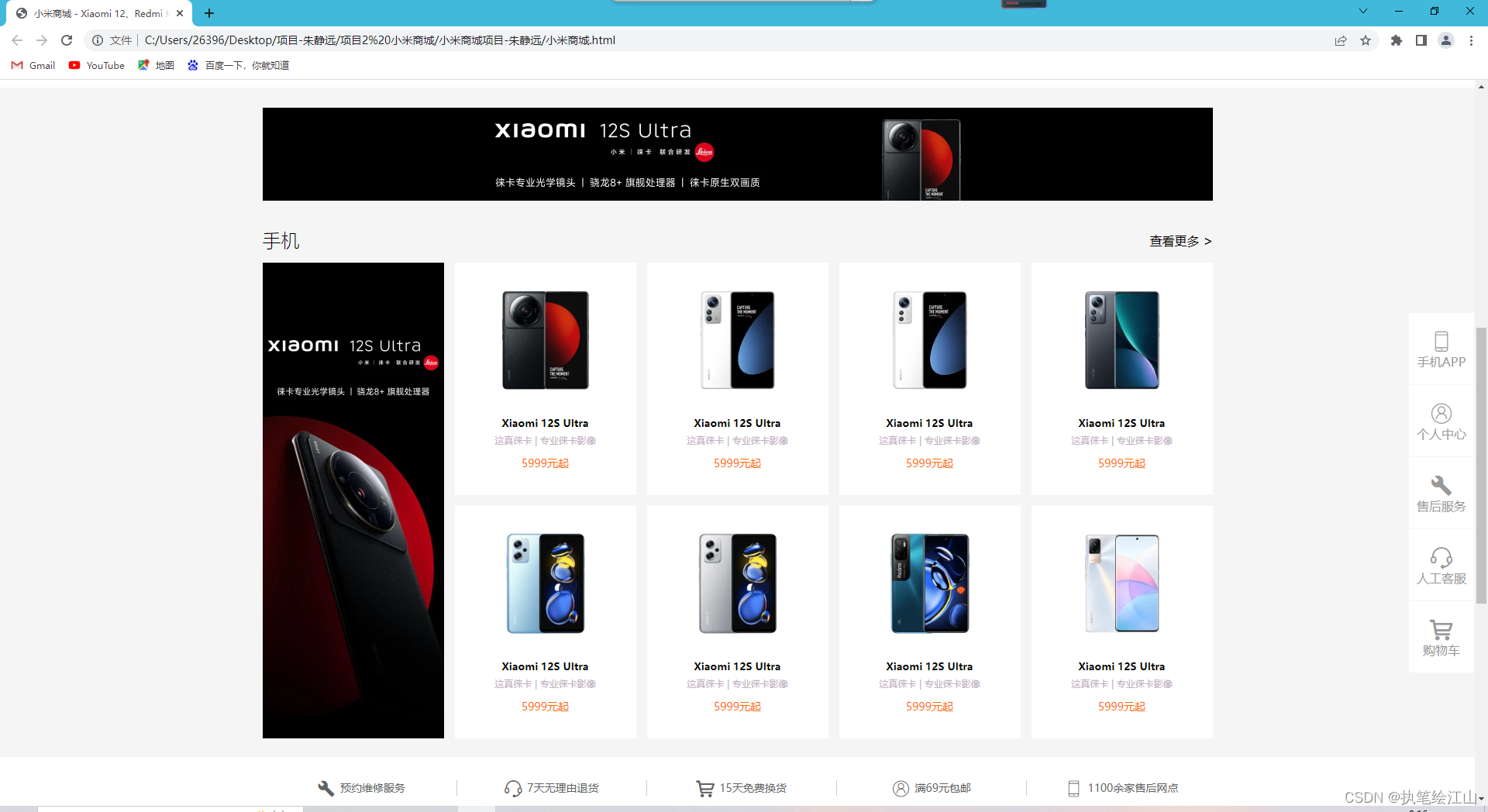
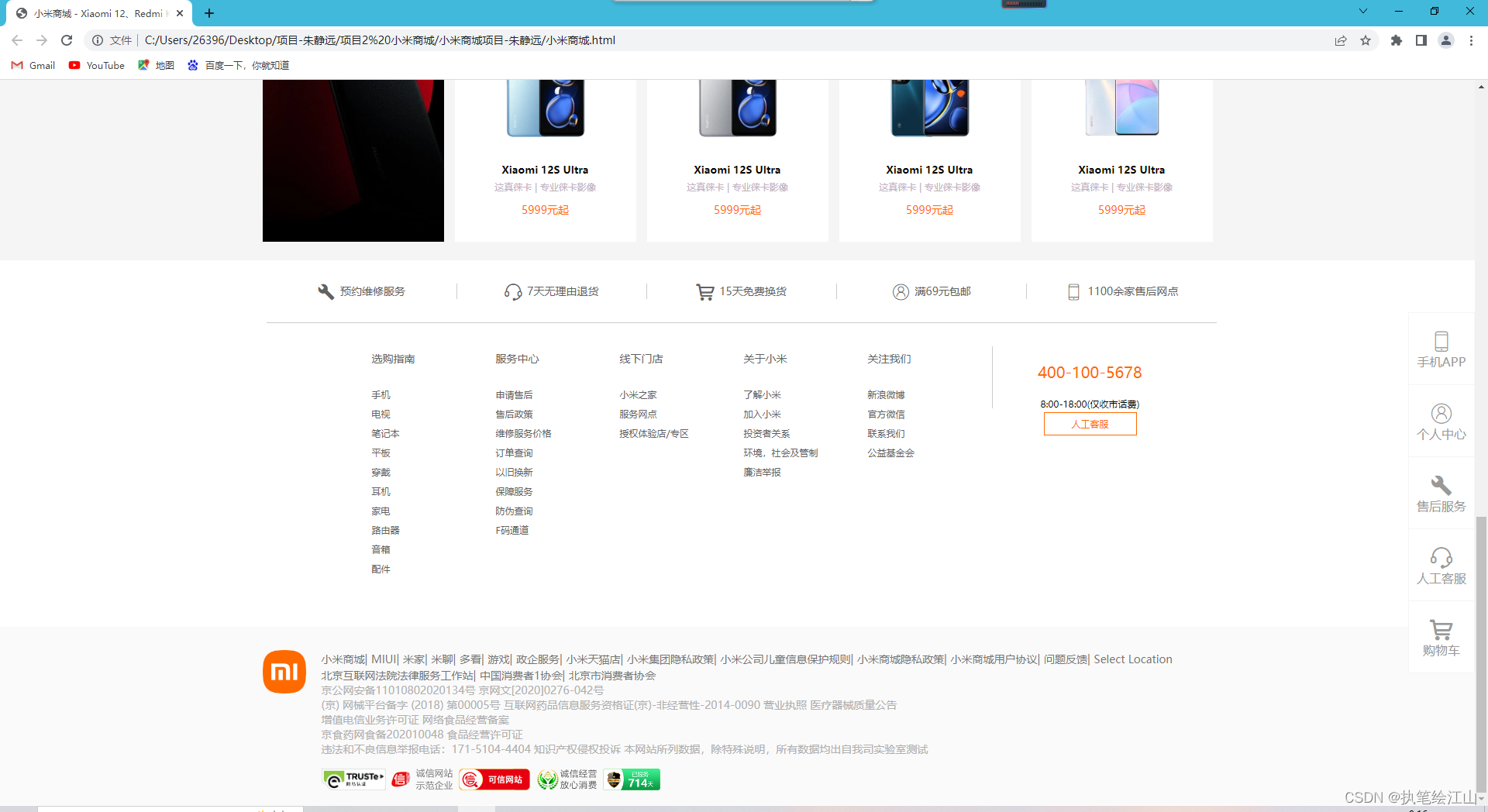
hello大家好,人总是会在写项目的时候发现自己的许多不足之处,然后加以改进,并且记住这些东西,所以今天我给大家带来的是我的第二个项目,小米商城首页的书写。我觉得这个项目相比于我第一个淘宝的项目的难度更大一点,当然,完成之后带给我的经验也比之前多很多,而且许多细节也比之前好很多,那么话不多说就让我来给大家讲解一下我的编写过程吧,首先给大家看一下完成的效果图:


 然后接下来给大家详细说明一下我的编写过程:
然后接下来给大家详细说明一下我的编写过程:
1.结构划分:
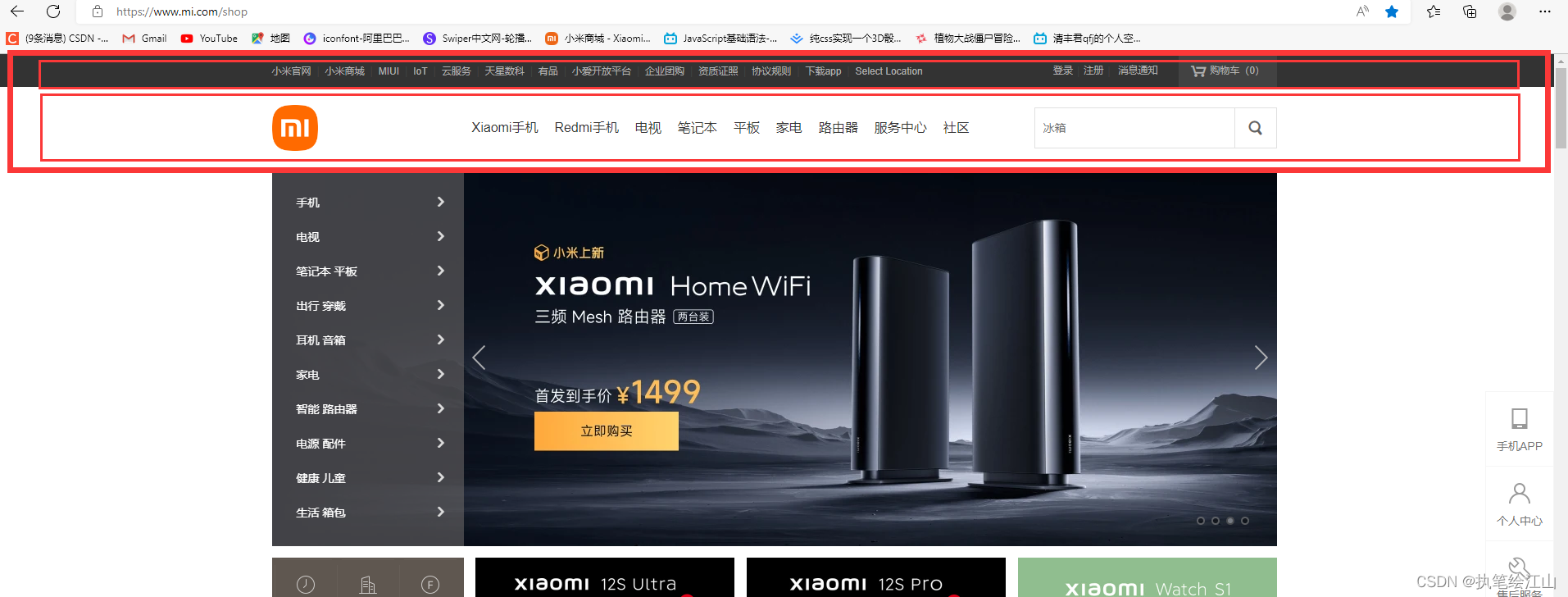
无论是做哪个项目,首先对于大体的结构要有明确的划分,这样在后续的内容编写的时候,才可以得心应手,一般做网页中,我们都会吧页面分为头部,主体和尾部三大部分,也可以在此三个基础上扩展,编写搜索栏或者侧边栏的部分,显然小米商城的界面划分还是比较容易的,很清楚的就可以分为三个板块,但是该页面中充斥着大量的下拉栏和侧拉栏,类似下图一样:


那么我们先从头部开始,慢慢向下书写整个页面。
2.头部:
对于头部的划分,我包了整个上部分内容做为一个盒子,然后在内部分为上头部和下头部两部分做两个盒子, 然后再对其中的内容进行填充:

在头部代码书写的部分我是这样编写的:
<!--头部-->
<header>
<div class="t-header">
<div class="htbbox">
<ul
style="width: 795px; height: 40px; float: left; position: relative"
>
<li><a href="#">小米官网</a><span>|</span></li>
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">IoT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">天星数科</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">小爱开放平台</a><span>|</span></li>
<li><a href="#">企业团购</a><span>|</span></li>
<li><a href="#">资质证照</a><span>|</span></li>
<li><a href="#">协议规则</a><span>|</span></li>
<li id="xiazaiapp"><a href="#">下载App</a><span>|</span></li>
<div class="erweima">
<a href="#"
><img
src="./图片素材/商城二维码.png"
alt="1"
style="margin-left: 3px"
/></a>
</div>
<li><a href="#">Select Location</a><span>|</span></li>
</ul>
<ul
style="width: 263px; height: 40px; float: right; position: relative"
>
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="#">消息通知</a></li>
<li id="gouwuche">
<a href="#" id="spe-a"
><i class="iconfont">󰅹</i> 购物车(0)</a
>
</li>
<div class="gouwuche">
<p>购物车中还没有商品,赶紧选购吧!</p>
</div>
</ul>
</div>
</div>
<div class="b-header" style="position: relative">
<div class="bhbbox">
<div class="bhmbox1">
<a href="https://www.mi.com/"
><img src="./图片素材/logo-mi2.png" alt="1" height="56px"
/></a>
</div>
<div class="bhmbox2">
<ul>
<li
style="
position: relative;
float: left;
width: 127px;
height: 88px;
padding: 0 15px 0 0;
"
></li>
<li><a href="#">xiaomi手机</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/头部商品1.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/头部商品2.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/头部商品3.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/头部商品4.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/头部商品5.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/头部商品6.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">Redmi手机</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/Redmi手机.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">电视</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/电视.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">笔记本</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/笔记本.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">平板</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/平板.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">家电</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/家电.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">路由器</a></li>
<div class="bhsbox1">
<div class="auto">
<ul>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi 12S Ultra</div>
<p class="jiage123">5999元起</p>
</a>
</li>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi 12S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi 12S Pro 天玑版</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi Civi 1S</div>
<p class="jiage123">5999元起</p></a
>
</li>
<li>
<a href="#"
><img src="./图片素材/路由器.webp" alt="1" />
<div class="titie123">Xiaomi 12 Pro</div>
<p class="jiage123">5999元起</p></a
>
</li>
</ul>
</div>
</div>
<li><a href="#">服务中心</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="bhmbox3">
<input
type="text"
placeholder="手机"
style="
width: 210px;
height: 48px;
border: 0;
border-right: 1px solid rgb(224, 224, 224);
padding: 0 10px 0 10px;
outline: none;
"
/>
<div class="sssp">
<p><a href="#">全部商品</a></p>
<p><a href="#">红米</a></p>
<p><a href="#">手机</a></p>
<p><a href="#">黑鲨5</a></p>
<p><a href="#">冰箱</a></p>
<p><a href="#">电视</a></p>
<p><a href="#">洗衣机</a></p>
<p><a href="#">Redmi G 2021</a></p>
</div>
<a href="#"
><i
class="iconfont"
style="font-size: 26px; margin-left: 11px; line-height: 48px; color: rgb(97,97,97);"
></i
></a
>
</div>
</div>
</div>
</header>头部部分分为上下两部分,上部分的黑色部分用 | 符号隔开就行,然后利用浮动将元素横向排列,在下载App和购物车两个盒子下面分别再使用定位做一个盒子,填充进官网的内容,将其高度和边框设置为无,然后在css中使用hover效果给其一个高度和边框线,最终可完成效果。
下部分是分为三个中盒子,第一个放小米的logo图片,第二个同ul放入文字内容,第三个放搜索框,将中盒子左浮动,调整间距,然后中间的盒子内部左浮动,完成表面效果图。
但是还有下拉框,在中盒子中每个小方块下面再定位一个横向盒子,里面填充内容,分隔线用伪类去做,具体做法可以参考我之前的文章,如何用伪类书写分隔线,然后给每一个小方块下方都加上这个,然后给一个移入hover效果,当鼠标移入时,给下面的盒子一个高度就可以了。
具体头部的css样式书写部分代码如下:
body {
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
ul {
padding-left: 0;
margin: 0;
}
.t-header {
width: 100%;
height: 40px;
background-color: rgb(51, 51, 51);
}
.htbbox {
width: 1226px;
height: 40px;
margin: 0 auto;
}
.htbbox a {
color: rgb(176, 176, 176);
font-size: 12px;
}
.htbbox span {
color: rgb(57, 63, 63);
font-size: 12px;
display: inline-block;
margin: 0 5px;
}
.htbbox li {
float: left;
height: 40px;
line-height: 39px;
}
#spe-a {
display: block;
width: 120px;
height: 40px;
font-size: 12px;
color: rgb(176, 176, 176);
text-align: center;
background-color: rgb(66, 66, 66);
margin-left: 20px;
}
.htbbox li:hover a {
color: rgb(255, 255, 255);
}
.erweima {
z-index: 100;
position: absolute;
background-color: white;
width: 125px;
height: 0px;
top: 40px;
left: 569px;
overflow: hidden;
}
#xiazaiapp:hover + .erweima {
height: 150px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
#xiazaiapp:hover::before {
display: block;
}
.erweima:hover {
height: 150px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche > p {
margin: 0;
font-size: 12px;
color: rgb(66, 66, 66);
line-height: 100px;
text-align: center;
}
.gouwuche {
z-index: 100;
background-color: white;
position: absolute;
width: 316px;
height: 0px;
top: 40px;
left: -56px;
overflow: hidden;
}
#spe-a:hover {
color: rgb(255, 103, 0);
background-color: white;
border-bottom: none;
}
#gouwuche:hover + .gouwuche {
height: 100px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche:hover {
height: 100px;
border: 1px solid rgb(219, 219, 219);
border-top: none;
}
.gouwuche:hover + #gouwuche {
color: rgb(255, 103, 0);
background-color: white;
border-bottom: none;
}
#xiazaiapp {
position: relative;
}
#xiazaiapp::before {
display: none;
content: "";
width: 0;
height: 0;
bottom: 0;
left: 16px;
position: absolute;
border: 8px solid transparent;
border-bottom: 8px solid white;
}
.b-header {
width: 100%;
height: 100px;
}
.bhbbox {
width: 1226px;
height: 100px;
margin: 0 auto;
}
.bhmbox1 {
float: left;
width: 62px;
margin-top: 22px;
}
.bhmbox2 {
float: left;
width: 850px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px;
}
.bhmbox2 > ul > li {
float: left;
display: block;
padding: 26px 10px 38px;
}
.bhmbox2 a {
color: black;
}
.bhmbox2 li:hover a {
color: rgb(255, 103, 0);
}
.bhsbox1 {
z-index: 100;
background-color: white;
position: absolute;
width: 100%;
height: 0px;
top: 100px;
left: 0px;
overflow: hidden;
}
.auto {
width: 1224px;
height: 232px;
margin: 0 auto;
}
.auto > ul > li {
position: relative;
float: left;
}
.auto > ul > li {
width: 180px;
height: auto;
padding: 35px 12px 0 12px;
}
.auto img {
margin-left: 10px;
}
.titie123 {
font-size: 10px;
color: rgb(94, 94, 94);
width: 180px;
text-align: center;
}
.jiage123 {
font-size: 10px;
color: rgb(255, 103, 0);
width: 180px;
text-align: center;
}
.auto > ul > li + li::after {
content: "";
width: 1px;
height: 100px;
position: absolute;
top: 40px;
left: 0;
background-color: rgb(224, 224, 224);
}
.bhmbox2 li:hover + .bhsbox1 {
border: 1px solid rgb(224, 224, 224);
height: 230px;
}
.bhsbox1:hover {
border: 1px solid rgb(224, 224, 224);
height: 230px;
}
.bhmbox3 {
position: relative;
float: left;
width: 276px;
height: 48px;
margin-top: 25px;
border: 1px solid rgb(224, 224, 224);
}
.bhmbox3 > a {
position: absolute;
display: block;
width: 45px;
height: 48px;
top: 0px;
left: 231px;
}
.bhmbox3 > a:hover {
background-color: rgb(255, 103, 0);
}
.sssp {
z-index: 100;
position: absolute;
width: 245px;
height: 0px;
background-color: white;
margin-left: -1px;
overflow: hidden;
}
.sssp > p {
margin: 0;
padding-left: 15px;
height: 12.5%;
line-height: 28px;
}
.sssp a {
font-size: 12px;
color: black;
}
.sssp p:hover {
background-color: rgb(250, 250, 250);
}
input:focus + .sssp {
height: 242px;
border: 1px solid rgb(255, 103, 0);
}
input:focus {
border-color: rgb(255, 103, 0);
}
那么头部的部分今天就先介绍到这里,后续我会把这个项目完整的说完,感谢大家的观看,如果想要源码点个关注私聊我哦。