文章目录
- 情景:
需要在radio-group中绑定不同属性的值,展示另外一个属性的内容。如此group绑定的值为
admin_state:true/false
(该字段只有两个属性,true或者false)。但是此时我要加上并展示另外一个具有关联信息的字段
force_on:trur/false
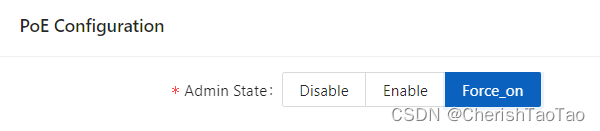
- 最终要达到此种效果:

同时在选择内容的时候,对应的value可以发生关联改变。 - 思路:
- 利用v-for,加入一个新的对象,
{ label: 'Force_on', value: 'force_on' }, - 分析admin_state与force_on字段之间的约束关系
- 当在选项中选择Force_on标签的时候,此时admin_state的value为
“force_on” - 此时就要映射force_on字段的值为true,然后将admin_state设为false
- 利用v-for,加入一个新的对象,
一、Template
<a-form-item :label="t('app.poe.admin_state')" name="pddet_mode" required>
<a-radio-group v-model:value="info.admin_state" button-style="solid">
<a-radio-button v-for="(o, index) in [...MergeStateOpts]" :key="index"
:value="o.value"> {
{
o.label }}
</a-radio-button>
</a-radio-group>
</a-form-item>
二、JS
1.标签
const MergeStateOpts = [
{
label: 'Disable', value: false },
{
label: 'Enable', value: true },
{
label: 'Force_on', value: 'force_on' },
];
2.逻辑
// 父组件传来的值(函数1)
if (data.info.force_on == true)
data.info.admin_state = 'force_on' //才可以使得radio对应上value值
// confirm校验时的值(函数2)
let data = JSON.parse(JSON.stringify(info.value));
if (data.admin_state === 'force_on') {
//此时代表我们将force_on的值设为了true
data.force_on = true;
//因为两者不能共存
data.admin_state = false;
} else {
//因为两者不能共存
data.force_on = false;
}
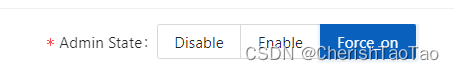
三、效果