版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_26941173/article/details/80398998
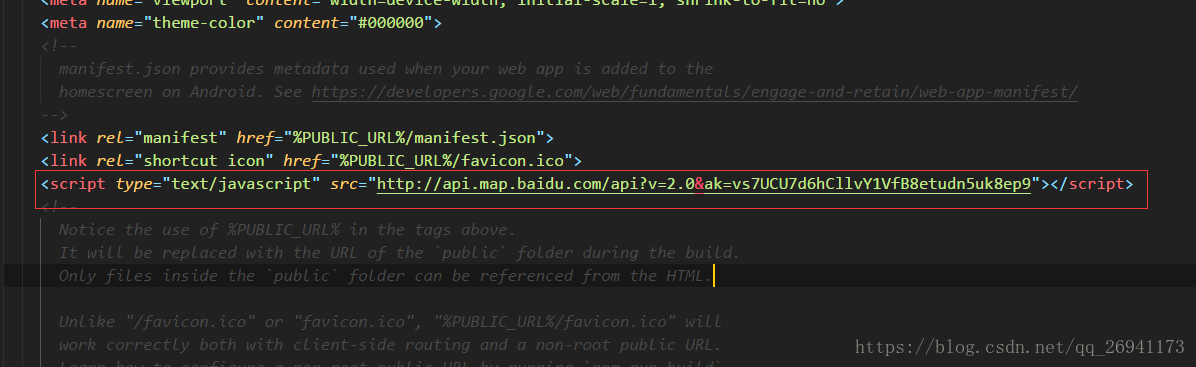
首先需要修改index.html文件:

在index.html中添加百度地图的调用接口
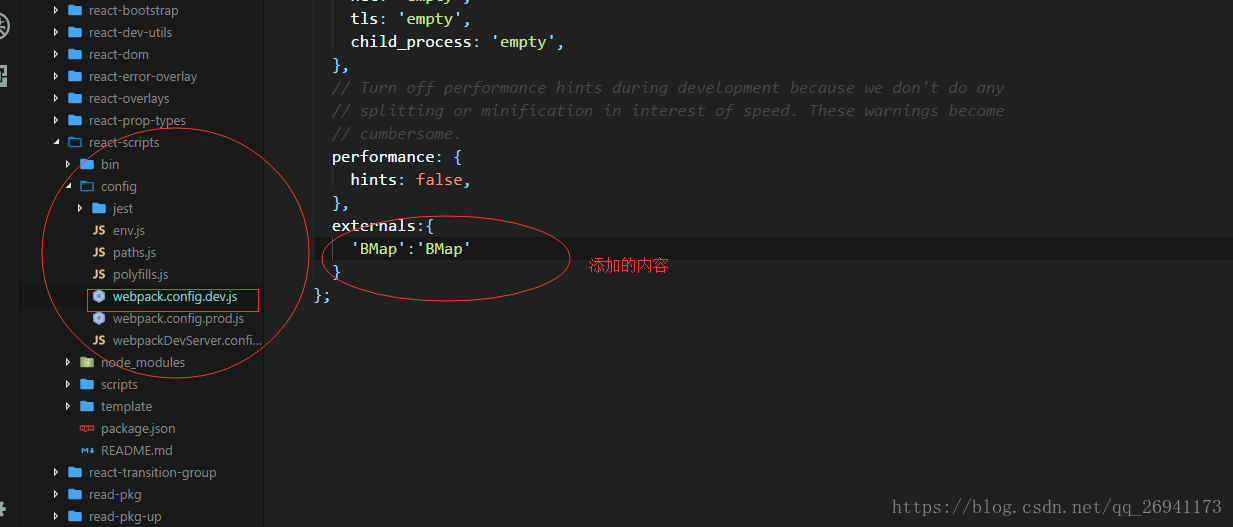
由于react工程是由脚手架创建的即create-react-app创建的。
因此只需要修改node_modules文件下面的webpack.config.dev.js文件即可
下面就可以使用了:
使用demo:
import React, { Component } from 'react';
import BMap from 'BMap';
import './App.css';
class App extends Component {
componentDidMount () {
var map = new BMap.Map("mapContainer"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
render() {
return (
<div>
<div className="mapContainer" id="mapContainer"></div>
</div>
);
}
}
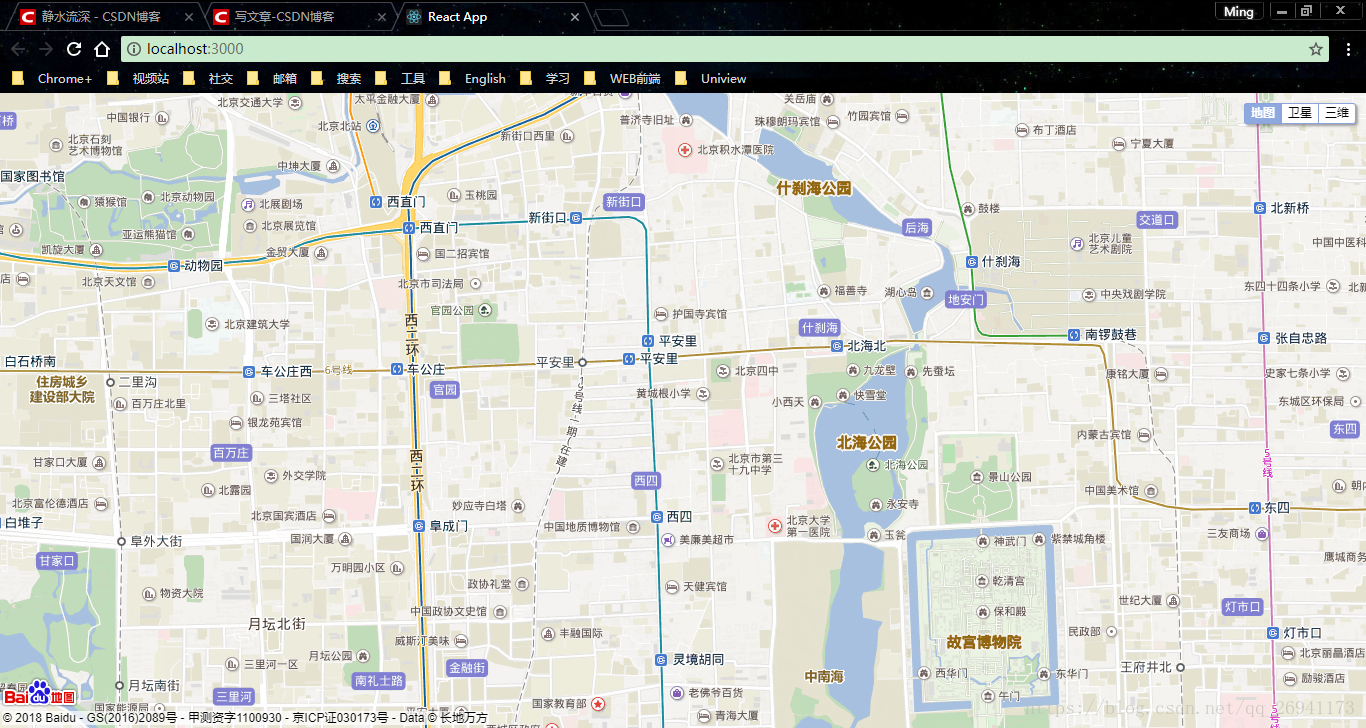
export default App; 效果如下:
补充:注意在react中使用百度地图的API时会传入大写的变量名,这时要使用window.变量名,来表明它是全局变量。