一、UniAPP 介绍
(1) 什么是 UniAPP?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS,Android,HS,以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉》等多个平台,方便开发者快速交付,不需要转换开发思维,不需要更改开发习惯。
(2) 为什么要选择 UniAPP?
1.开发者/案例数量更多
几十万应用、uni 统计月活12亿、70+微信/QQ群
2.平台能力不受限
在跨遇的同时,通过条件编译 + 平台特有 API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台
3.性能体验优秀
加载新页面速度更快、自动 diff更新数据,App 端支持原生渲染支撑更流畅的用户体验,小程序端的性能优于市场其他框架
4.周边生态丰富
插件市场数千款插件,支持 NPM,支持小程序组件和SDK,微信生态的各种 sdk 可直接用于跨平台 APP
5.学习成本低
基于通用的的前端技术栈,采用vue语法·微信小程序api,无额外学习成本
(3) UniAPP 功能框架

(4) UniAPP开发环境搭建
1.下载开发工具 HBuilderX
官网:https://www.dcloud.io/hbuilderx.html
HBuilderx 是通用的前端开发工具,但为 uni-app 做了特别强化。
下载 App 开发版,可开箱即用;如下载标准版,在运行或发行 uni-app 时,会提示安装 uni-app 插件,插件下載完成后方可使用
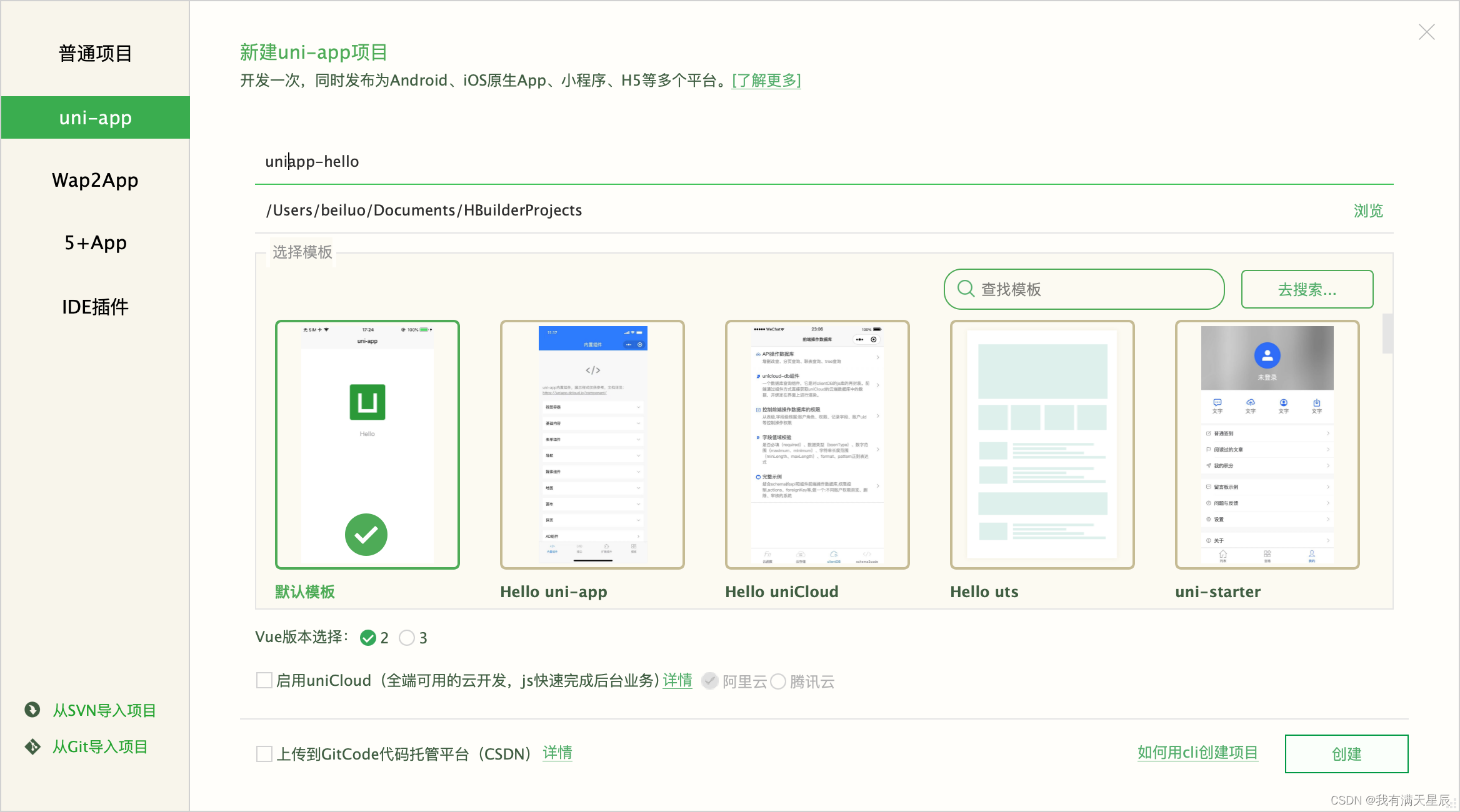
2.创建 uni-app 项目
选择 uni-app 类型,输入工程名,选择模板,点击创建,即可成功创建。

uni-app自带的模板有 Hello uni-app,是官方的组件和API示例。
还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
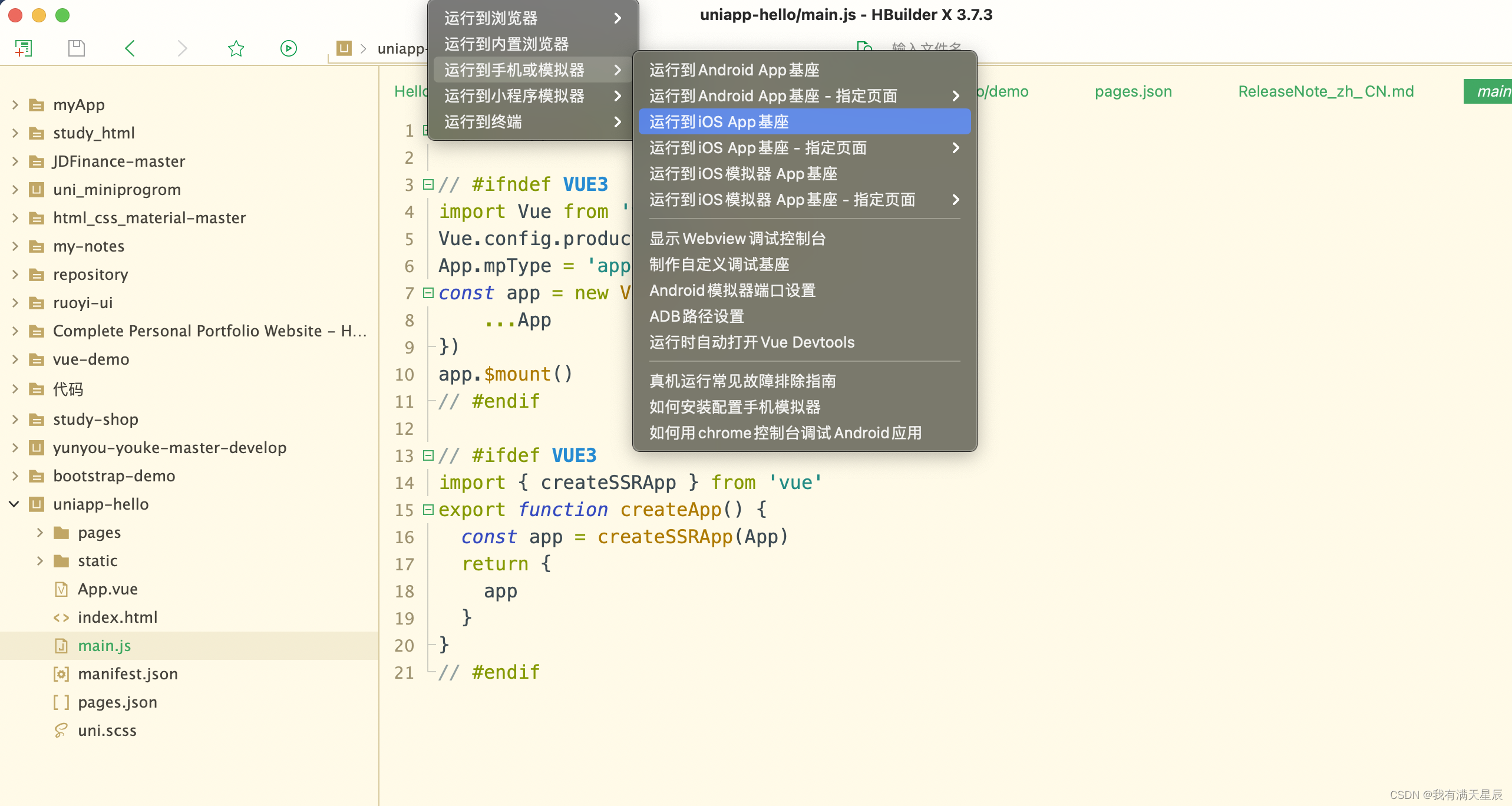
3.运行 uni-app
主要包括:浏览器运行、真机运行、小程序运行等

4.发布 uni-app
主要包括:云端原生APP,离线原生APP,H5、各种小程序