1、跨域
是因为浏览器的同源策略引起的,是浏览器加的安全限制 -- 所以我们需要去解决这个问题
- 同源策略
拥有相同的协议、域名、端口号的网址间才可以相互访问资源。
- 解决跨域问题方法
JSONP跨域仅支持GET请求,一定要服务器支持才可以实现。(非官方,使用少,利用script标签进行跨域)只支持GET请求
CORS(Cross-Origin Resource Sharing)技术,需要后端设置http首部字节 。(官方)
第三种 -- 利用代理服务器解决
代理服务器有两种常用解决方法 :1、Nginx 2、vue-cli 脚手架(我们讲这个)
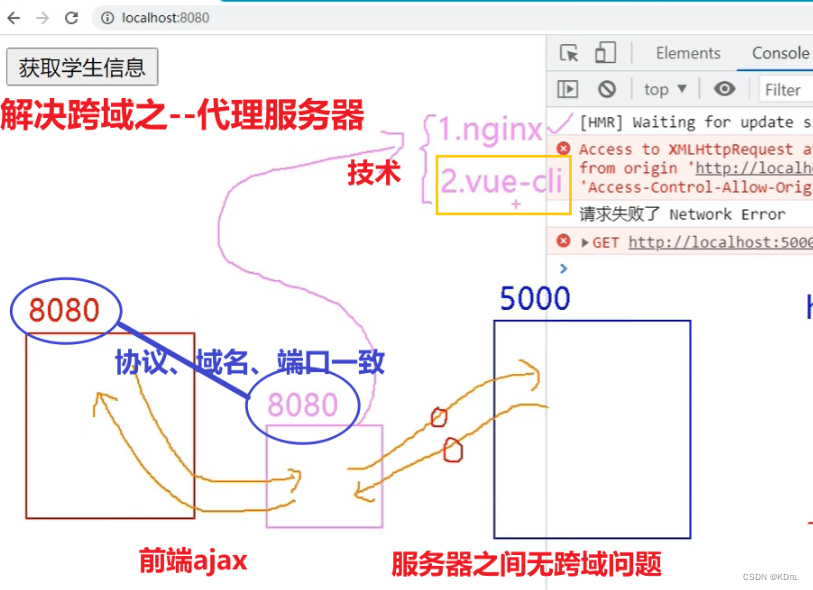
8080端口需要去给5000/students发请求,使用代理服务器:下图就是一个代理服务器的图,vue-cli脚手架会打开会配置一个服务器在本机的 8080 端口,所以我们打开的页面就是8080端口的出现了跨域问题,是因为我们要去给 5000 端口发送请求,根据同源策略,浏览器会报错
所以我们需要一个代理服务器来处理,且代理服务器和网页的协议、域名、端口号是一样(即需要满足同源策略),网页与服务器间才会有同源策略,我们设置的代理服务器解决了同源策略,由于服务器与服务器之间没有跨域问题,所以跨域问题就解决了
扫描二维码关注公众号,回复: 15508123 查看本文章
流程:8080端口下的网页发请求 -> 8080端口代理服务器接收代理到(解决跨域) -> 5050端口服务器响应请求
2、开启代理服务器(方式一)
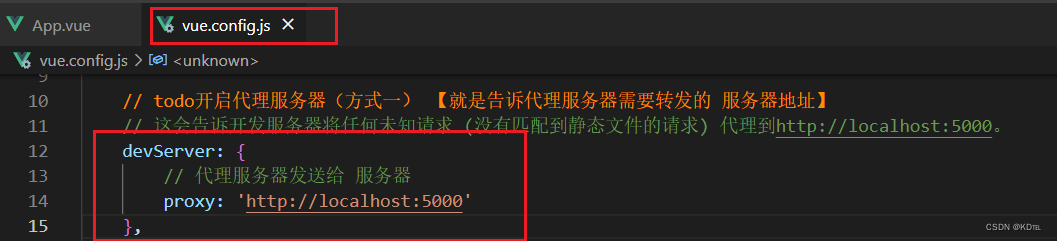
vue.config.js 配置 缺点: 1、只能代理一个服务器 2、如果 public 文件下有 students 文件,那么代理就出问题了,会直接请求该文件,不会去代理 5000/students module.exports = { devServer: { // 代理服务器发送给 响应服务器 proxy: 'http://localhost:5000' }, }我们使用axios库,下载该库打开vscode终端 ========== npm i axios
然后把引入这个axios到我们的vue文件里面使用 ======== import axios from "axios";
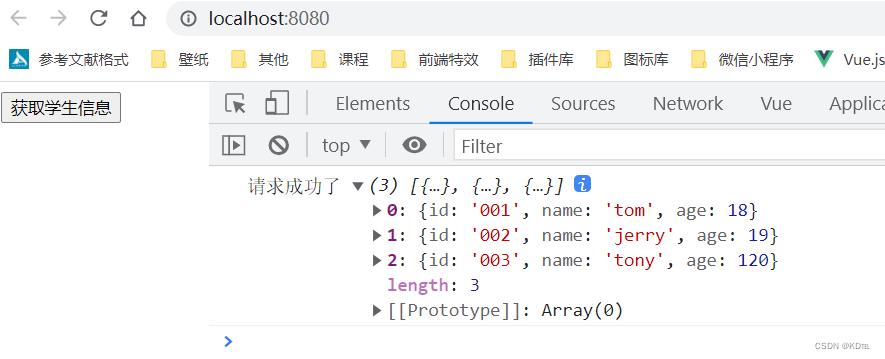
去代理服务器8080请求students内容
在 vue.config.js 里面开启代理服务
配置可以去官网 配置参考 | Vue CLI 参看,记得里面的代理是最终响应的 5000 端口的服务器
在终端重启一下8080端口 npm run serve (记得,因为改了vue.config.js内容)
方案缺陷
如果你 public 文件有 students 文件,则不会走代理,也就是该方案无法控制是否走代理
3、开启代理服务器(方式二)
配置可以去官网 配置参考 | Vue CLI 参看
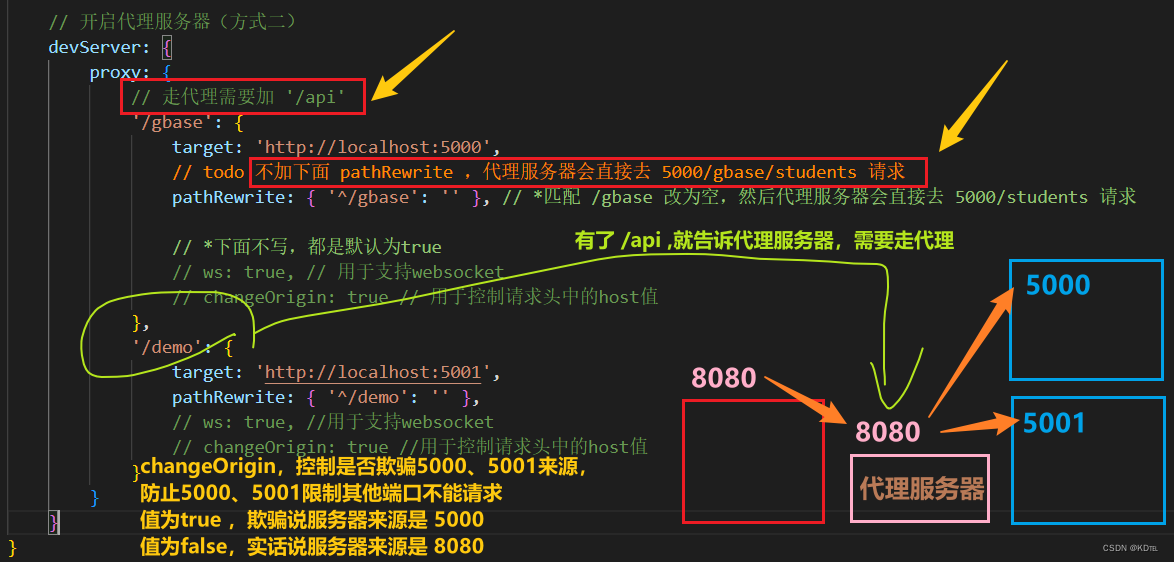
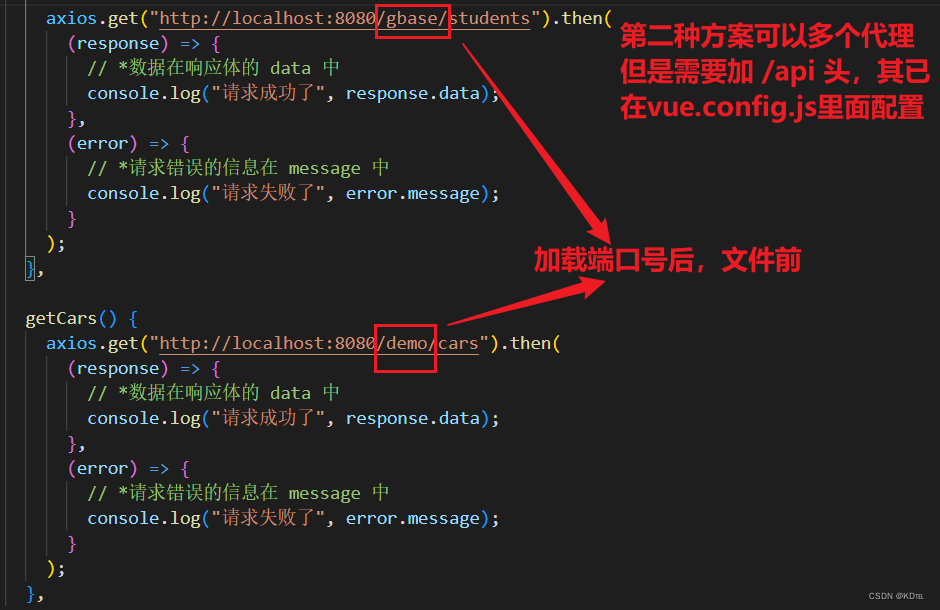
开启代理服务器(方式二) * 优点:1、可以代理多个服务 2、可以控制是否走代理 【走代理需要加 '/api'】 不加下面 pathRewrite ,代理服务器会直接去 5000/gbase/students 请求 devServer: { proxy: { '/gbase': { target: 'http://localhost:5000', pathRewrite: { '^/gbase': '' }, // *匹配 /gbase 改为空,然后代理服务器会直接去 5000/students 请求 // *下面不写,都是默认为true // ws: true, // 用于支持websocket // changeOrigin: true // 用于控制请求头中的host值 }, '/demo': { target: 'http://localhost:5001', pathRewrite: { '^/demo': '' }, // ws: true, //用于支持websocket // changeOrigin: true //用于控制请求头中的host值 } } } }
vue.config.js 使用方案二,可以使用多个代理
Vue文件配置需要加 /api 头
结果获取成功