之前分享的可视化大屏模板得到各位朋友一致好评,但是也有许多私信来问:如果想自己做好一张可视化大屏怎么办?我把我那位“超神”同事的办法整理出来了,他可以在不用写函数和复杂代码的情况下,0基础做出来一张可视化大屏!
我花了好久整理出来,大致可以分为三个步骤:
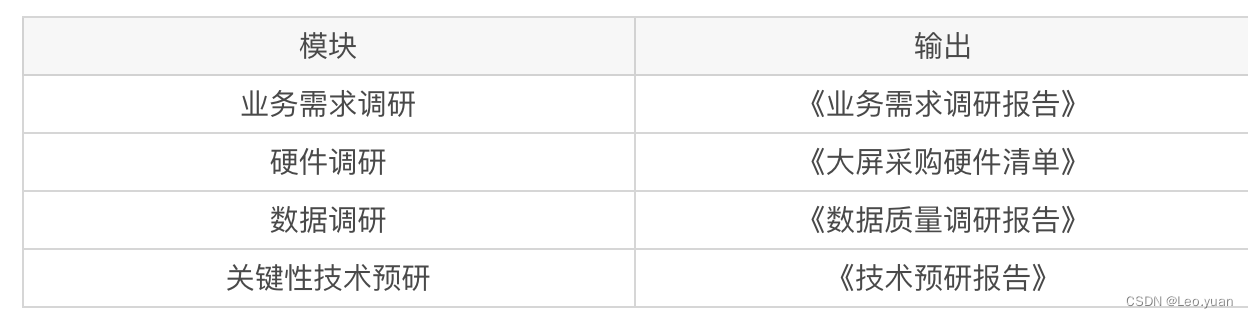
首先,进行需求调研
在进行所有动作之前,需要明确用户需求,因为可视化驾驶舱其实就是一款数据产品,可以理解为:驾驶舱给谁看?他要看什么?关键数据指标是什么?

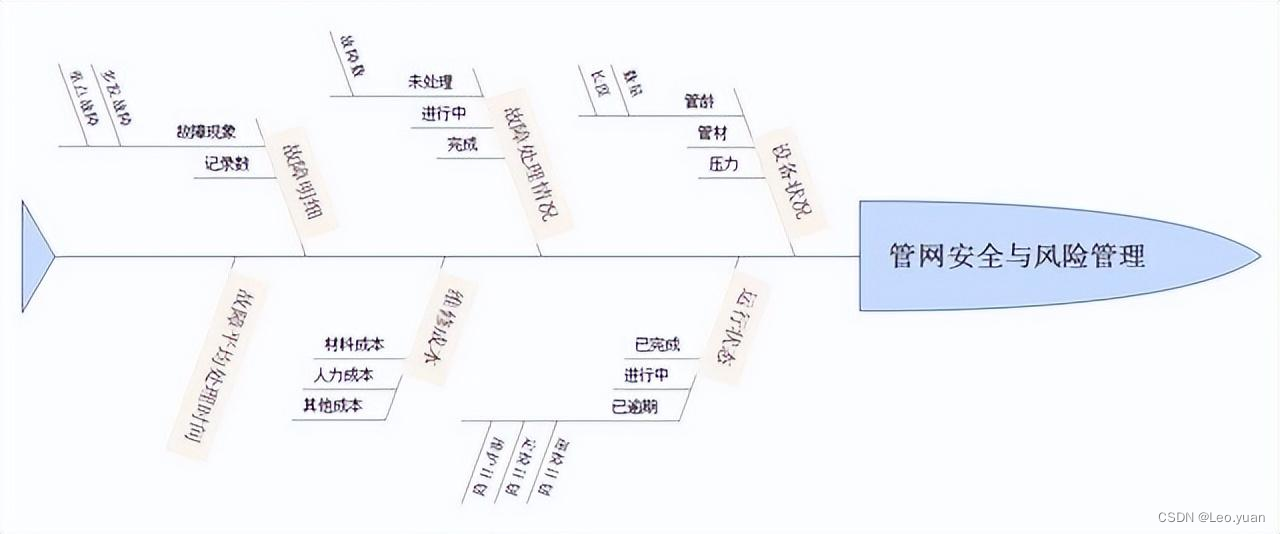
如果遇到复杂的管理型驾驶舱,涉及到多个数据指标,计算过程复杂,建议大家利用鱼骨图来梳理需求(如下图)

其次,要进行大屏的原型及可视化设计
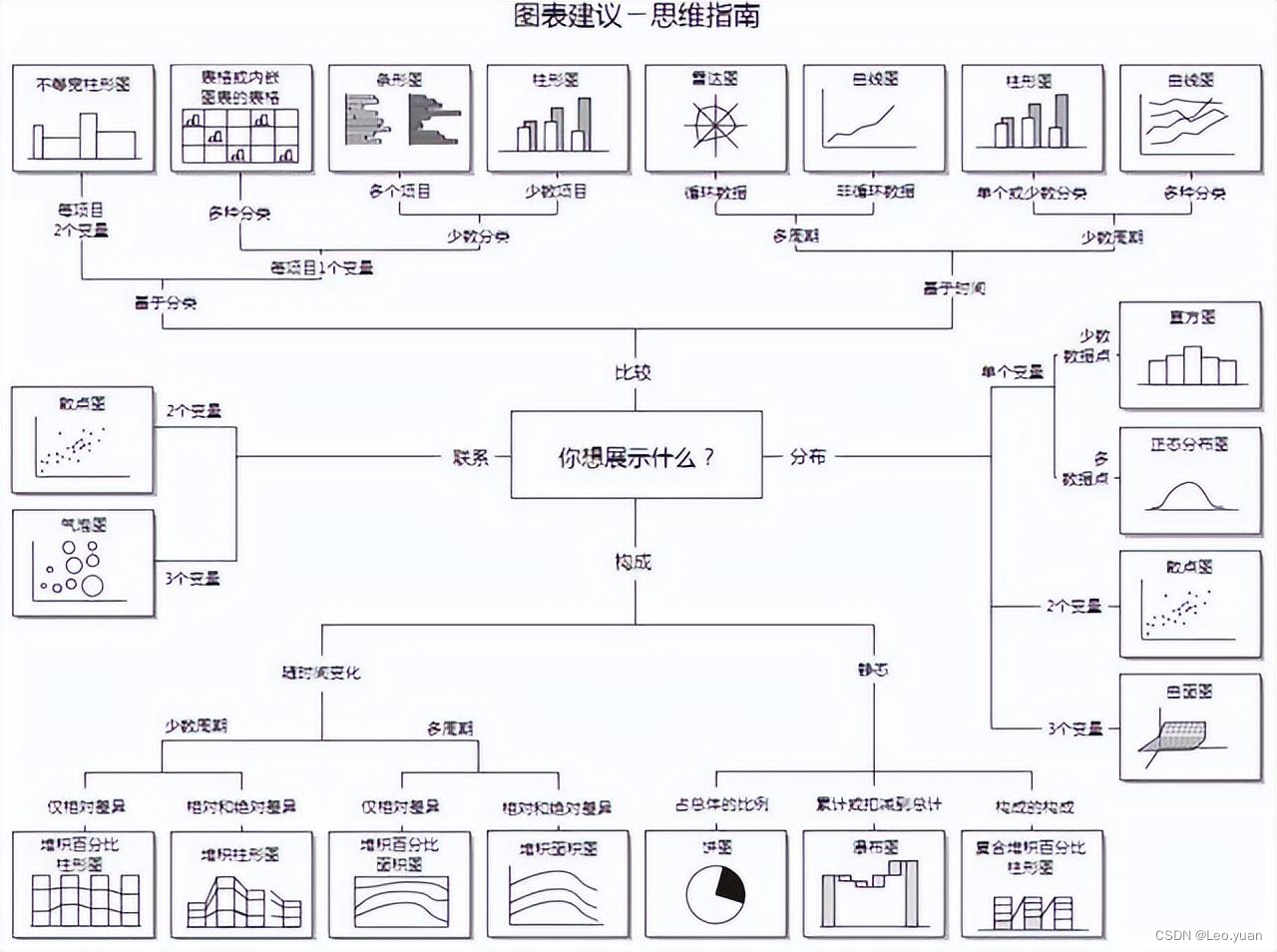
确定了要展现的数据指标之后,下一步就是根据指标分析的场景,选择对应的图表,这里放一张经典的图表选择指导图给大家参考:

接下来是真正的开发环节,选取一个专业的可视化软件来做,在这里以国内小有名气的可视化工具FineReport。
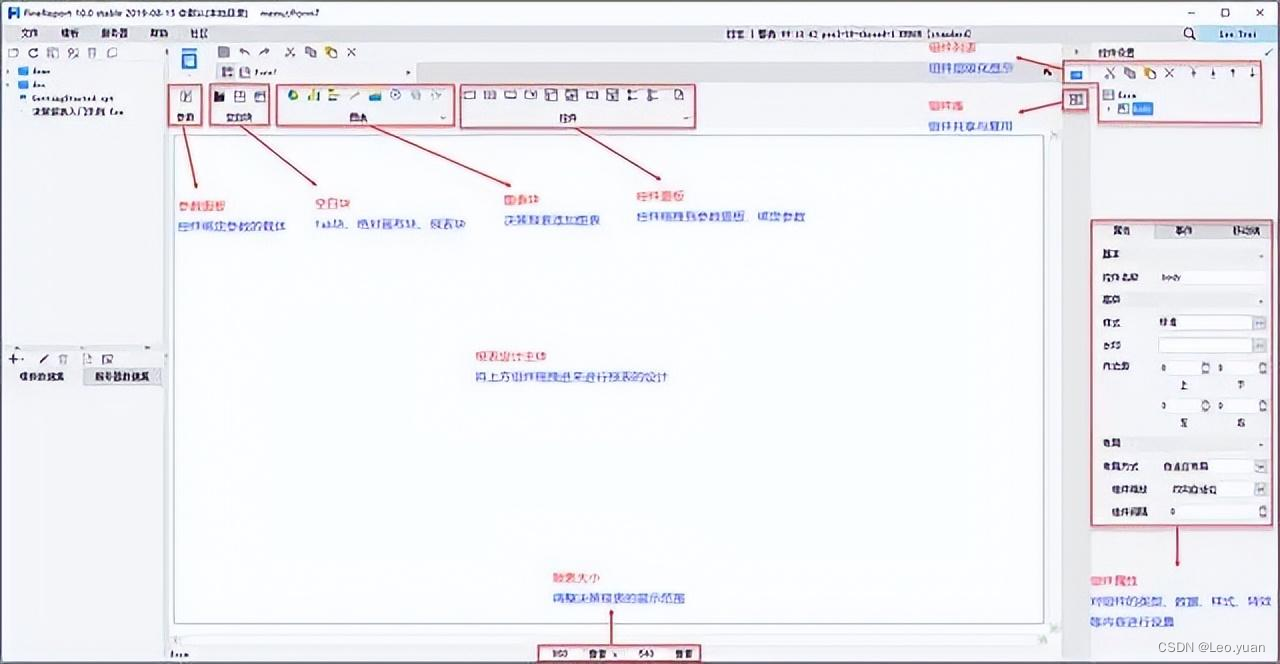
打开设计器,新建一张决策报表:决策报表采用的是画布式的界面,上面的图表组件和控件,可以拖拽到面板上,随意布局

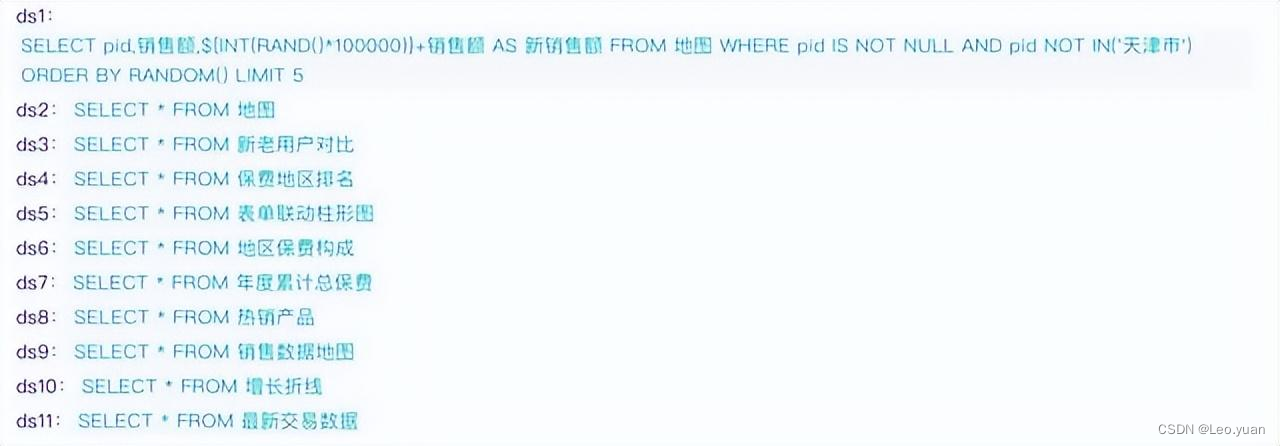
新建数据集,通过sql语句取出要用到的数据集,数据源我用的是软件自带的数据。没有sql基础的朋友也不用担心,都是用的最基础语句,看几遍就会了。
新建模板数据集如下:

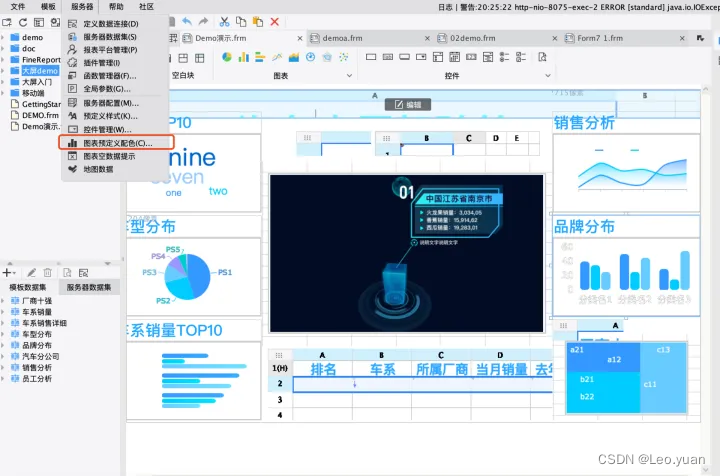
数据准备好之后,按照我们之前的排版布局图,把对应的图表组件拖拽到画布上:

到上一步,我们的驾驶舱雏形就出来了,然后再给每个图表组件绑定好数据源,设置好样式、特效,基本就差不多了。基础图表的设置很简单,我就不展示,给大家看一下数据地图设置:

最后,进行上线调试
按照以上步骤逐步操作后上线,看关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。

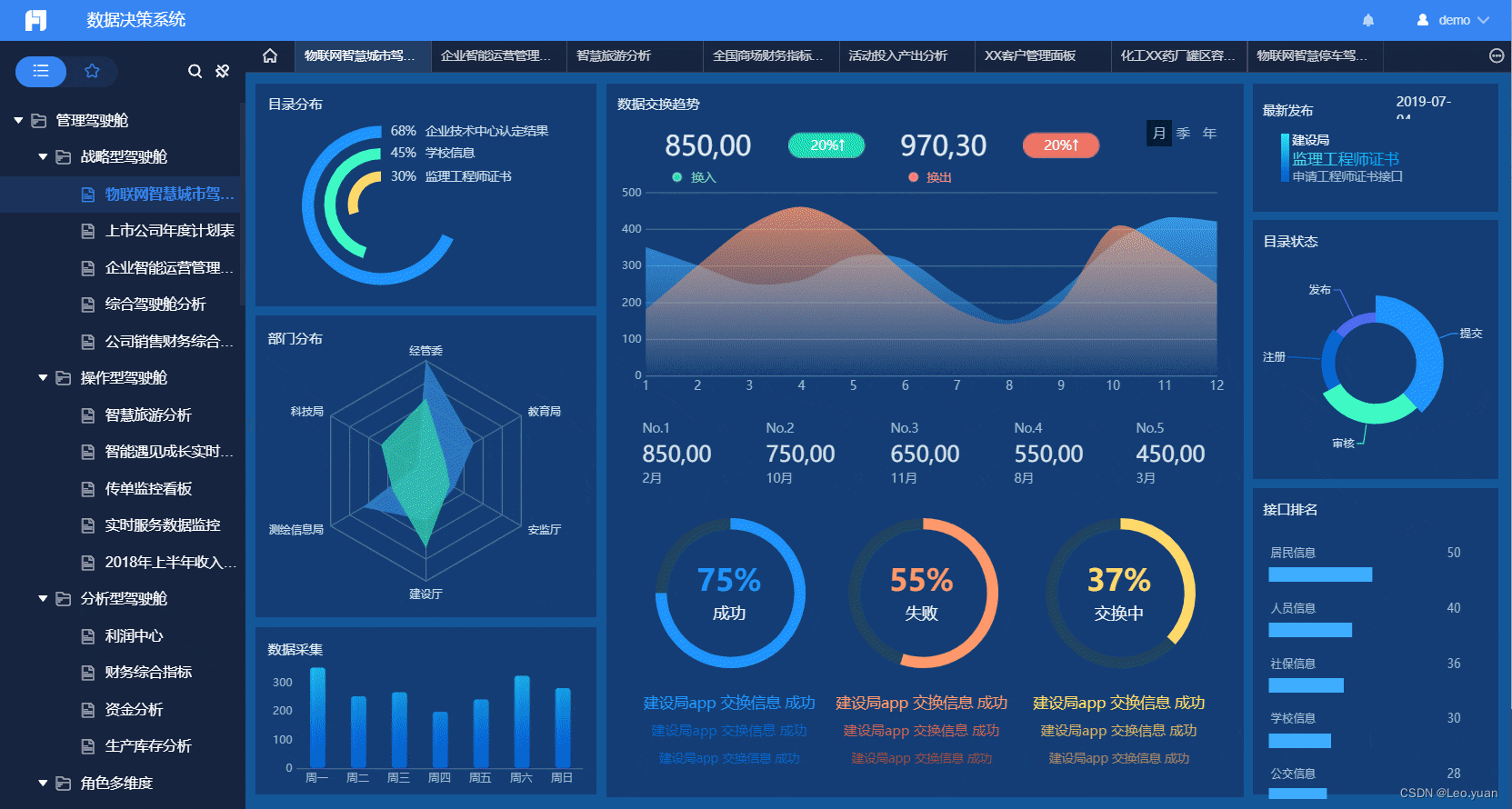
点击预览,一张炫酷的可视化驾驶舱就呈现在您眼前: