一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
-
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
-
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
-
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
-
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
-
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
-
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
-
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
-
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
-
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
-
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
-
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
-
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
-
SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
-
SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
-
SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
-
SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
-
SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
-
SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
-
SAP UI5 应用开发教程之九十二 - 基于 SAP UI5 JSONModel 客户端模型的列表分页显示(Table Pagination)前提
-
SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案
-
SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
-
SAP UI5 应用开发教程之九十八 - 从 viewId 这个属性谈起,聊聊 SAP UI5 的 HTML 源代码生成机制
-
SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml
-
SAP UI5 应用开发教程之一百 - 如何修改 SAP UI5 框架的源代码实现,以及使用本地部署的 SAP UI5 SDK
-
SAP UI5 应用开发教程之一百零四 - SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目
-
SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
-
SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe
-
SAP UI5 应用开发教程之一百一十一 - SAP UI5 FileUploader 控件实现本地文件上传,接收服务器端的响应时遇到跨域访问错误
-
SAP UI5 应用开发教程之一百一十二 - 使用自开发的代理服务器解决 SAP UI5 FileUploader 上传文件时遇到的跨域访问错误
-
SAP UI5 应用开发教程之一百一十三 - 正在写作中…
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 不同水平的学习者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。
这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求做到深入浅出,重要的知识点都配上详细的截图来辅助文字的介绍,便于教程学习者的理解。
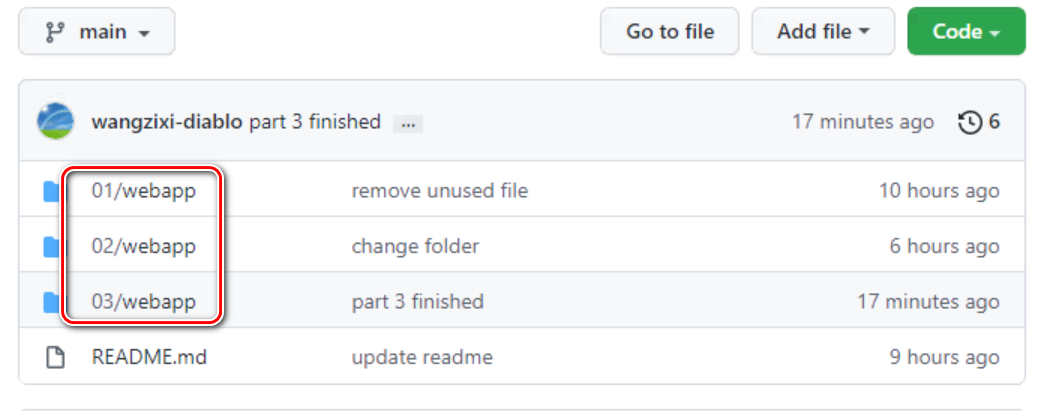
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的 SAP UI5 初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
对于已经有一定基础的 SAP UI5 开发人员,可以通过本文的目录,跳过前面一部分比较基础的章节,直接挑选对自己工作项目有关,或者包含某些知识点自己尚未掌握的章节来有针对性地学习。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。我虽然平时开发工作很忙,但是保证会定期查看大家给我留下的评论,对于里面涉及到的技术疑问,我一定会抽时间做出解答。
本教程我们已经花了三个步骤的篇幅,介绍了 SAP UI5 FileUploader 的使用方法,实现原理,以及引起跨域访问错误的根源。
-
SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe
-
SAP UI5 应用开发教程之一百一十一 - SAP UI5 FileUploader 控件实现本地文件上传,接收服务器端的响应时遇到跨域访问错误

我们再次回顾一下这个跨域访问的错误根源:
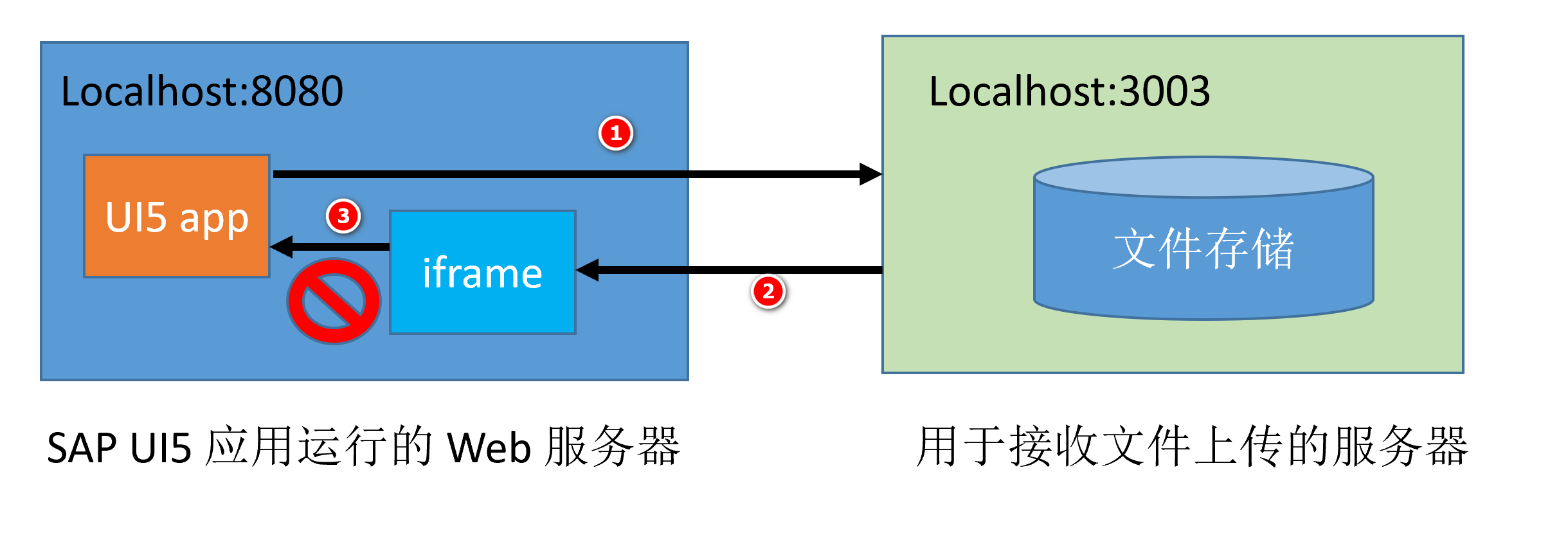
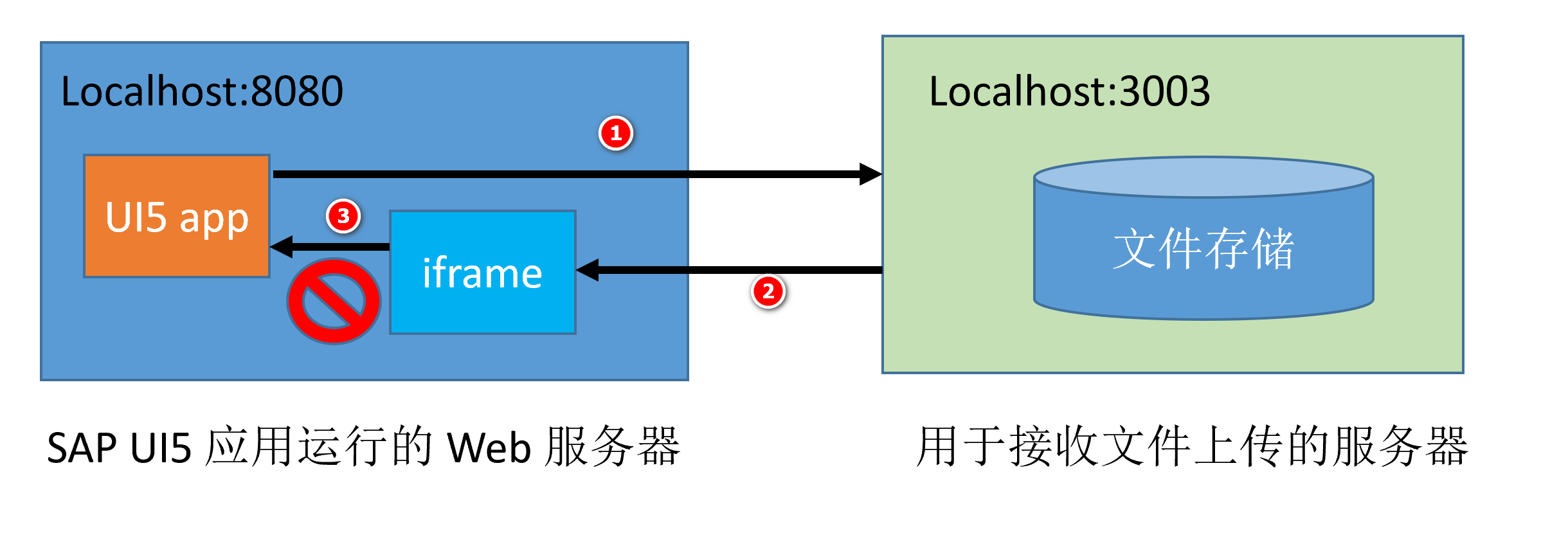
(1) 我们开发的 SAP UI5 应用,向 XML 视图里,FileUploader 控件的 uploadUrl 硬编码的 localhost:3003 发起文件上传请求,如下图图例 1.
(2) 监听在 3003 端口上的文件服务器(下图右边),接收到这个上传请求,将响应返回给 SAP UI5 框架创建的隐藏 iframe 的 body 节点中去(细节在之前的步骤SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe里有介绍)。

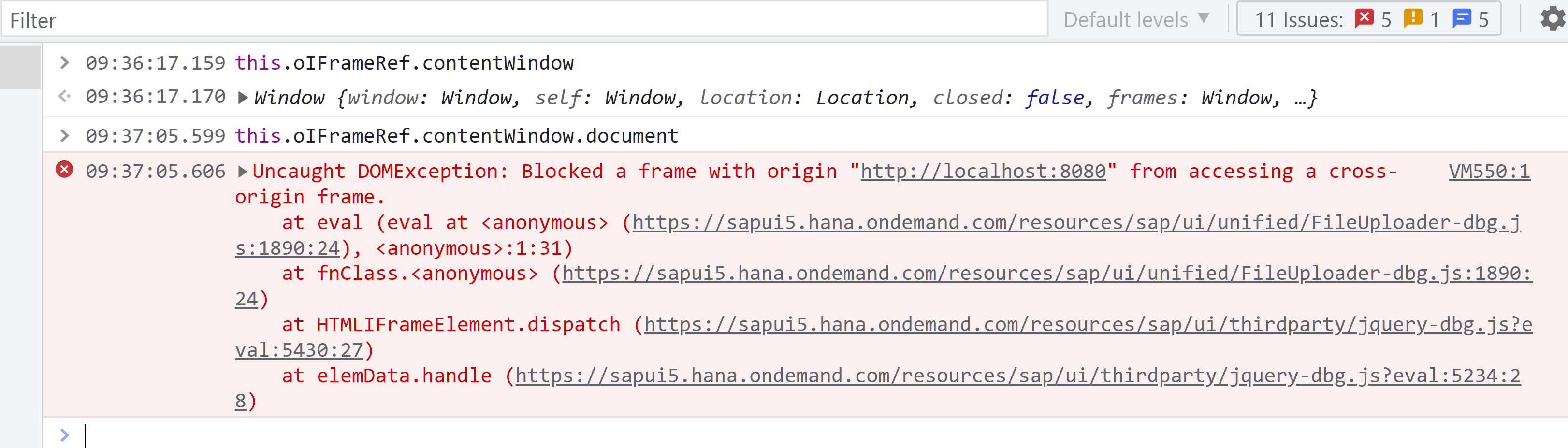
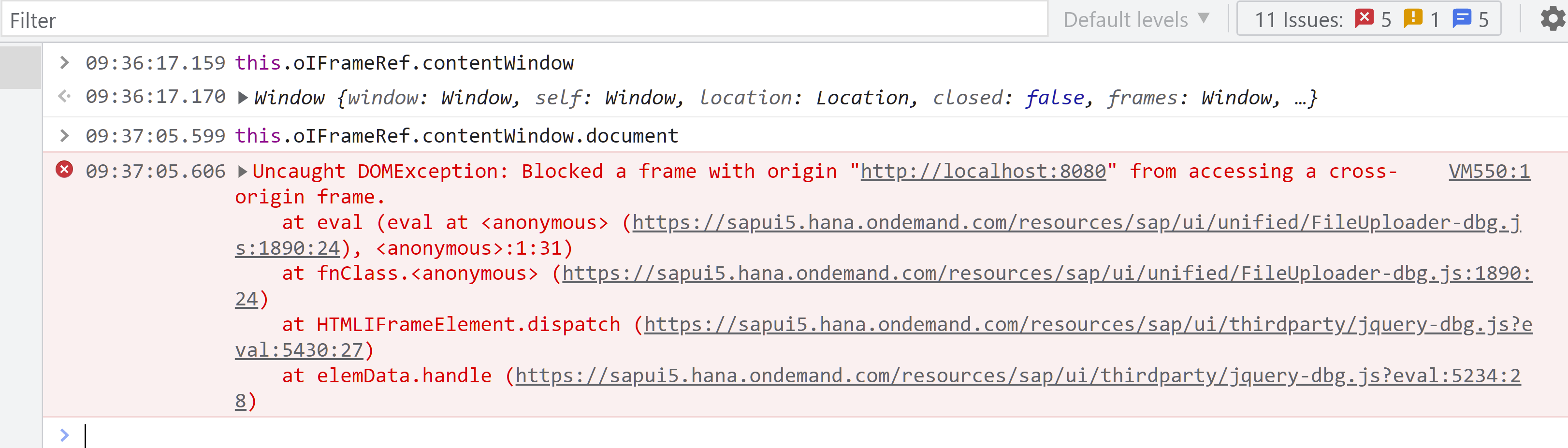
(3) 因为这个隐藏的 iframe 接收的响应来自 localhost:3003, 因此无法通过来自 localhost:8080 的 SAP UI5 app 访问,会遇到错误消息:

Uncaught DOMException: Blocked a frame with origin “http://localhost:8080” from accessing a cross-origin frame.
at eval (eval at (https://sapui5.hana.ondemand.com/resources/sap/ui/unified/FileUploader-dbg.js:1890:24), :1:31)
at fnClass. (https://sapui5.hana.ondemand.com/resources/sap/ui/unified/FileUploader-dbg.js:1890:24)
at HTMLIFrameElement.dispatch (https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/jquery-dbg.js?eval:5430:27)
at elemData.handle (https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/jquery-dbg.js?eval:5234:28)
解决这个跨域访问错误有很多种思路。
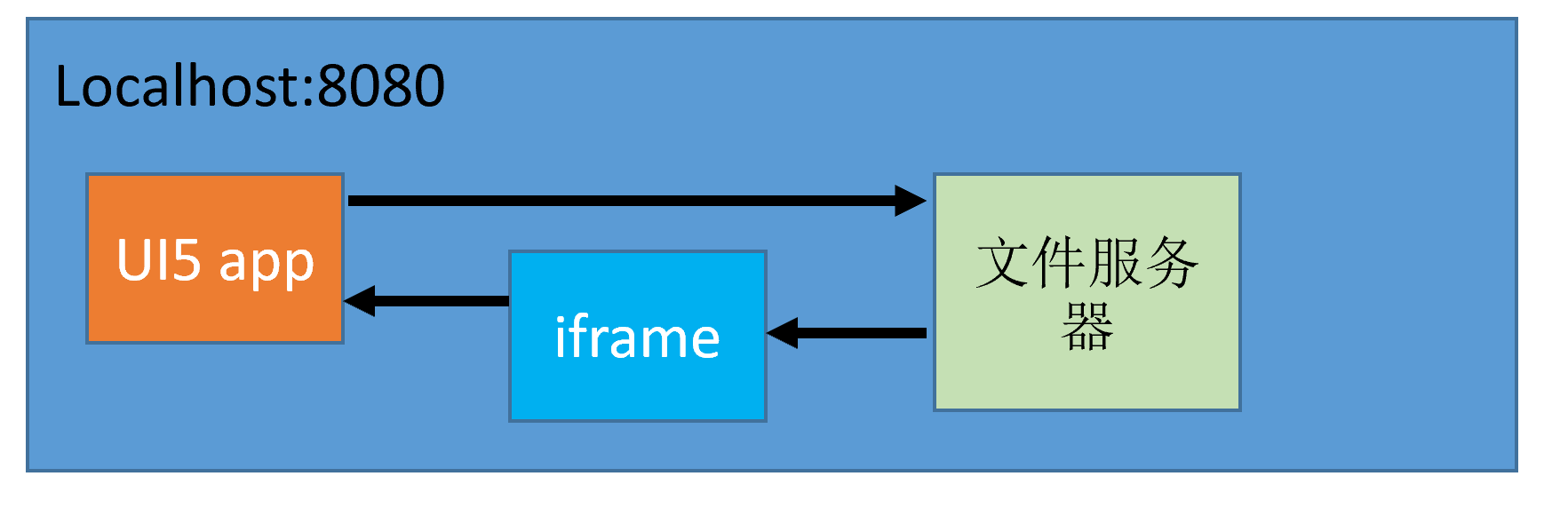
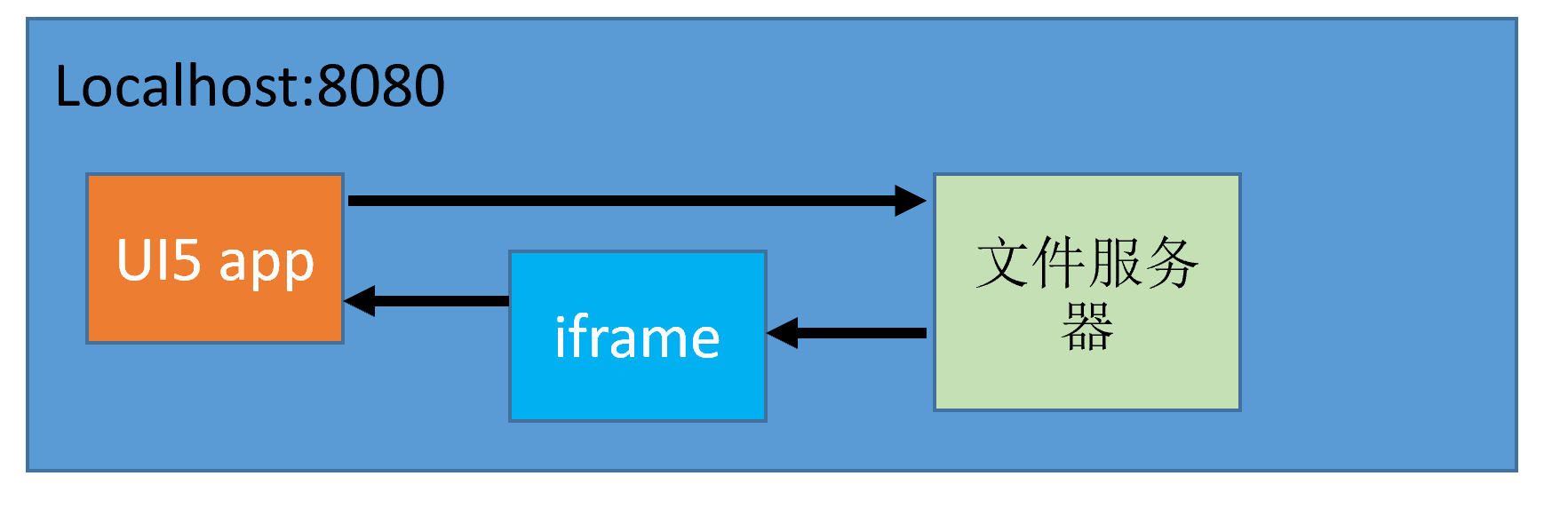
一种最直接的思路,就是将 SAP UI5 和文件服务器,部署在同一台主机的同一台端口号上,如下图所示,这样 SAP UI5 App 和文件服务器之间的交互,属于同源资源的互相访问,可以不加任何特殊处理地正常进行。

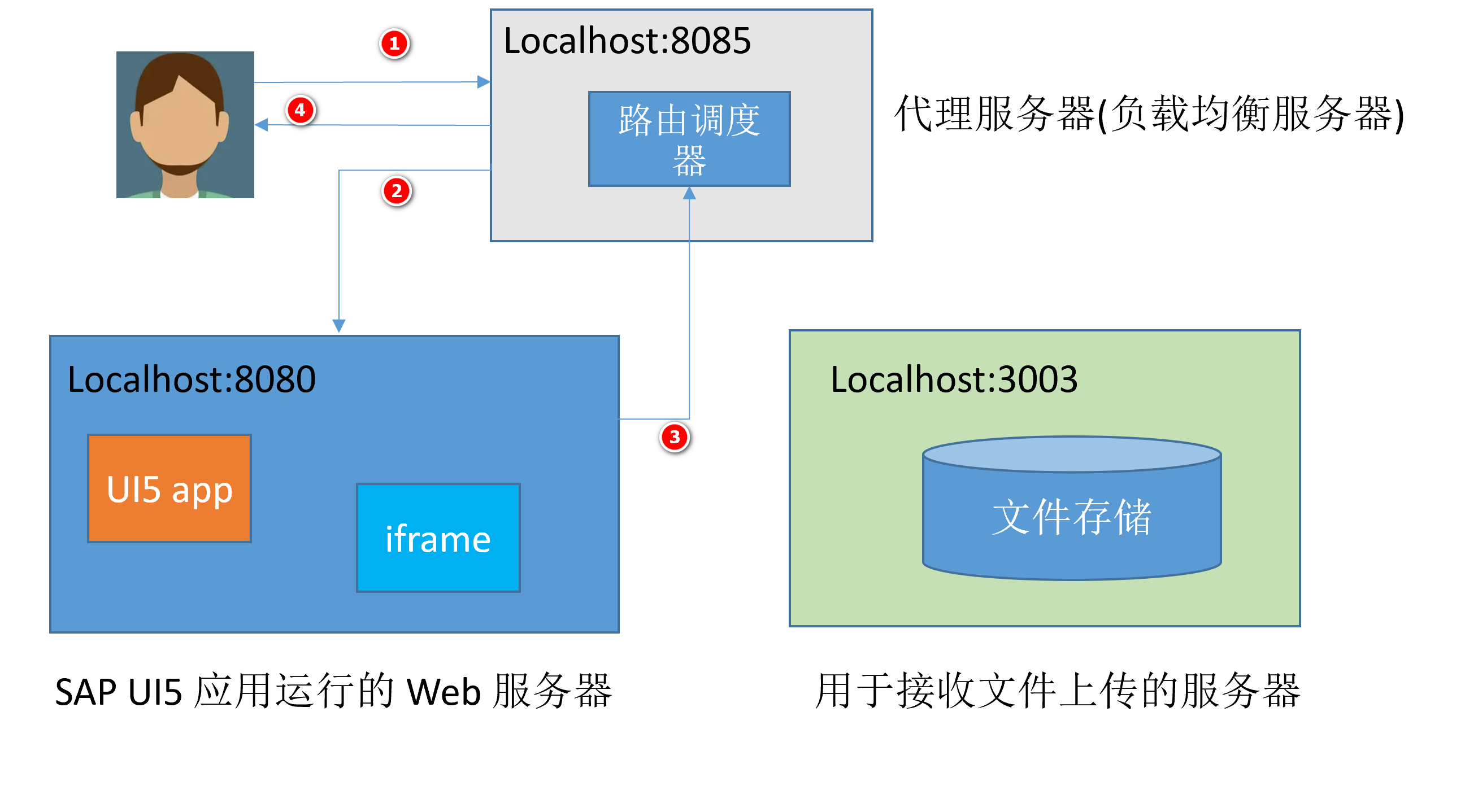
另一种引入代理服务器,或者说负载均衡服务器的方法是,在仍然保留 SAP UI5 应用运行的 localhost:8080 本地服务器和文件服务器 localhost:3003 不变的前提下,将新引入的代理服务器 localhost:8085,作为用户访问 SAP UI5 应用,进行文件上传的操作入口。

这两种方法的具体介绍,参考笔者这篇文章。
本教程我们已经花了三个步骤的篇幅,介绍了 SAP UI5 FileUploader 的使用方法,实现原理,以及引起跨域访问错误的根源。
-
SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe
-
SAP UI5 应用开发教程之一百一十一 - SAP UI5 FileUploader 控件实现本地文件上传,接收服务器端的响应时遇到跨域访问错误

我们再次回顾一下这个跨域访问的错误根源:
(1) 我们开发的 SAP UI5 应用,向 XML 视图里,FileUploader 控件的 uploadUrl 硬编码的 localhost:3003 发起文件上传请求,如下图图例 1.
(2) 监听在 3003 端口上的文件服务器(下图右边),接收到这个上传请求,将响应返回给 SAP UI5 框架创建的隐藏 iframe 的 body 节点中去(细节在之前的步骤SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe里有介绍)。

(3) 因为这个隐藏的 iframe 接收的响应来自 localhost:3003, 因此无法通过来自 localhost:8080 的 SAP UI5 app 访问,会遇到错误消息:

Uncaught DOMException: Blocked a frame with origin “http://localhost:8080” from accessing a cross-origin frame.
at eval (eval at (https://sapui5.hana.ondemand.com/resources/sap/ui/unified/FileUploader-dbg.js:1890:24), :1:31)
at fnClass. (https://sapui5.hana.ondemand.com/resources/sap/ui/unified/FileUploader-dbg.js:1890:24)
at HTMLIFrameElement.dispatch (https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/jquery-dbg.js?eval:5430:27)
at elemData.handle (https://sapui5.hana.ondemand.com/resources/sap/ui/thirdparty/jquery-dbg.js?eval:5234:28)
解决这个跨域访问错误有很多种思路。
一种最直接的思路,就是将 SAP UI5 和文件服务器,部署在同一台主机的同一台端口号上,如下图所示,这样 SAP UI5 App 和文件服务器之间的交互,属于同源资源的互相访问,可以不加任何特殊处理地正常进行。

另一种引入代理服务器,或者说负载均衡服务器的方法是,在仍然保留 SAP UI5 应用运行的 localhost:8080 本地服务器和文件服务器 localhost:3003 不变的前提下,将新引入的代理服务器 localhost:8085,作为用户访问 SAP UI5 应用,进行文件上传的操作入口。

这两种方法的具体介绍,参考笔者这篇文章。