文章目录

看看一个标准的hello微信小程序工程文件的组成和作用。
工程文件
可以参考官方教程:传送门
之前的文章有详细的开发环境介绍,传送门Uni-app学习从0到1开发一个app——(2)windowns环境搭配,这里我们先建一个简单的示例微信小程序的工程(暂时不建立一个默认空模板),关于项目的类型,可以在建立时候详细去看内容,示例小程序是一套模板多个平台编译发布,平台兼容性很强大。

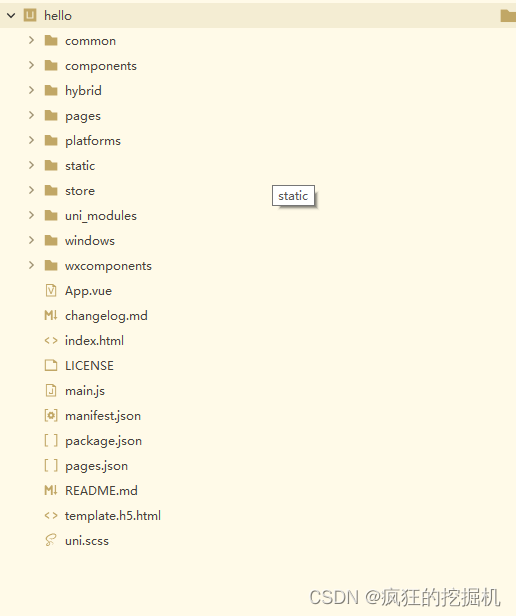
建立之后工程目录如下图所示,其实相比之前版本的Hbuidle增加了一些目录

这里我们先大致介绍,后面会重点介绍:
common 是存放公共 js 和 css 的文件夹
components 是用来存放组件的文件夹
hybrid 是存放本地网页
pages 所有页面存放目录
platforms 存放个平台专用页面的目录
static 静态资源目录,例如图片,字体文件
store :是 vuex 状态管理文件夹,在 uni-app 项目内置了 vuex,使用时直接在 main.js 里面配置一下就可以了
uni_modules :uni内置的模块
window: 同样是系统自带的模块
wxcomponents 存放小程序组件的目录
App.vue 页面入口文件
main.js 项目入口文件
manifest.json 应用配置文件
package.json 是项目的主配置文件,里面包含了 uni-app 项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息
pages.json 全局配置文件
template.h5.html 是 h5 端的网页模板文件
uni.scss uni-app 的样式包