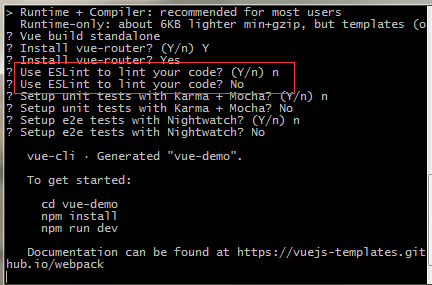
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错

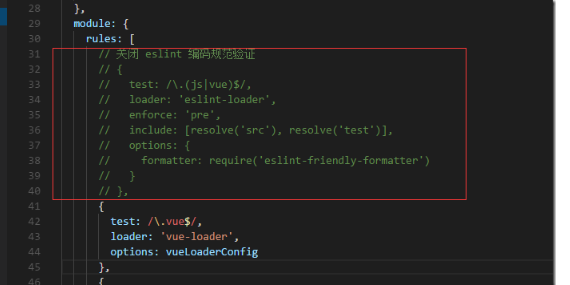
个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base.conf.js注释下面代码

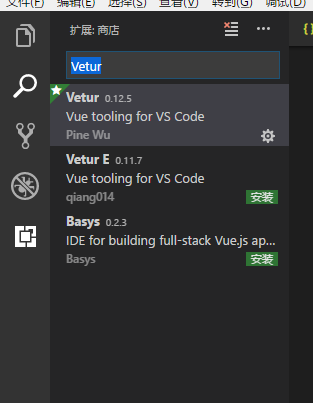
然后在扩展中安装Vetur和ESLint

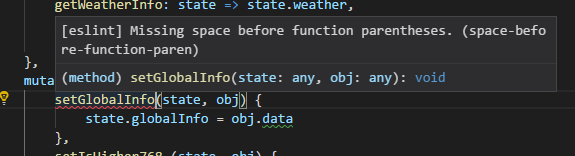
完成后发现, 运行项目虽然不报错了,但是ctrl+s保存的时候还是会代码还是报红,如下

文件》首选项》设置 配置如下代码
{ "explorer.confirmDelete": false, "vetur.validation.template": false, "eslint.autoFixOnSave": true, "files.autoSave":"off", "eslint.validate": [ "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, //为了符合eslint的两个空格间隔原则 "editor.tabSize": 2 }
重新加载项目就OK了
扫描二维码关注公众号,回复:
2582356 查看本文章

