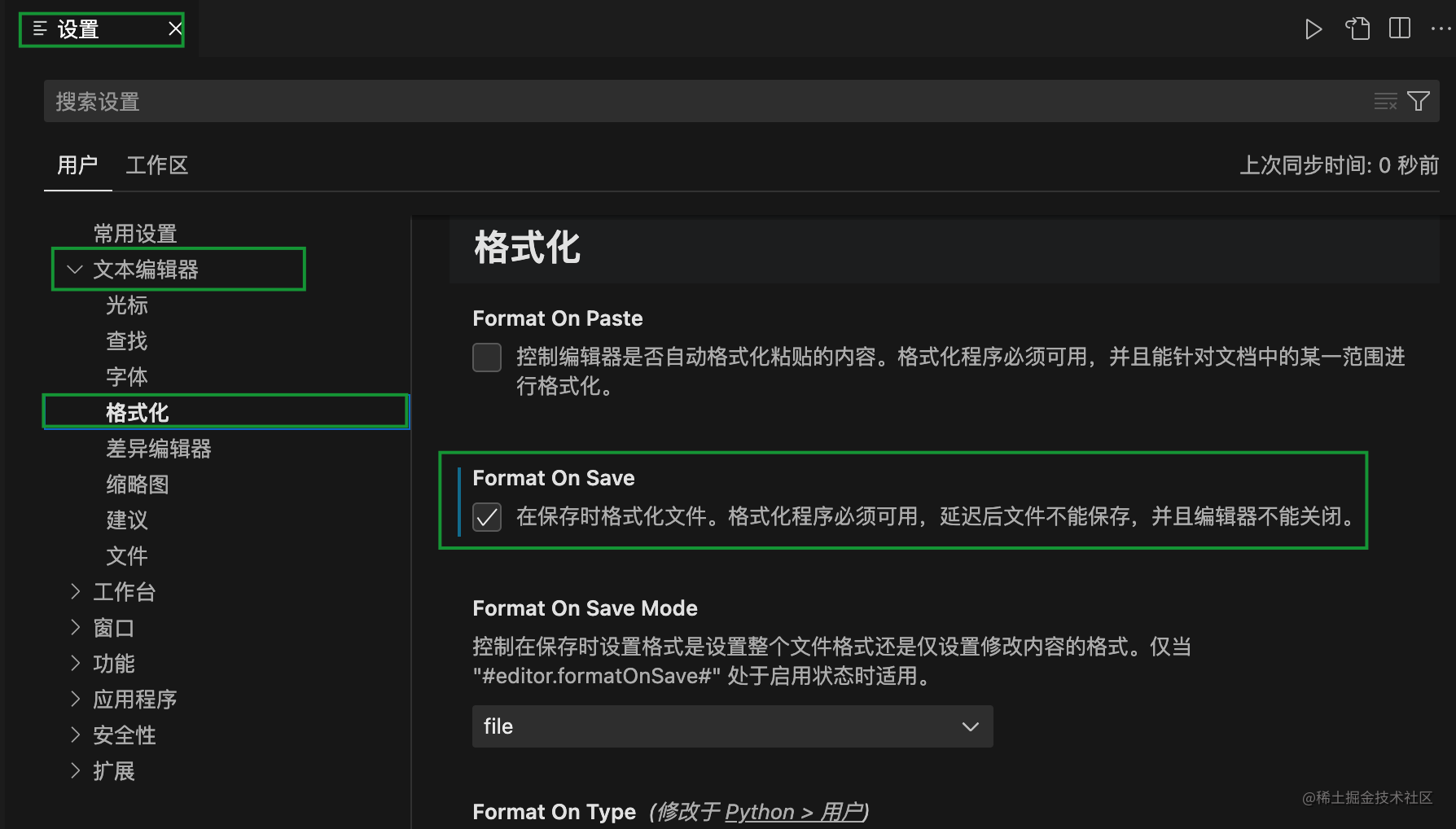
vscode需开启保存配置
-
安装方式:
-
方式一:vscode安装插件Prettier,正常在项目文件根目录添加配置文件即可,会自动检测。 -
方式二:npm$ npm install --save-dev --save-exact prettier -
方式三:yarn$ yarn add --dev --exact prettier
-
-
配置文件有很多种写法,选一种就行,不用纠结,没必要给自己挖坑!
-
.prettierrc -
.prettierrc.js当前个人使用的 -
.prettierrc.json官方文档使用的 -
prettier.config.js -
package.json中配置prettier属性 -
… (附:官网配置文件支持的命名方式,以及编写导出方式)
有安装
ESLint的情况下,可以尝试将Prettier的配置偏向ESLint的校验结果。列一下常见的冲突点:1、prettier 会默认把单引号变成双引号,然后 eslint 校验报错 2、js 每行代码后面会加一个分号,然后 eslint 校验报错 3、函数结束之后会加一个逗号,然后 eslint 校验报错 ......在项目根目录创建
.prettierrc.js,添加自己需要的配置,这里列了一下常用配置,包含上面冲突点的兼容,其他配置自动可额外添加(附:官方文档支持的配置属性)module.exports = { printWidth: 100, tabWidth: 2, // 超过最大值换行 semi: false, // 结尾不用分号 singleQuote: true, // 使用单引号 disableLanguages: ['vue'], // 不格式化 vue 文件,vue 文件的格式化单独设置 htmlWhitespaceSensitivity: 'ignore', // 标签换行不完整问题 trailingComma: 'none', // 函数后面不加逗号,如果不写这一个,在methods 最后一个函数也会加逗号,eslint会报错,多了一个逗号 } -
-
项目中配置好之后,
Ctrl + S或Command + S保存如果保存无效,并没有进行格式化,在代码中右键菜单中,找到
使用...格式化文档修改格式化文档方式为Prettier,然后再次尝试保存,或者在右键菜单中直接点击格式化文档。 -
可以忽略指定文件夹或文件中代码不进行格式化,以免提交出现冲突,创建
.prettierignore文件,它使用的是 gitignore 语法。# Ignore artifacts: build coverage # Ignore all HTML files: *.html
三、补充
-
基本配置效果对比
{ // tab 缩进大小,默认为 2 "tabWidth": 4, // 使用 tab 缩进,默认 false "useTabs": false, // 使用分号, 默认 true "semi": false, // 使用单引号, 默认 false (在 jsx 中配置无效, 默认都是双引号) "singleQuote": false, // 行尾逗号,默认 none ,可选 none|es5|all // es5 包括 es5 中的数组、对象 // all 包括函数对象等所有可选 "TrailingCooma": "all", // 对象中的空格 默认true // true: { foo: bar } // false: {foo: bar} "bracketSpacing": true, // JSX 标签闭合位置 默认 false // false: <div // className="" // style={ {}} // > // true: <div // className="" // style={ {}} > "jsxBracketSameLine": false, // 箭头函数参数括号 默认 avoid 可选 avoid| always // avoid 能省略括号的时候就省略 例如x => x // always 总是有括号 "arrowParens": "avoid" } -
vscode安装插件之后,除了在项目中添加配置文件之外,也可以直接配置到vscode的配置文件(settings.json)中,这样就不需要每个项目添加配置文件了
// prettier配置,,修改了配置文件,必须重启 vscode 才会生效
"prettier.configPath": "/Users/xxx/Desktop/Project/npm/dts-gen/.prettierrc.js", // 配置文件路径,配置了这个路径,就不需要单个配置了,要不然会覆盖
"eslint.alwaysShowStatus": true, // 总是显示 eslint 状态
"prettier.printWidth": 120, // 超过最大值换行
"prettier.tabWidth": 2, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用 tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如 GitHub comment)而按照 markdown 文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.eslintIntegration": false, // 不让 prettier 使用 eslint 的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore", // 标签换行不完整问题
"prettier.ignorePath": ".prettierignore", // 不使用 prettier 格式化的文件填写在项目的.prettierignore文件中
"prettier.BracketSameLine": false, // 在 jsx中 把 '>' 是否单独放一行
"prettier.jsxSingleQuote": false, // 在 jsx 中使用单引号代替双引号
// "prettier.parser": "babylon", // 格式化的解析器,默认是 babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, // 不让 prettier 使用 stylelint 的代码格式进行校验
"prettier.trailingComma": "none", // 属性值 es5 表示在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"prettier.tslintIntegration": false, // 不让 prettier 使用 tslint 的代码格式进行校验