【写在前面】这两天还是比较痴迷于CSS特效的,甚至还想着去用CSS做动画片呢,希望后面能做到,今天主要讲的是我们页面常见的元素-按钮,很多时候按钮也需要高级化,但是很多人苦于没有途径去寻找,于是乎借这个机会给大家分享一下如何实现高级的按钮动态效果,主要线条动态化按钮,及悬浮倒影效果。
【涉及知识点】:CSS3实现高级按钮,CSS实现按钮动画特效,CSS实现动态按钮效果,CSS实现按钮光影效果,box-reflect实现倒影效果,Animation实现动画效果。
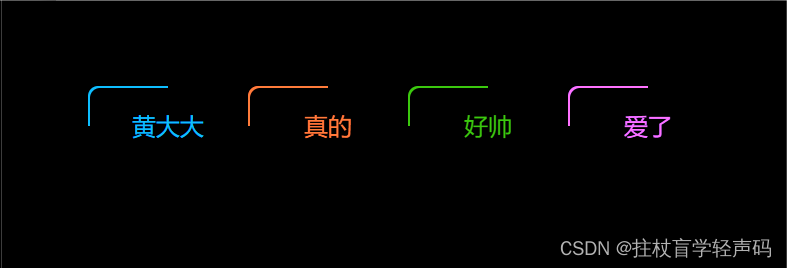
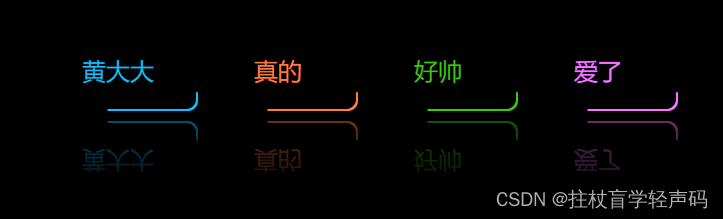
【效果展示】别的不多说,先看效果:

邀您上皇榜入口点击此处
目录
一、实现原理
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1.1transform属性实现移动
Transform设置translate值的设置
Translate(x,y)以中心为基点按照设定的x,y参数值,对元素进行进行平移
我们设置的动画效果离不开这个移动属性值的设置,我是在元素dom节点伪元素before上设置了负50%的偏移。
transform: translate(-50%, -50%);
添加后页面效果如下所示:

1.2Animation设置动画属性
其实这一步是最关键的,我设置如下所示:
.btn::before {
content: '';
position: absolute;
z-index: -2;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 150%;
height: 300%;
background-color: #000;
background-repeat: no-repeat;
background-size: 50% 50%;
background-position: 0 0;
background-image: conic-gradient(var(--color), var(--color));
animation: rotate 2s linear infinite;
}
@keyframes rotate {
100% {
transform: translate(-50%, -50%) rotate(1turn);
}
}
其中设置了2秒跑完整个循环,然后永远不会停止。
效果如下所示:

版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1.3box-reflect设置倒影效果
box-reflect:包括3个值(方向,偏移,遮罩)。
方向:
direction 定义方向,取值包括 above 、 below 、 left 、 right。
above:指定倒影在对象的上边
below:指定倒影在对象的下边
left:指定倒影在对象的左边
right:指定倒影在对象的右边
偏移
主要是针对倒影与图像之间的距离,也可以为负值
遮罩
该图像将覆盖投影区域。如果省略该参数值,则默认为无遮罩图像
我设置如下:
.btn {
position: relative;
z-index: 0;
width: 160px;
height: 80px;
line-height: 80px;
color: var(--color);
font-size: 24px;
border-radius: 10px;
text-align: center;
margin: auto;
overflow: hidden;
cursor: pointer;
transition: .3s;
-webkit-box-reflect: below 10px linear-gradient(transparent, rgba(0, 0, 0, 0.4));
}
整体页面倒影效果如下:

二、完整源码包分享
百度网盘下载地址
链接:https://pan.baidu.com/s/1k53AEACJ1MudpiDKxv4iZQ
提取码:hdd6
123云盘下载地址
链接:https://www.123pan.com/s/ZxkUVv-OzJ4.html
提取码:hdd6
彩蛋皇榜
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜,特此敬谢!
皇榜入口点击此处