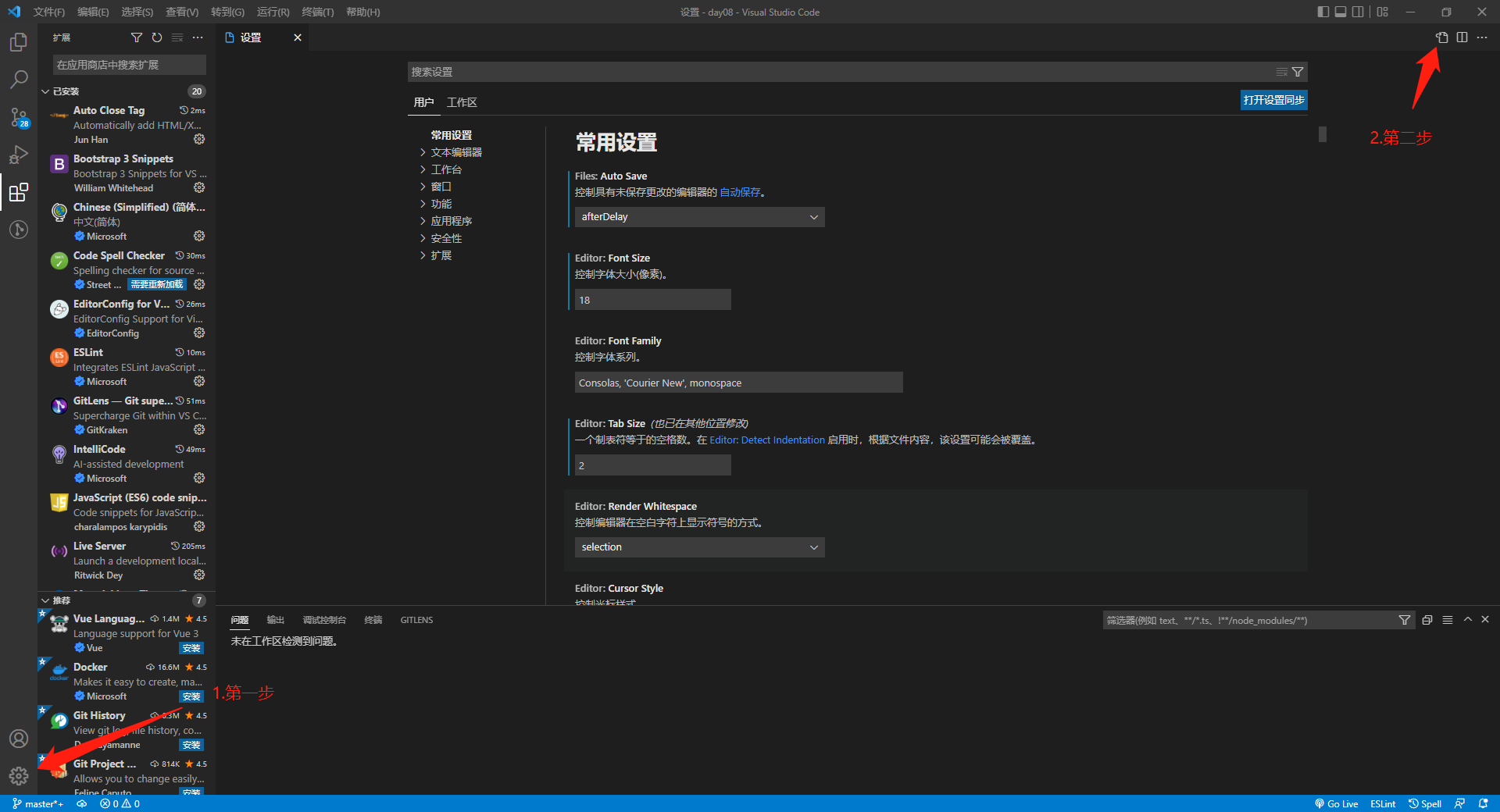
打开setting.json
首先,我们要点击左下角的设置,然后点击右上角的小图标,打开settings.json

创建.prettierrc
我们按下面的格式创建一个 .prettierrc 的文件,注意有点
格式 C:\Users\XXX\.prettierrc
在 .prettierrc文件里面添加下面的内容:
{
“semi”: false,
“singleQuote”: true,
“bracketSpacing”: true
}
配置settings.json
然后在settings.json中的添加如下配置,是添加哦,:
//XXX替换成自己电脑的路径
"prettier.configPath": "C:\\Users\\XXX\\.prettierrc",
// 安装Prettier配置
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"singleQuote": true,
"semi": false,
"arrowParens": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap_attributes": false
},
},
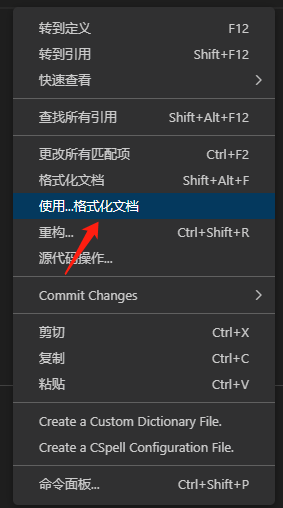
设置默认格式化文档

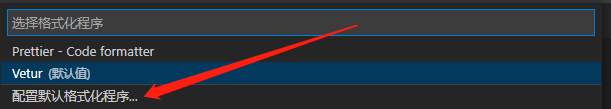
选择配置默认格式化程序

选择Prettier
然后,ctrl+s保存就可以自动格式化代码啦
一些格式化错误
ctrl+s后出现多余的逗号,或者不能自动缩进的,可以按如下修改,我是这么解决的
先在创建过的 .prettierrc下添加"trailingComma":none
{
“semi”: false,
“singleQuote”: true,
“bracketSpacing”: true,
“trailingComma”:none
}
然后在settings.json中修改这个
“【vue】”: {
“editor.defaultFormatter”: “octref.vetur”
},
如果没用,尝试以下几种方法,
1.如果有,就禁用卸载JS-CSS-HTML这个插件并重新启动Vscode
2.清除settings.json的注释,并重新启动Vscode
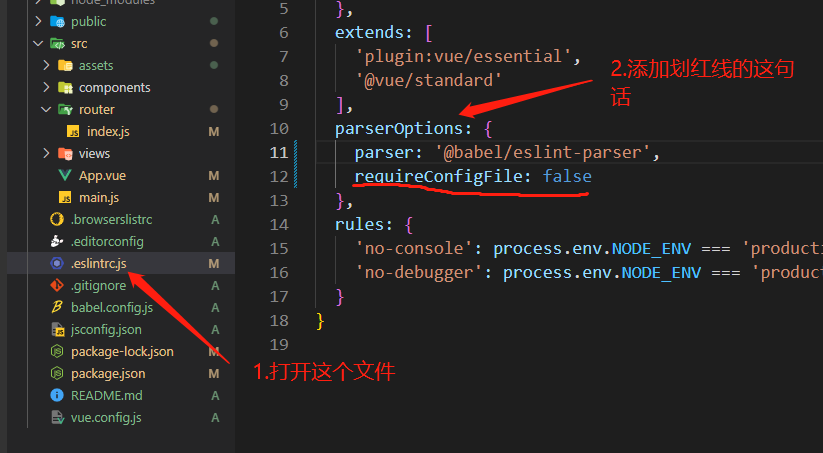
其他创建项目的问题
如果创建项目出现Parsing error: No Babel config file detected for。。。,项目的一些文件左上角出现红线,添加这个requireConfigFile: false