一,注册百度地图账号
提醒:百度地图是针对开发者去使用的,所以说如果你还不是开发者账号,那么就必须要去注册一下;
百度地图官网
1.来到百度地图首页后翻到最底部去注册;如果你已经是开发者可以跳过这一步。
二,创建应用获取AK秘钥
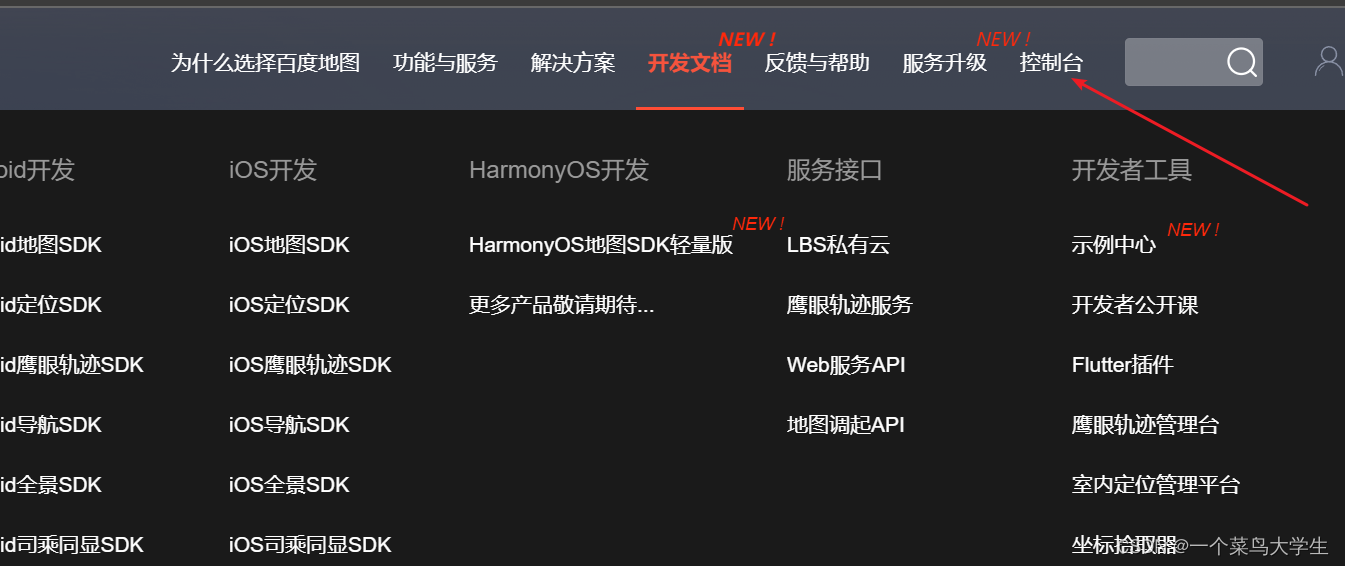
1,点击顶部的控制台
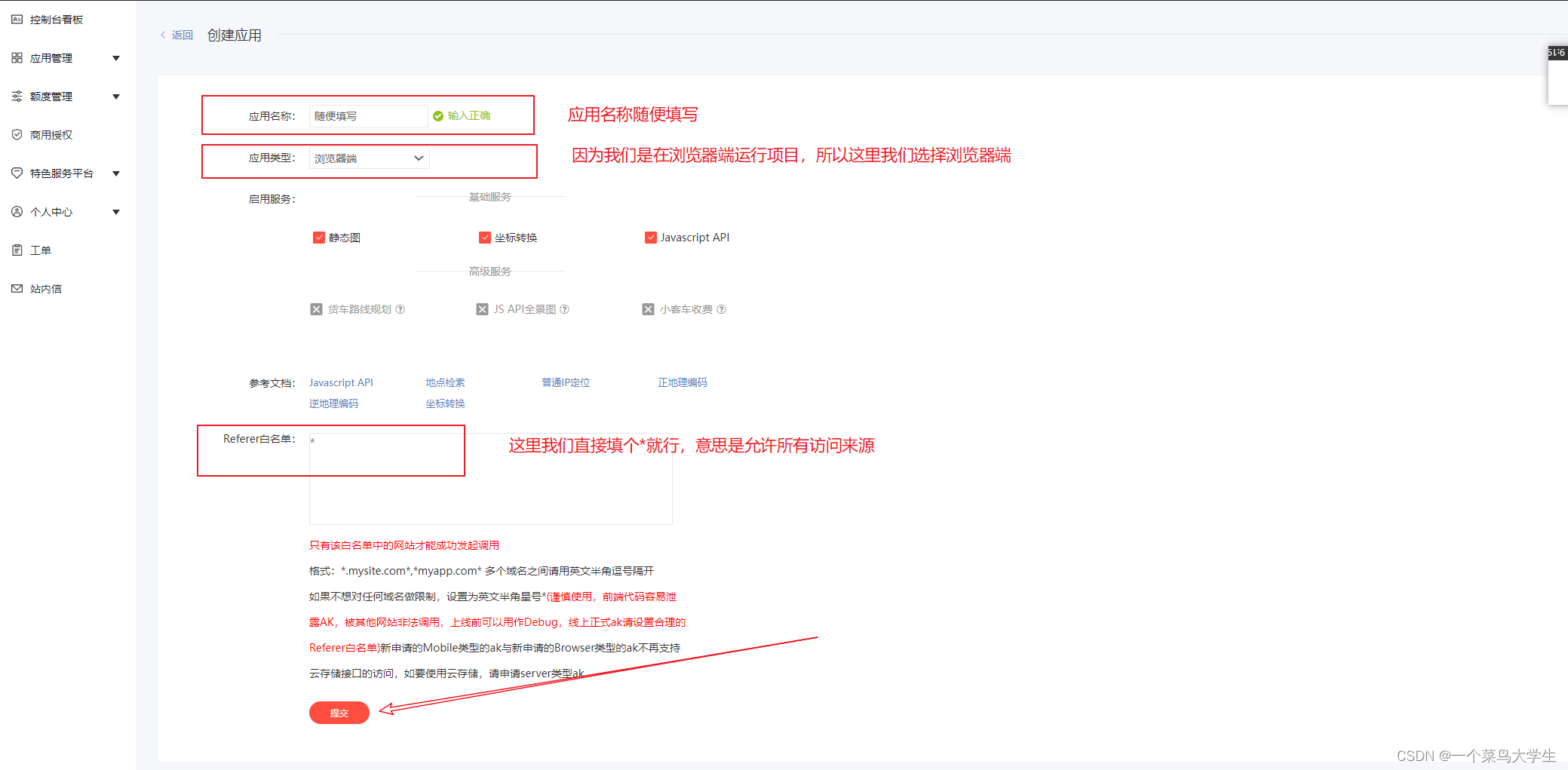
2,进入控制台后我们点击应用管理-我的引用,并点击创建应用
3,所填的信息有三处,按图中填写
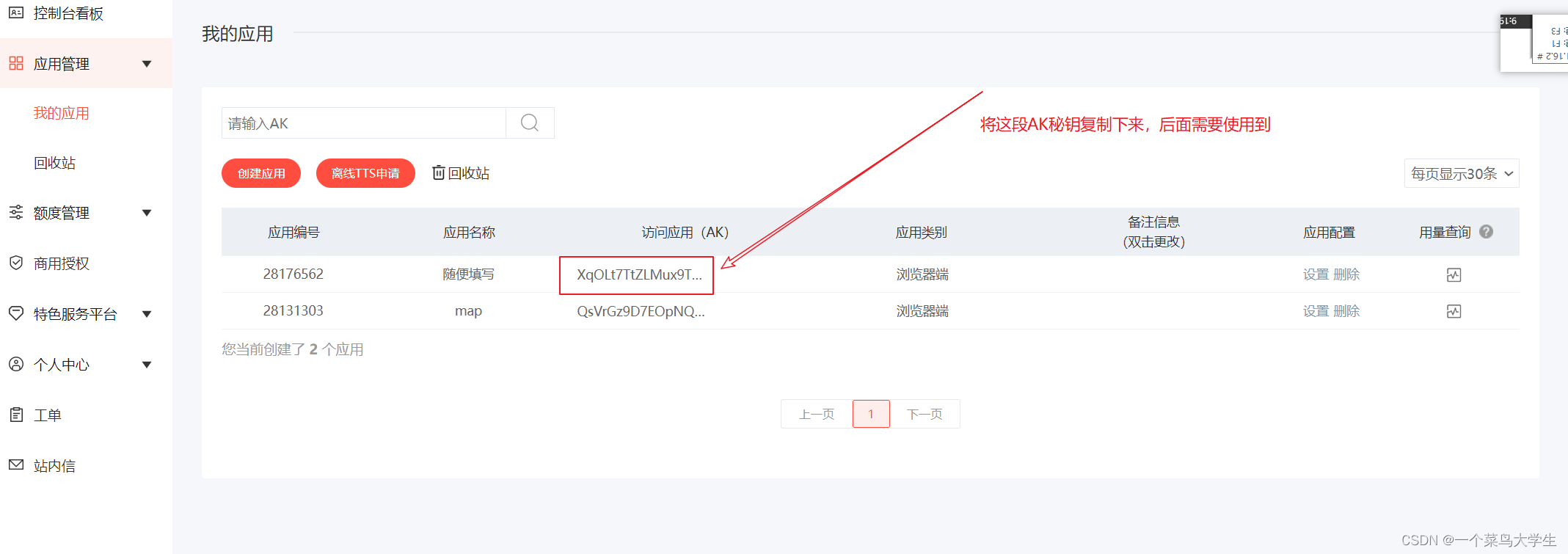
4,创建完应用之后,将这段Ak秘钥复制下来供后面使用

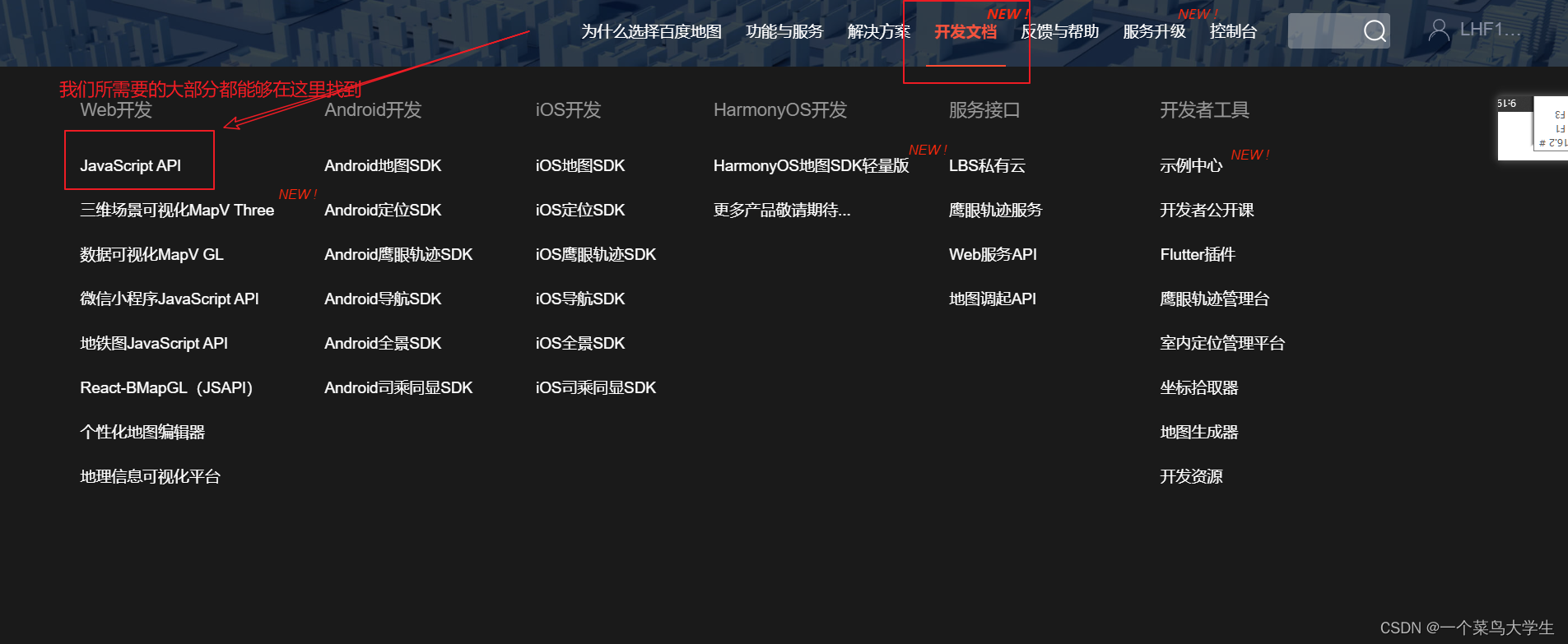
5,创建完应用并复制AK秘钥之后我们来到首页打开开发文档-JavaScriptApi

三,在项目中引入地图
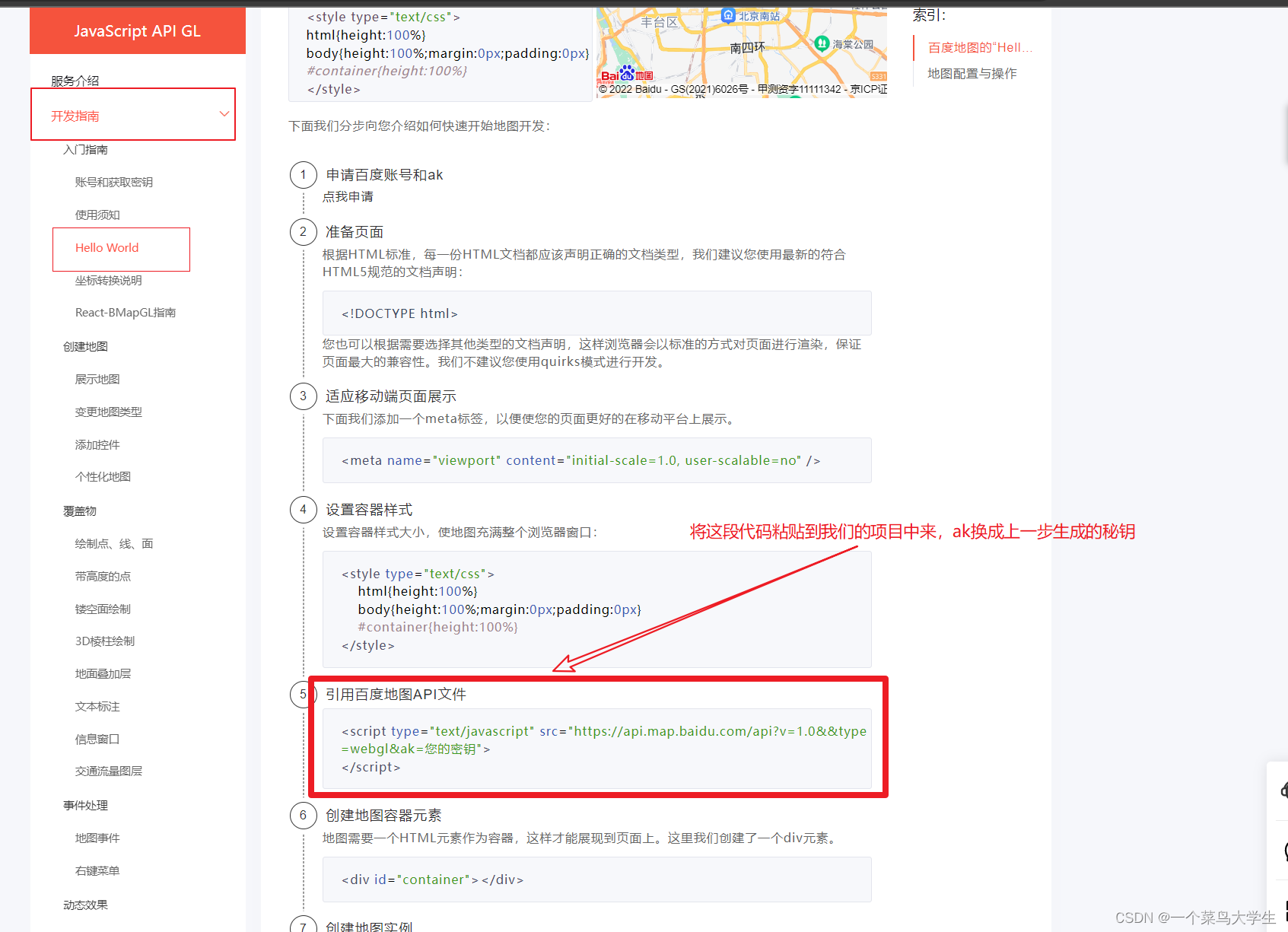
1,打开开发指南,Hello World,我们来引入一个最简单的地图实例
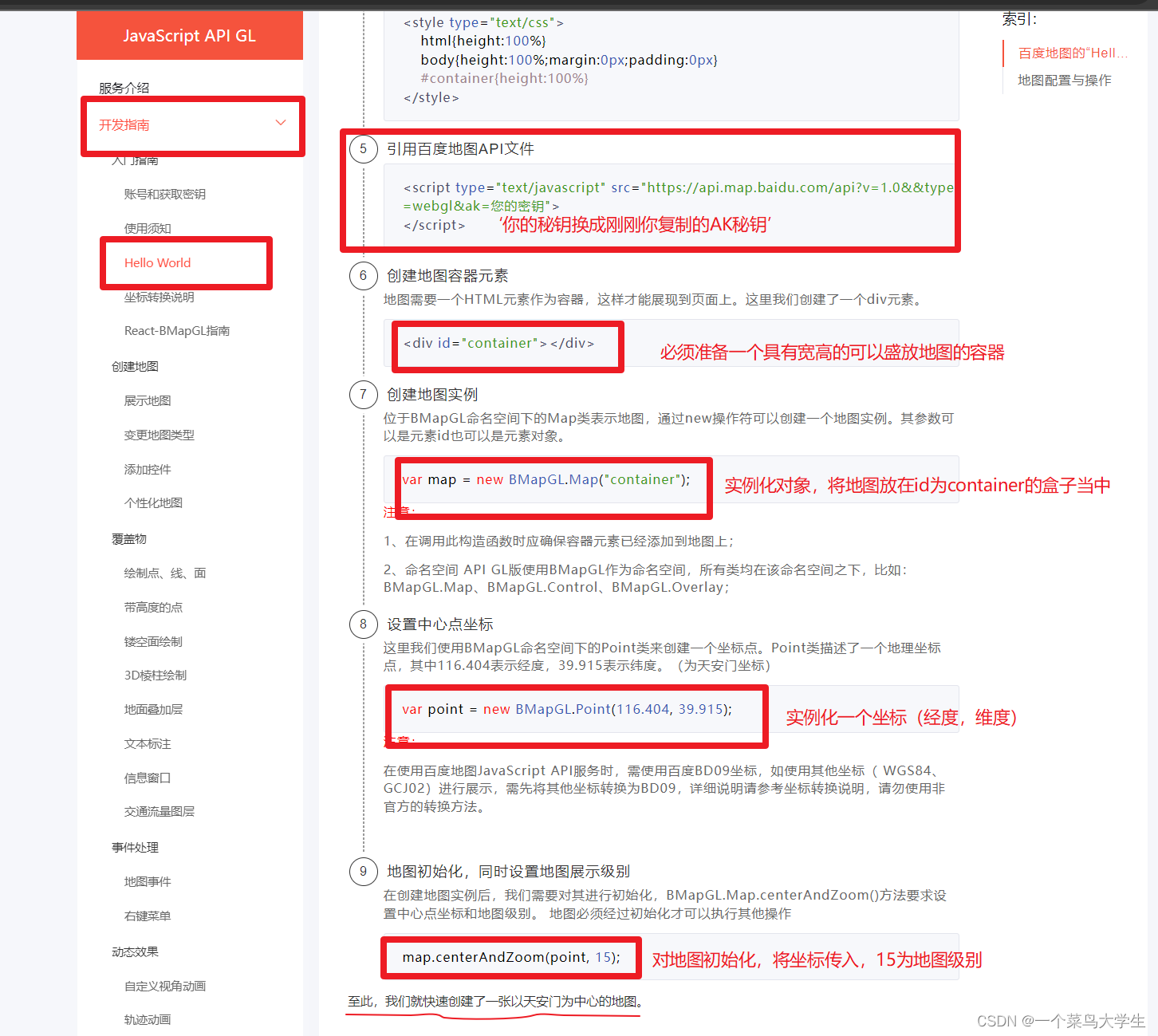
 2,将图中所圈住的代码都复制到你的项目中去
2,将图中所圈住的代码都复制到你的项目中去

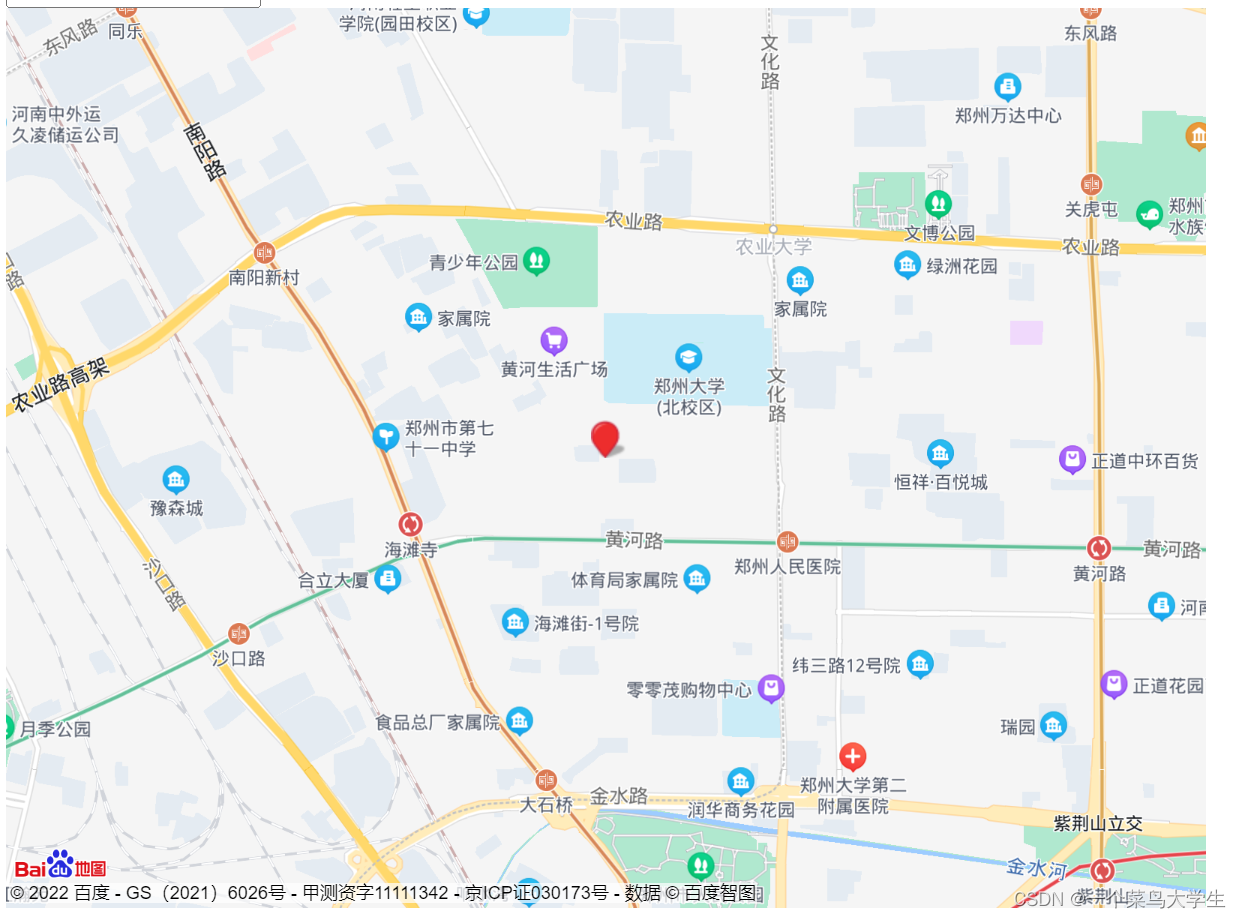
3,复制好代码之后,我们运行起来,效果如下

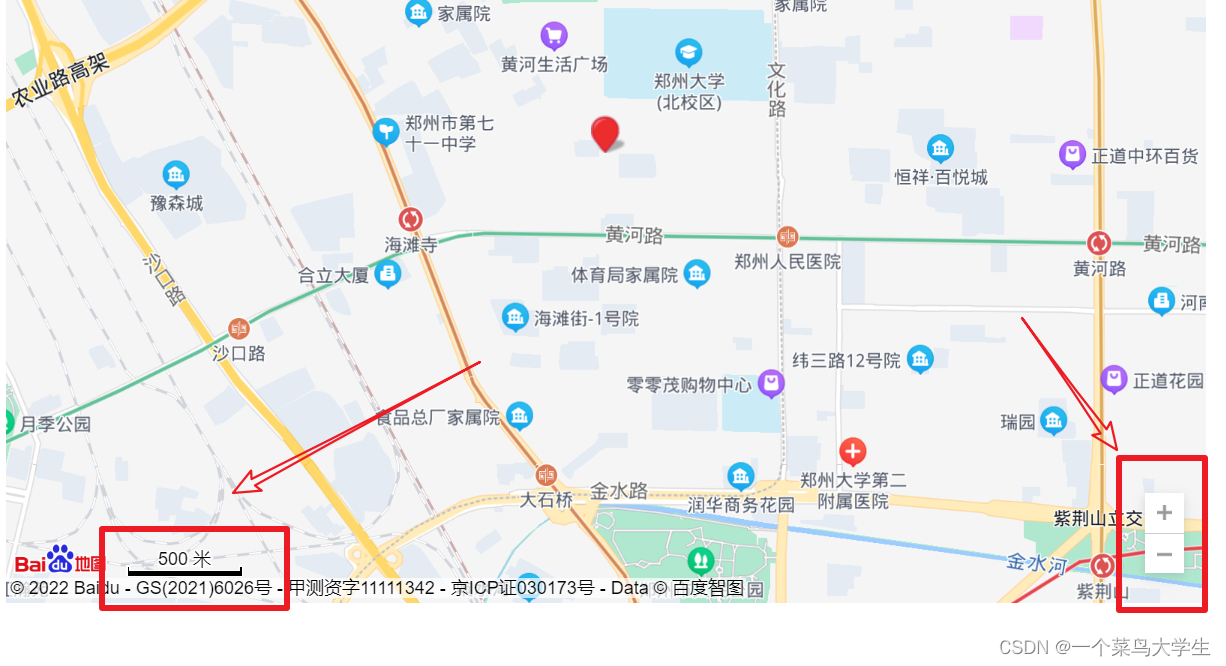
四,给地图添加控件
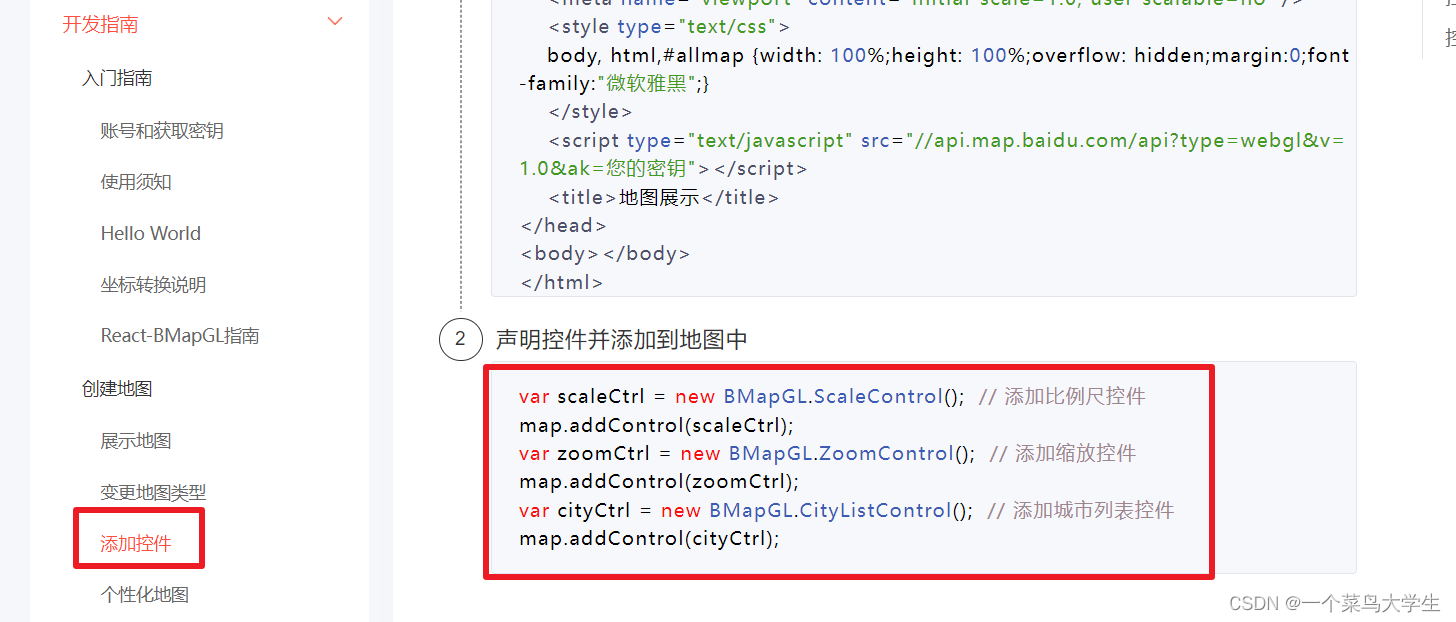
1,如果我们需要地图的缩放控件和比例尺控件,我们可以将这段代码粘贴上去,就可以实现效果


五,覆盖物添加
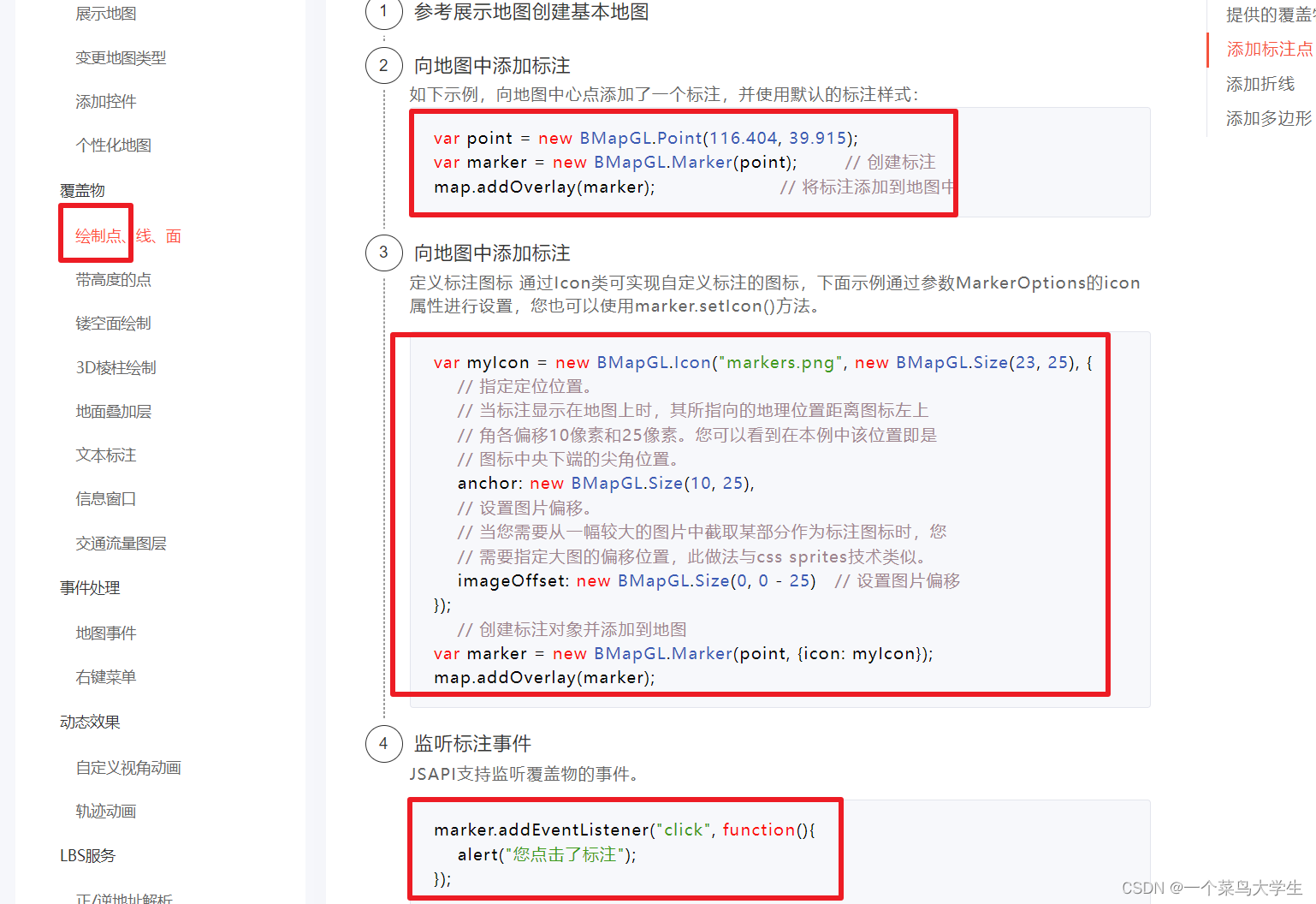
1.当我们点击地图时会添加红点


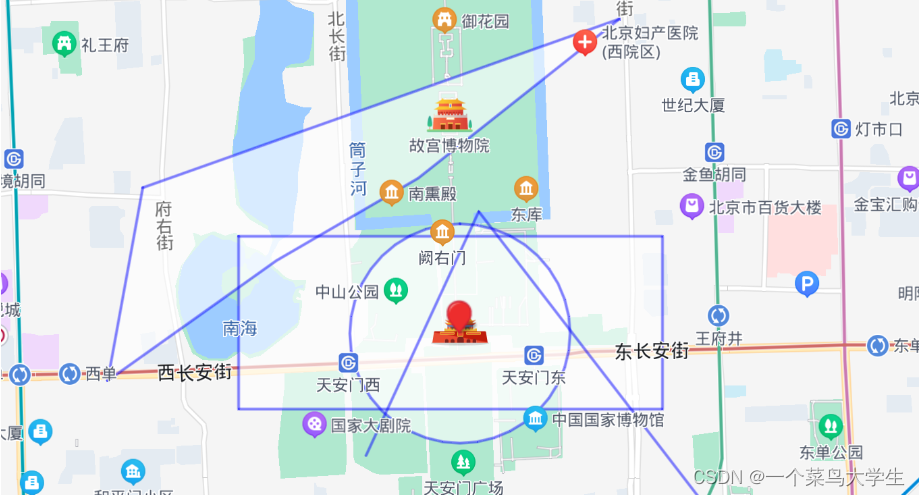
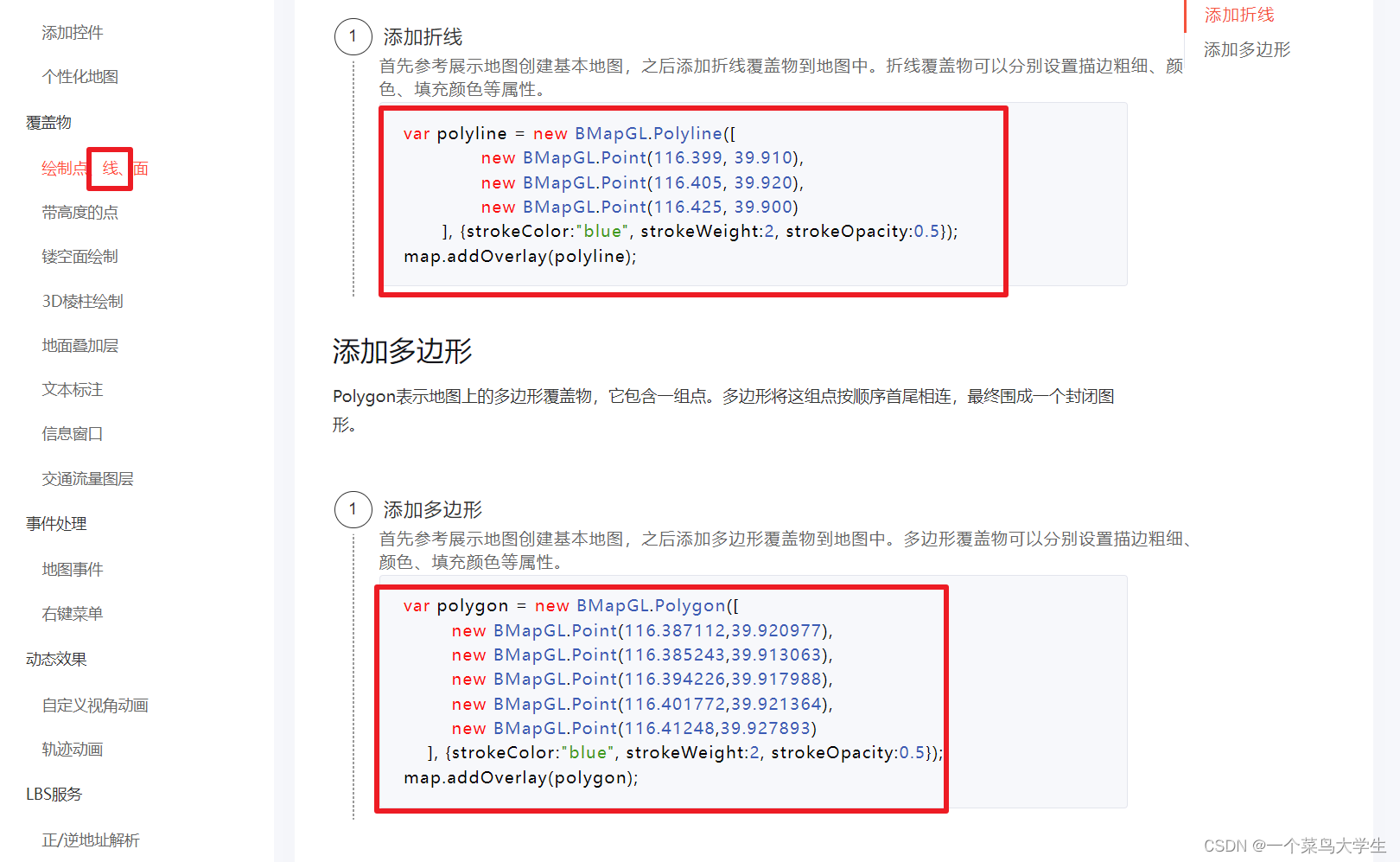
2,添加线,双击之后,点点会连接成线


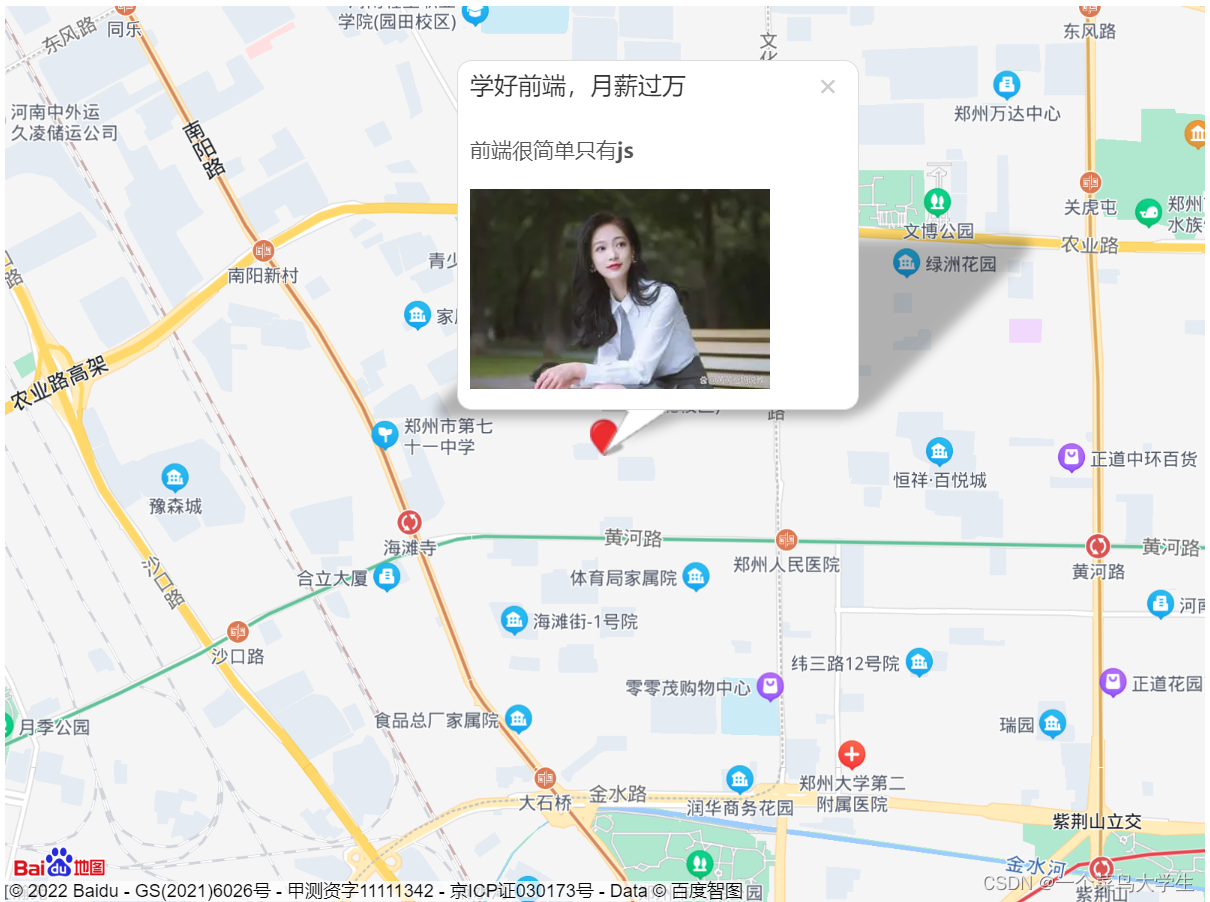
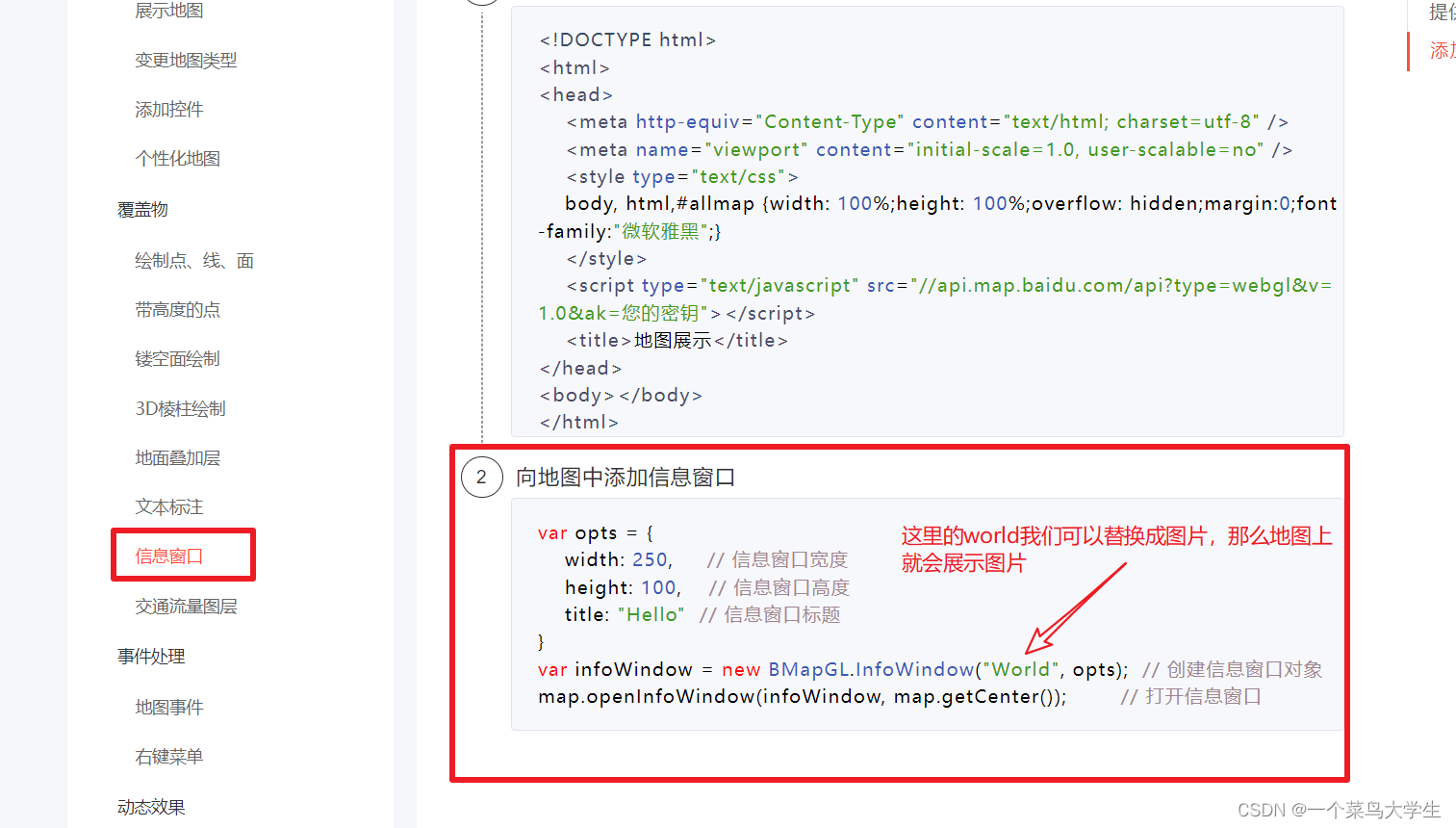
3,添加信息窗口


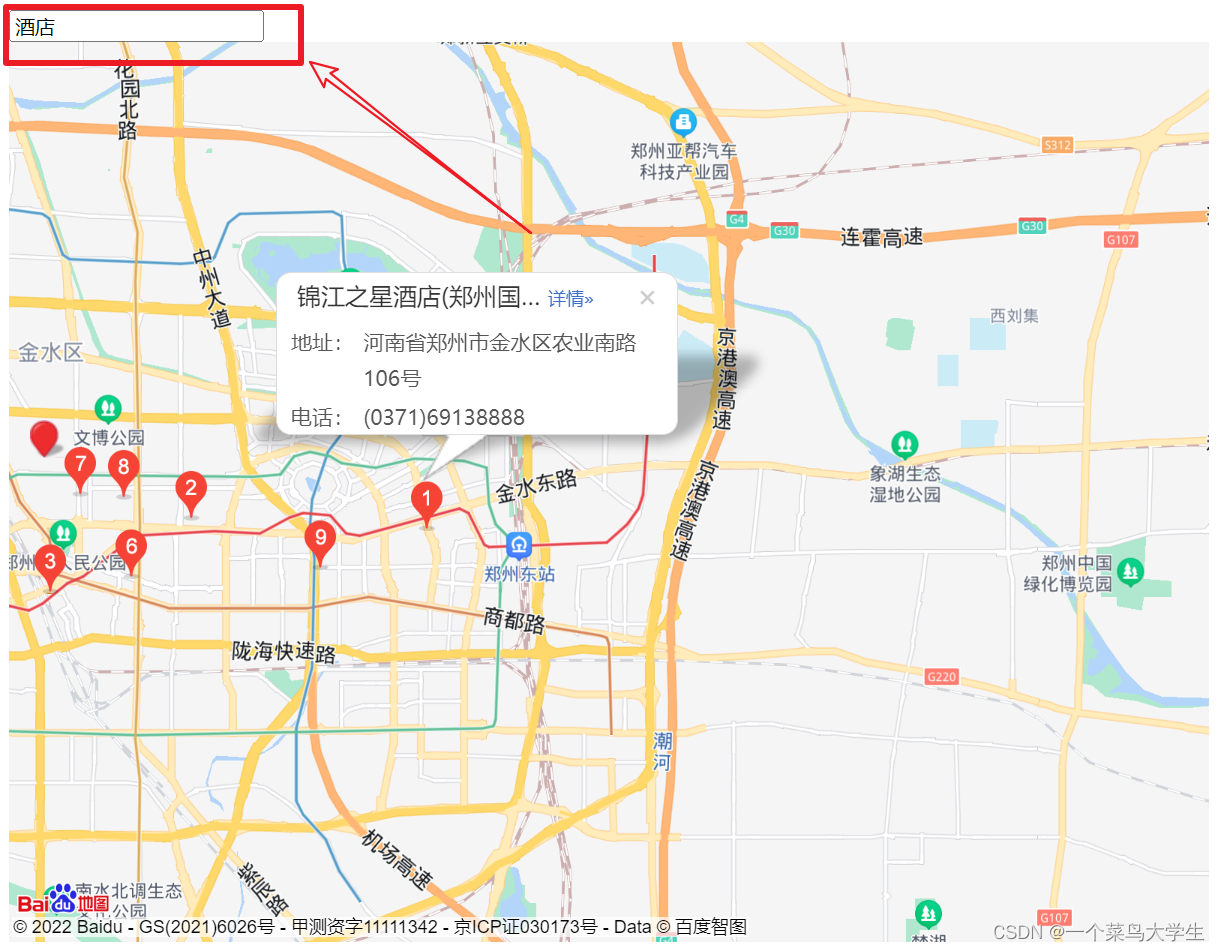
4,添加搜索功能

搜索功能代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
<!-- 01 导入js -->
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=g2DVs4pVwq1DDviUCkXgMDK9ujPx9d5B&output=jsonp"></script>
</head>
<body>
<input type="" value="" onchange="search(this)" />
<!-- 准备容器 -->
<div id="container"></div>
<script>
// 初始化地图
var map = new BMapGL.Map("container")
// 准备一个中心点(经度,纬度)
var point = new BMapGL.Point(113.665,34.784);
// 设置中心点和缩放级别
map.centerAndZoom(point, 15);
// 鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 添加一个点
var marker =new BMapGL.Marker(point);
// 添加覆盖物
map.addOverlay(marker);
// 创建一个本地搜索
var local = new BMapGL.LocalSearch(map, {
renderOptions:{
map: map}
});
function search(e){
// 表单值发生变化时候进行搜索
local.search(e.value);
}
</script>
</body>
</html>