下面为为大家介绍一种快速搭建页面布局的方法,那就是使用EasyUI进行布局。
在布局之前首先要从EasyUI包里面引用五个文件。
<link href="EasyUI/themes/material/easyui.css" rel="stylesheet" /> <link href="EasyUI/themes/icon.css" rel="stylesheet" />--图片样式 <script src="EasyUI/jquery.min.js"></script> <script src="EasyUI/jquery.easyui.min.js"></script> <script src="EasyUI/locale/easyui-lang-zh_CN.js"></script>--使用语言
创建布局有很多种方法:
1. 通过标签创建布局
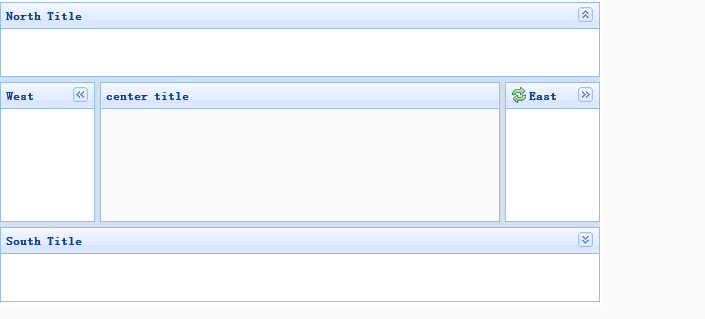
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2. 使用完整页面创建布局
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body >
布局可以分为五个部分,东、西、南、北、中,其中“中”间部分是必须要有的,要写你的内容,其他的可以进行选择性的删除。
还可通过title来改变标题。
后面还会更新关于EasyUI方面的知识,请随时关注,谢谢!!!