1. 查看安装的版本(显示版本号说明安装成功)

vue --version
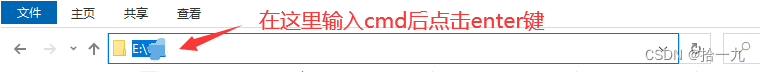
2. 找一个放搭建项目的目录

3.
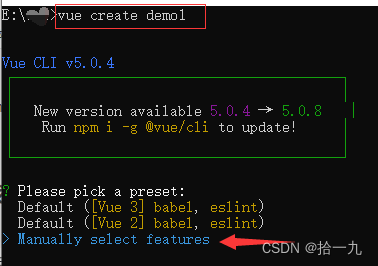
vue create demo1
demo1是项目名称,随意起

按上下方向键选择对应配置,然后回车
选择最后这个【自定义配置】
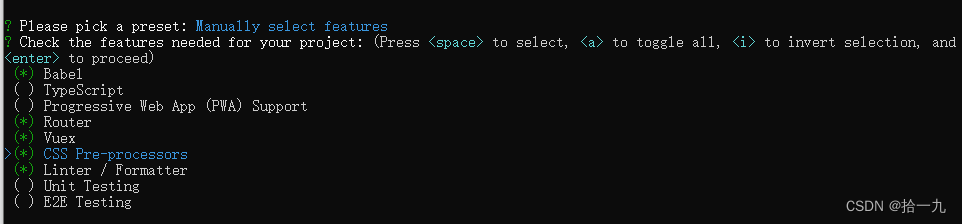
4.
按上下键+空格,有星号表示选中,选择完毕后按回车

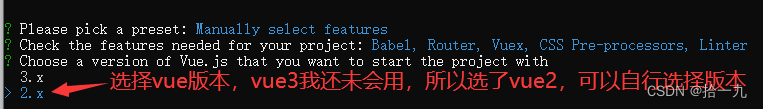
5.选择vue版本,然后回车

6.选择路径模式,然后回车

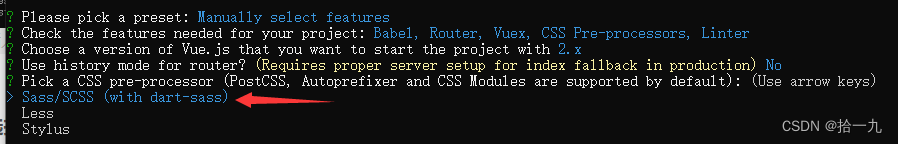
7.选择css处理器,然后回车

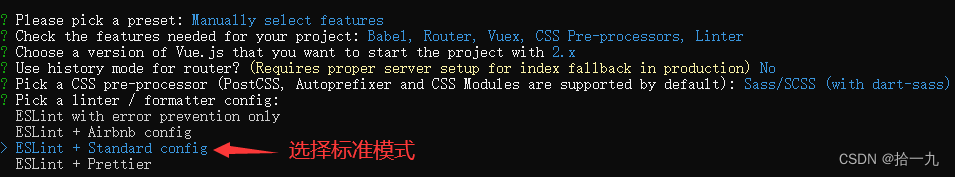
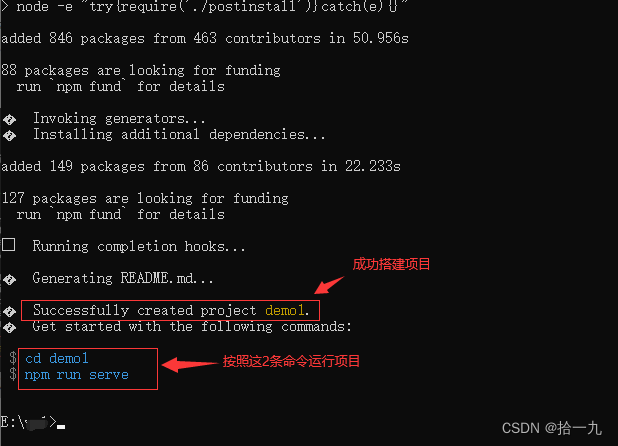
8.语法代码格式检查选择标准,然后回车

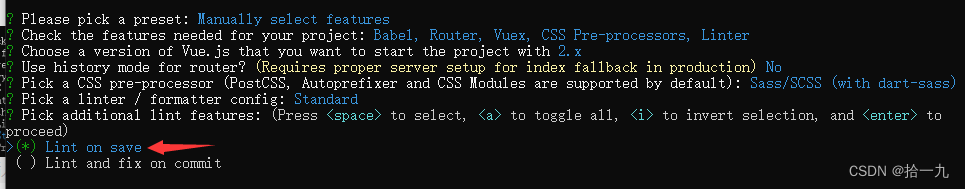
9.代码检查时间选择保存时检查,空格键选择,然后回车

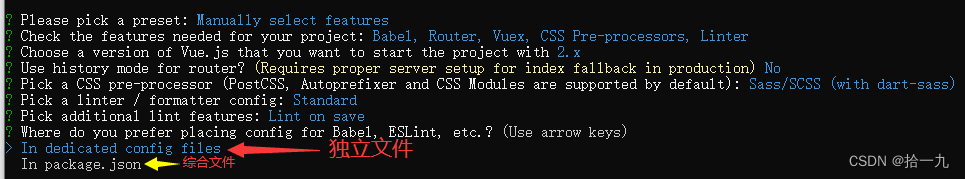
10.第三方文件存在的方式,选择独立文件,然后回车

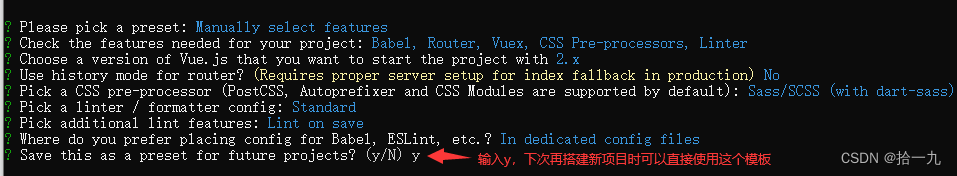
11.保存模板,然后回车

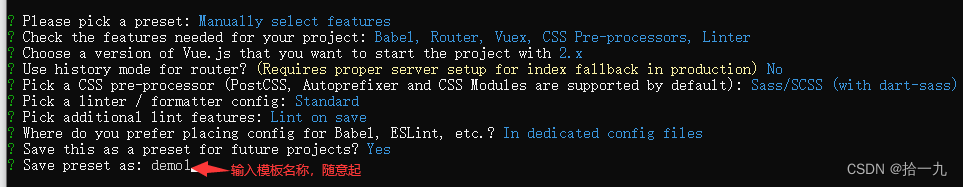
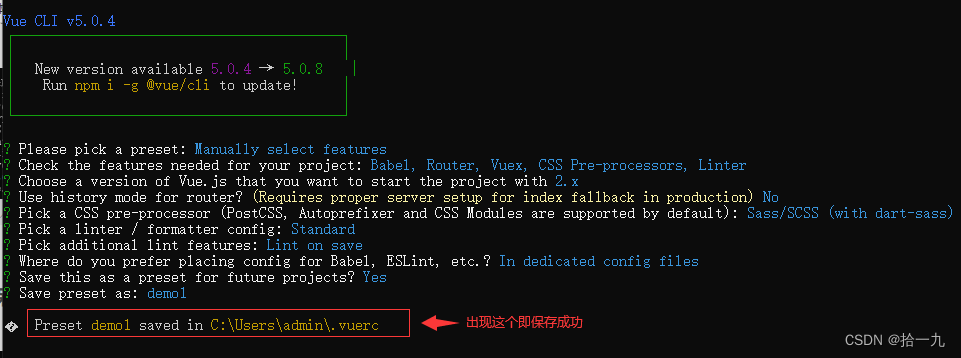
12.输入模板名称,然后回车


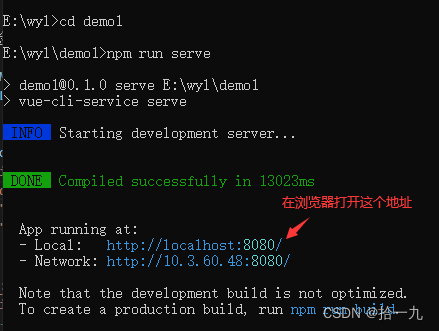
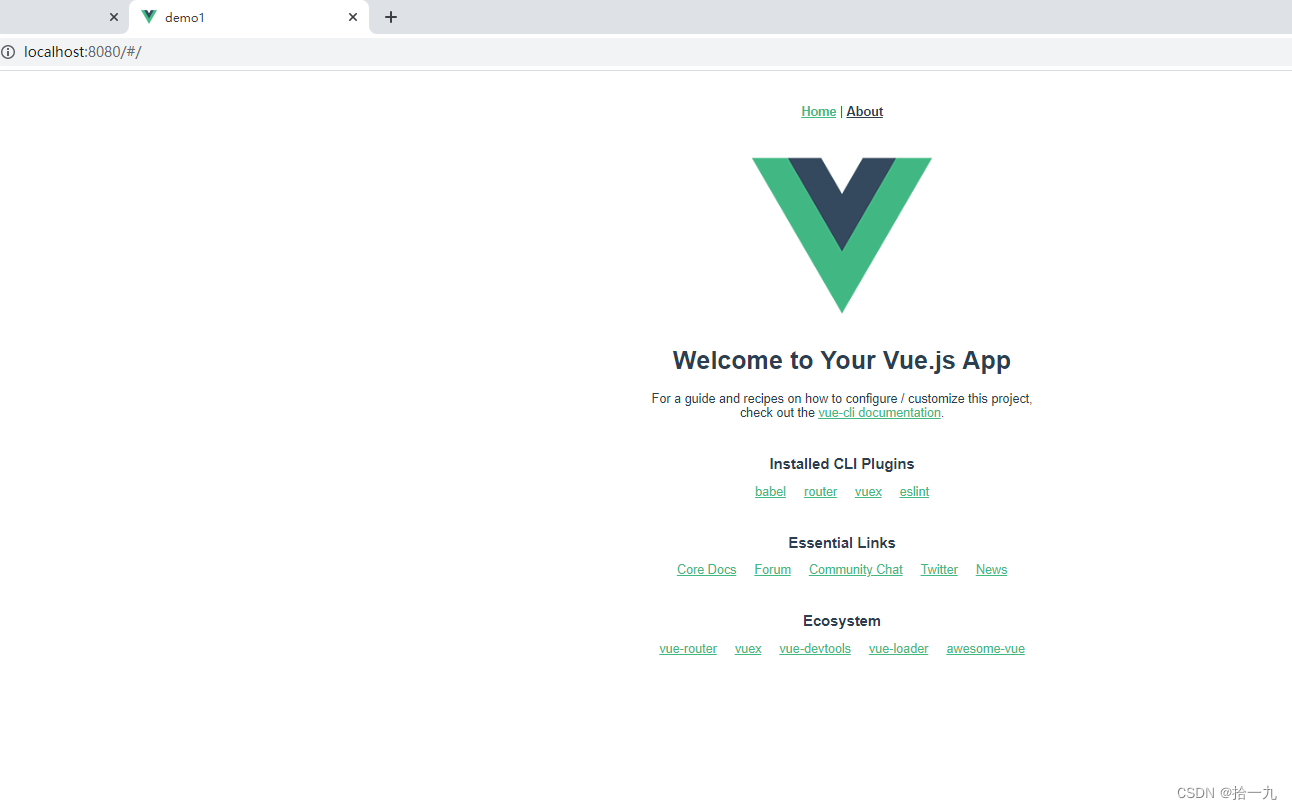
13.运行项目



这样就完成了!