微信小程序
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uni-app官网链接: https://uniapp.dcloud.io/
开发工具
创建uni-app项目
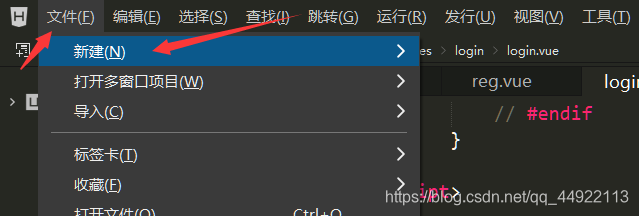
- 文件–>新建–>项目

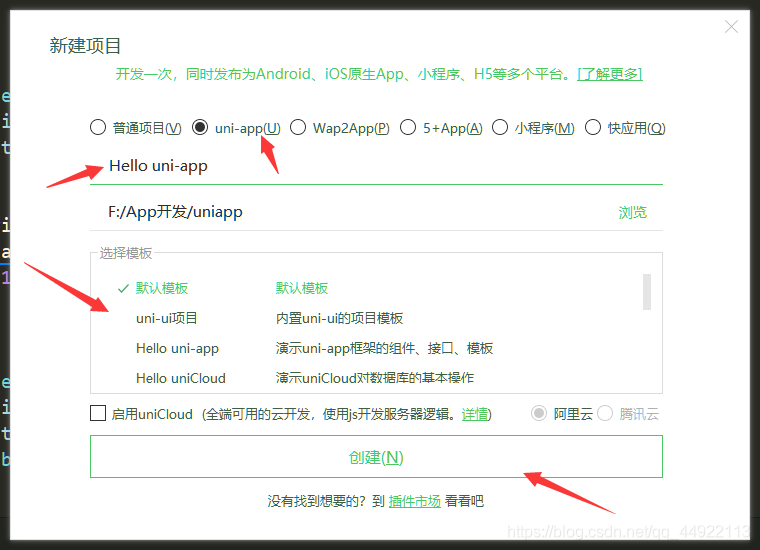
- 创建项目,选择uni-app,定义自己的工程名称,可以选择模板,也可以选择默认,按后点击创建。

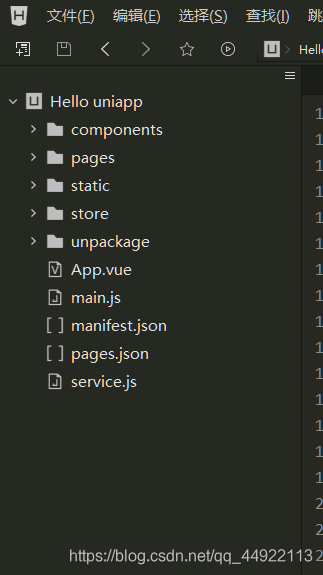
- 创建的项目目录如下所示

运行项目
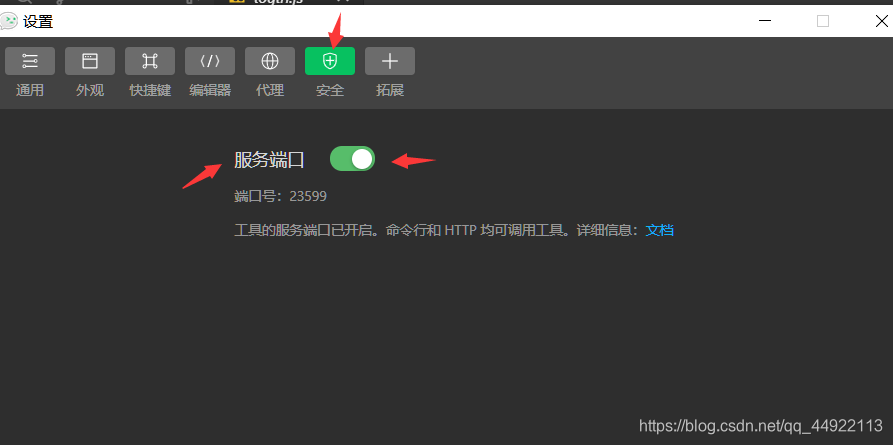
- 在运行之前,我们需要打开微信开发者工具,打开设置–>安全设置–>开启服务端口。

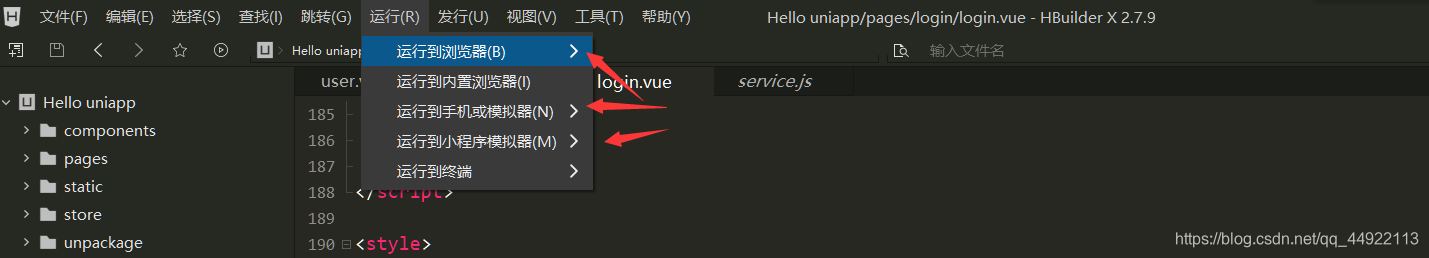
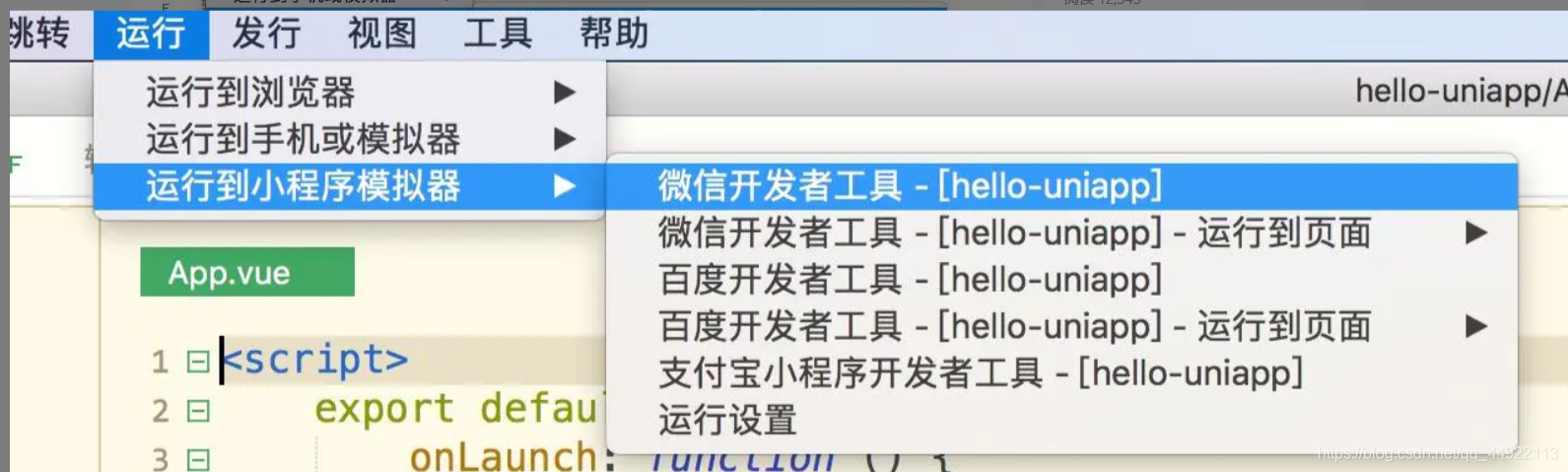
- 创建完毕以后可以运行,点击菜单栏中的运行,选择运行方式,我们可以选择浏览器运行,也可以选择手机模拟器进行真机运行调试,在这里我们使用小程序模拟器运行,选择微信开发者工具。


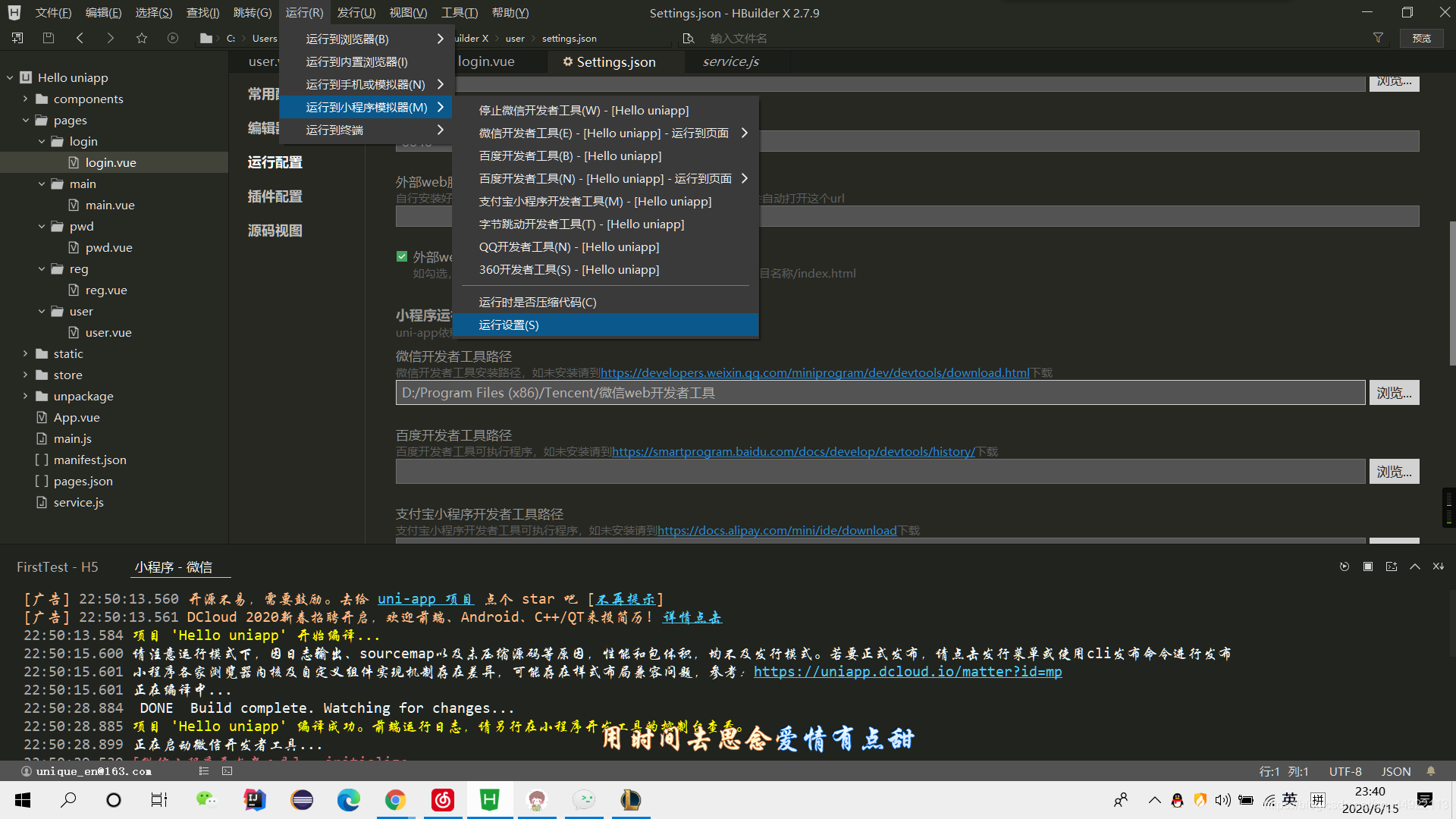
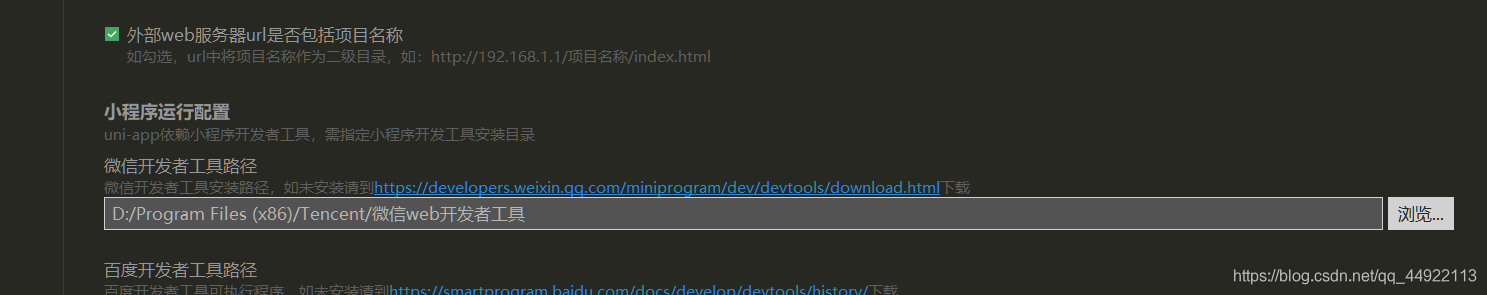
- 这这里我们需要注意一点就是我们第一次使用小程序模拟器的微信开发者工具需要自己配置我们本地的微信小程序的位置。


- 做好以后我们可以运行到微信开发者工具了。
页面显示以及调试

到这里我们第一个小程序就创建完毕了。