一、CSS层叠样式表介绍
1.什么是CSS?
- CSS指层叠样式表(Cascading style Sheets)
- 样式定义如何显示控制HTML元素,从而实现美化HTML网页。
- 样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题
- 外部样式表(CSS文件)可以极大提高工作效率
- 多个样式定义可层叠为一,后者可以覆盖前者样式
2.CSS的语法

格式:选择器{属性:值;属性:值;属性:值;.…….}
案例如下:其中选择器也叫选择符
P{ color:red; text-align:center; }
3.CSS中的注释
格式:/*...*/
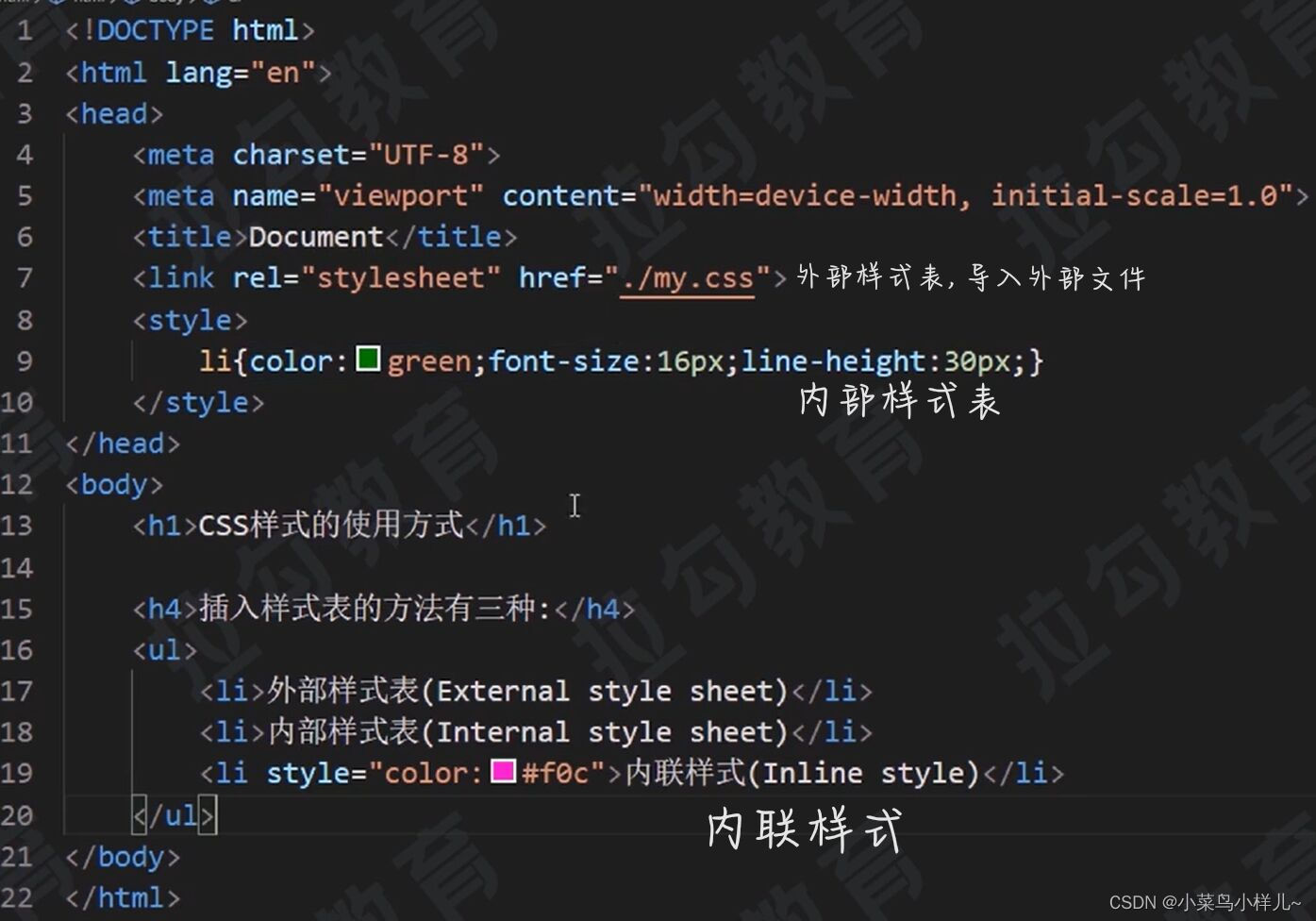
4.在HTML中如何使用CSS样式
共计有三种方式:
(1).内联方式(行内样式)
(2).内部方式(内嵌样式)
(3).外部导入方式(外部链入)
- 优先级:
*当样式冲突时,就采用就近原则,是值css属性离被修饰的内容最近的为主。
*若没有样式冲突则采用叠加效果。

二、CSS常用选择器
1.常用兼容选择器
- html选择符(标签选择器)
- class类选择符(使用点.将自定义名(类名)来定义的选择符)
- ld选择符:
- 关联选择符(包含选择符)
- 组合选择符(选择符组)
- 伪类选(伪元素)择符:
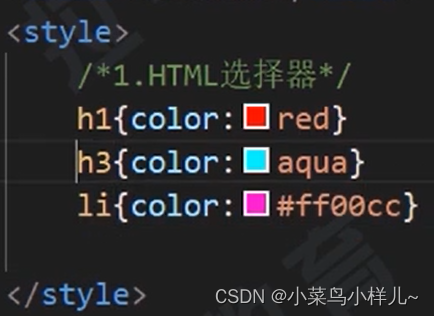
(1)html选择器

使用html标签的名字作为选择器。
(2)类选择器

定义:.类名
对class 进行属性的设置,.cc是指所有class=”cc“的都设置为红色;而li.cc更加的缩小了范围,只是指li标签中class="cc"的属性。
值得注意的是后面又设置了li.dd的颜色是蓝色,因为就近原则(是指距离标签最近的css的设置,也就是后面设置的),所以第四行本来是红色现在要改为蓝色。
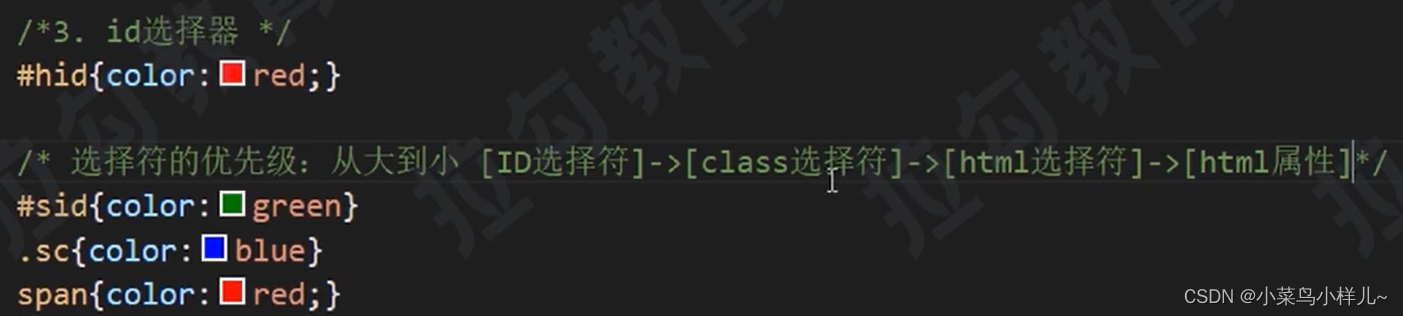
(3)id选择器 
定义:#id名
这里需要注意选择符的优先级。
(4)关联选择符(包含选择符)
格式:选择符1选择符2I选择符3 ...{样式....}
table a{... .}/*table标签里的a标签才采用此样式*/
h1 p{color:red}/*只有h1标签中的p标签才采用此样式*/
例:ol li{color:green}
(5)组合选择符((选择符组)
格式:选择符1,选择符2,选择符3 ...{样式....}
h3,h4,h5{color:green;}/*h3、h4和h5都采用此样式*/
(6).伪类选(伪元素)择符:
格式:标签名:伪类名{样式....}
a: link {color: #FF0000; text-decoration: none} /*未访间的链接*/
a:visited {color: #00FF00; text-decoration: none} /*已访间的链接*/
a : hover {color: #FF0OFF ; text-decoration: underline} /*鼠标在链接上*/
a:active {color: #0000FF ; text-decoration: underline} /*激活链接*/
2.其他选择器
- 关系选择器:
- 属性选择器
- 结构性伪类选择器:
- 状态伪类选择器
- 其他伪类选择器
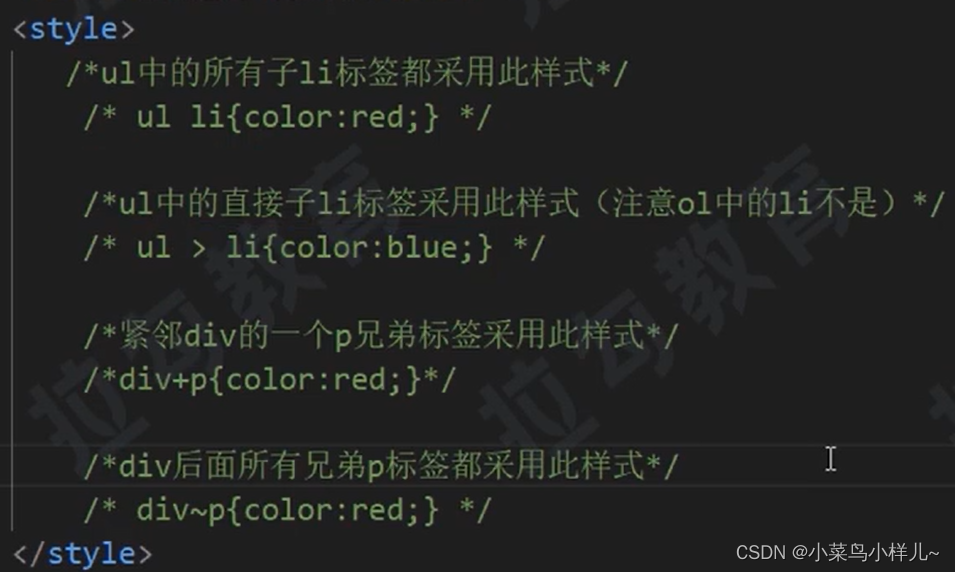
(1)关系选择器
- div>p 选择所有作为div元素的子元素
- pdiv+p选择紧贴在div元素之后p元素
- div~p 选择div元素后面的所有兄弟元素p

(2)属性选择器:
[attribute]选择具有attribute属性的元素。
[attribute=value]选择具有attribute属性且属性值等于value的元素。
[attribute~=value]选择具有attribute属性且属性值为一用空格分隔的字词列表,其中一个等于value的元素。
[attribute|=value]选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
[attibute^=value]匹配具有attribute属性、且值以valule开头的E元素
[attribute$=value]匹配具有attribute属性、且值以value结尾的E元素
[attribute*=value]匹配具有attribute属性、且值中含有value的E元素
(3)结构性伪类选择器:
: :first-letter设置对象内的第一个字符的样式。
::first-line设置对象内的第一行的样式。
: before设置在对象前(依据对象树的逻辑结构)发生的内容。
:after设置在对象店(依据对象树的逻辑结构)发生的内容。
:lang(language)匹配使用特殊语言的E元素。
:element1~element2:
:first-of-type匹配同类型中的第一个同级兄弟元素
:last-of-type匹配同类型中的最后一个同级兄弟元素
:only-of-type匹配同类型中的唯一的一个同级兄弟元素
:only-child匹配父元素仅有的一个子元素
*:nth-child(n)匹配父元素的第n个子元素
:nth-last-child(n)匹配同类型中的倒数第n个同级兄弟元素
*:first-child匹配父元素的第一个子元素
:last-child 匹配父元素的最后一个子元素
: root匹配元素在文档的根元素。在HTML中,根元素永远是HTML
:empty匹配没有任何子元素(包括text节点)的元素
(4)*状态伪类选择器
: link设置超链接a在未被访间前的样式。
:visited 设置超链接a在其链接地址已被访间过时的样式
:active 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式
*:hover 设置元素在其鼠标悬停时的样式
* :focus 设置元素在其获取焦点时的样式
:target 匹配相关URL指向的E元素
:enabled 匹配用户界面上处于可用状态的元素
:disabled匹配用户界面上处于禁用状态的元素
:checked匹配用户界面上处于选中状态的元素
: not(selector)匹配不含有selector选择符的元素
: : selection设置对象被选择时的样式
(5)其他伪类选择器N
E:not(s) :{attribute}
匹配所有不匹配简单选择符s的元素E
p:not(.bg){background-color:#00FFO0;}
三、CSS常用属性
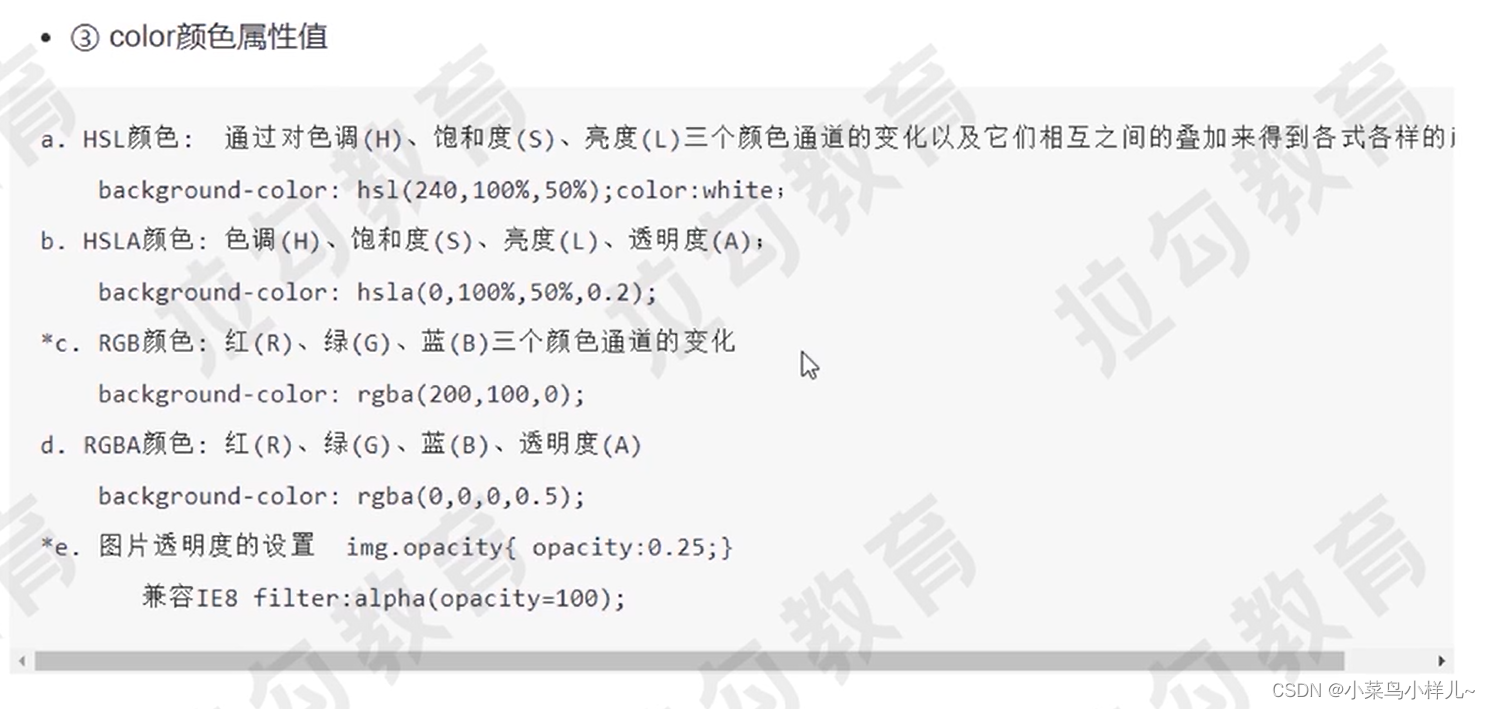
1.color颜色属性



2.字体属性:font
font:简写
*font-size: 字体大小: 20px,60%基于父对象的百分比取值
*font-family : 字体:宋体,Arial
font-style: normal正常;italic斜体;oblique倾斜的字体
*font-weight: 字体加粗: bold
font-variant: small-caps小型的大写字母字体
font-stretch: [了解]文字的拉伸是相对于浏览器显示的字体的正常宽度(大部分浏览器不支持)。
3.文本属性
text-indent: 首行缩进:text-indent :2em;
text-overflow: 文本的溢出是否使用省略标记(...)。clip|ellipsis(显示省略标记)
*text-align: 文本的位置:left center right
text-transform: 对象中的文本的大小写: capitalize(首字母)|uppercase大写|lowercase小写*text-decoration: 字体画线:none无、underline下画线,line-through贯穿线
text-decoration-line: [了解]文本装饰线条的位置(浏览器不兼容)
*text-shadow: 文本的文字是否有阴影及模糊效果
vertical-align: 文本的垂直对齐方式
direction: 文字流方向。ltr / rtl
white-space:nowrap;/*强制在同一行内显示所有文本*/
*letter-spacing: 文字或字母的间距
word-spacing: 单词间距
*line-height: 行高
*color: 字体颜色
4.背景属性:background
background:简写
*background-color:背景颜色
*background-image: 背景图片
*background-repeat:是否重复,如何重复?(平铺)
*background-position:定位
background-attachment:是否固定背景,
scroll:默认值。背景图像是随对象内容滚动
fixed:背景图像固定
css3的属性:
*background-size:背景大小,如 background-size:100px 140px;
多层背景:
background : url(test1.jpg) no-repeat scroll 10px 20px,
url(test2.jpg)no-repeat scroll 50px 60px,
url(test3.jpg)no-repeat scroll 90px 100px;
background-origin:content-box , content-box, content-box;
background-clip:padding-box,padding-box, padding-box;
background-size:50px 60px , 50px 60px , 50px 60px;
5.边框

border:宽度 样式 颜色;
border-color;
border-style;边框样式:solid实现,dotted点状线,dashed虚线
border-width:
border-left-color;
border-left-style;
border-left-width:
csS3的样式
border-radius:圆角处理
box-shadow: 设置或检索对象阴影
margin: 检索或设置对象四边的外延边距,如margin: 10px;margin: 5px auto;
margin-top: 检索或设置对象顶边的外延边距
margin-right: 检索或设置对象右边的外延边距
margin-bottom: 检索或设置对象下边的外延边距
margin-left: 检索或设置对象左边的外延边距
6.position定位
*position: 定位方式:absolute(绝对定位)、fixed(固定)(relative定位参考
可对内部相对absolute定位)
*z-index: 层叠顺序,值越大越在上方。
*top: 检索或设置对象与其最近一个定位的父对象顶部相关的位置
right: 检索或设置对象与其最近一个定位的父对象右边相关的位置
bottom: 检索或设置对象与其最近一个定位的父对象下边相关的位置
*left: 检索或设置对象与其最近一个定位的父对象左边相关的位置
7.Layout布局
*display: 是否及如何显示:none隐藏,block块状显示...
*float: 指出了对象是否及如何浮动:值none \ left l right
*clear: 清除浮动:none \ left | right / both两侧
visibility: 设置或检索是否显示对象。visible|hidden|collapse。
与display属性不同,此属性为隐藏的对象保留其占据的物理空间
clip: 检索或设置对象的可视区域。区域外的部分是透明的。rect(上-右-下-左)如:clip:rect(auto 50px 20px auto);上和左不裁剪,右50,下20.
*overflow: 超出隐藏:hidden,visible:不剪切内容
overflow-x: 内容超过其指定宽度时如何管理内容: visible | hidden | scroll | auto
overflow-y: 内容超过其指定高度时如何管理内容