一. ESLint
-
作用
检查Javascript编程时的语法错误。

-
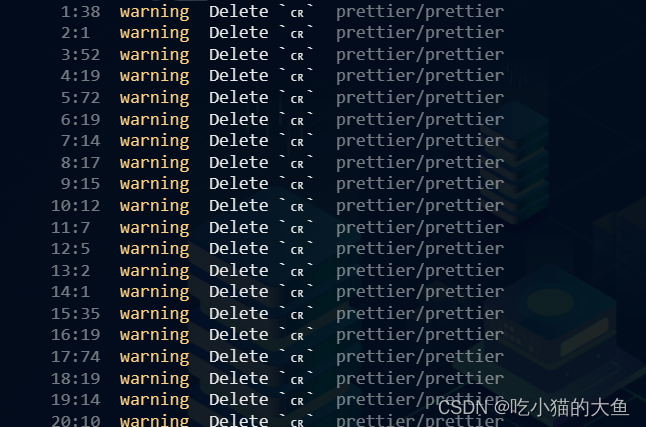
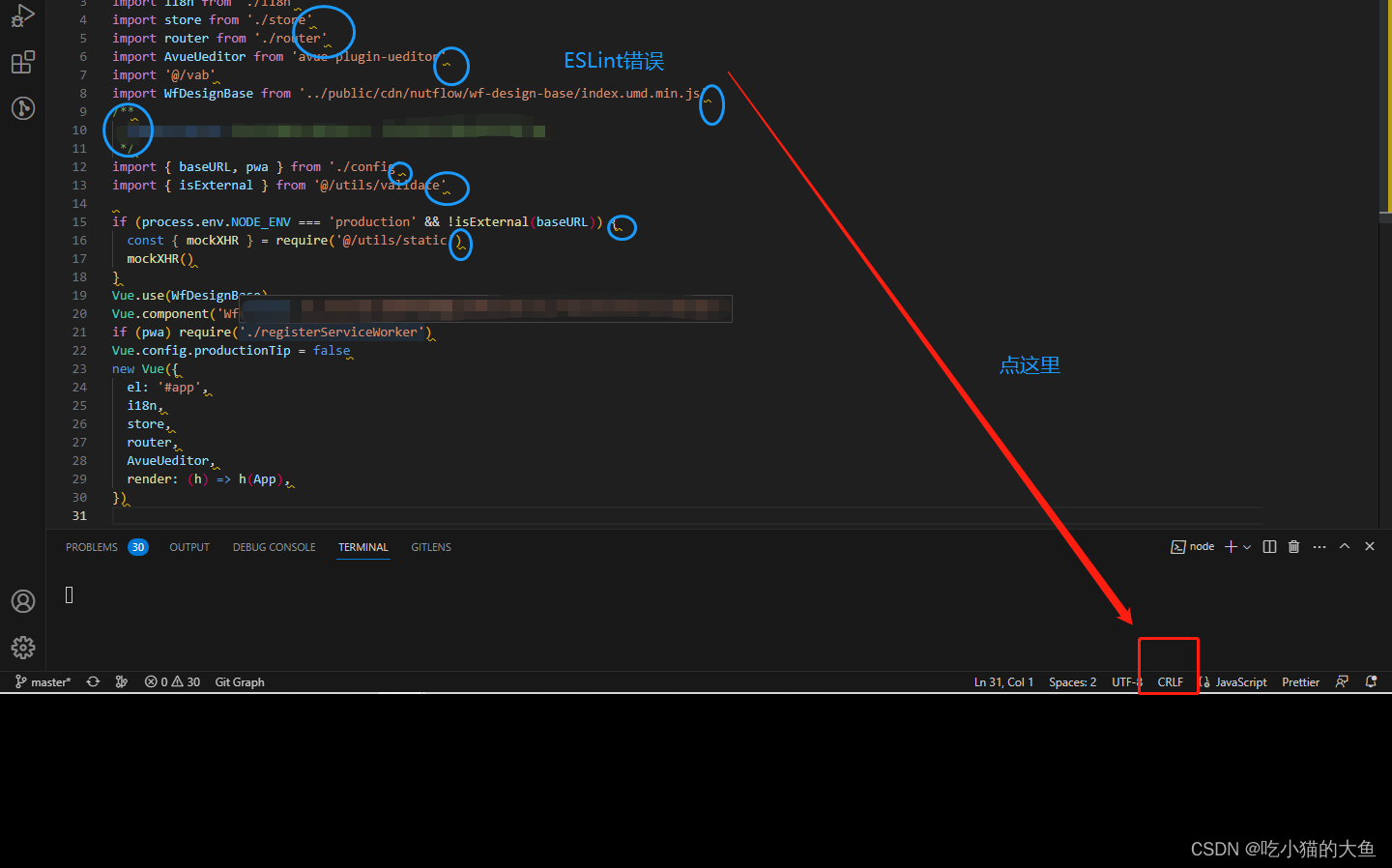
新建或修改文件时报错

-
原因
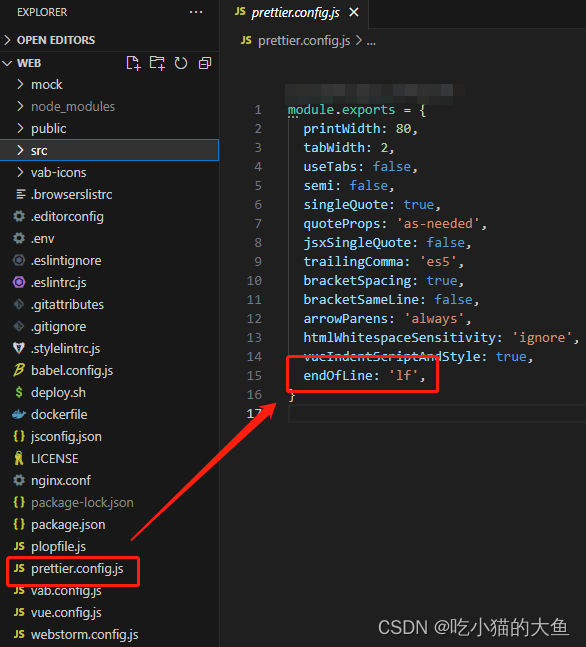
Windows系统 ,clone的代码会自动把换行符LF转为回车符CRLF,这时本地的代码都是回车符。可在prettier.config.js中查看到

-
检查配置(ESLint中是否支持JavaScript/vue语言)
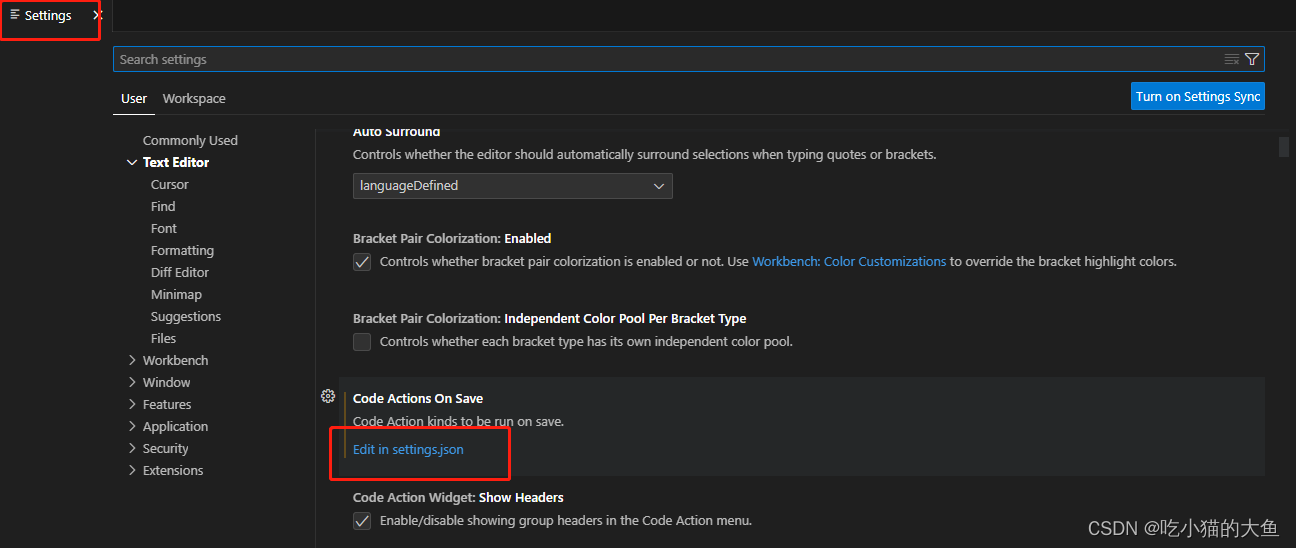
(1)在VScode中,使用Ctr + 打开设置画面(或 File - Preferences - Settings)
(2)点击 “Edit in settings.json”(编辑设置的json文件)

(3)配置代码
{
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"editor.formatOnSave": true,
"editor.formatOnType": true,
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"git.openRepositoryInParentFolders": "always",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
// "eslint.autoFixOnSave": true, // 改成下面的"editor.codeActionsOnSave"
// #每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}
- 解决
(1)报 ESLint错误时检查是否如下所示是CRLF

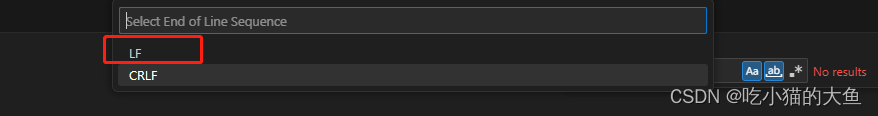
(2)点击上述步骤(1)中的 ‘CRLF’,此时在VSCode顶部选择LF即可

(3)解决成功

二. VSCode自动保存
- “ Ctrl + ” 或 “File - Preferences - Settings” 打开设置(Settings)界面
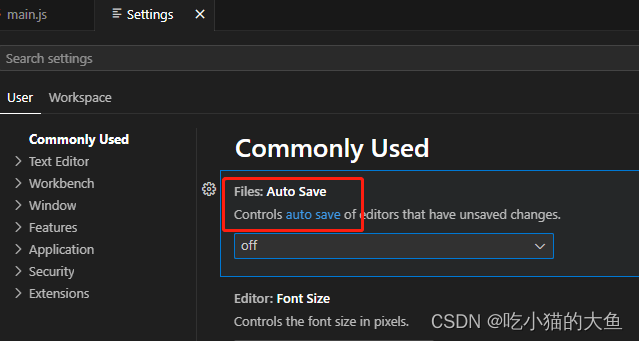
- 找到“Files :Auto Save”

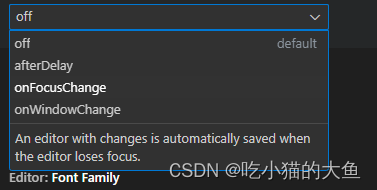
- 下拉选项如下

其中
(1)off:不自动保存,需手动保存
(2)afterDelay:固定间隔时间,自动保存
(3)onFocusChange:当前窗口编辑内容,失去焦点时自动保存
(3)onWindowsChange:切换窗口时自动保存