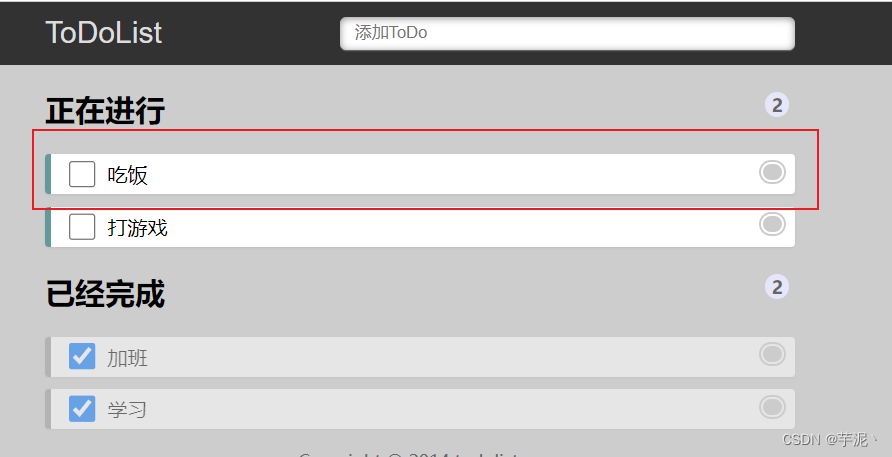
todolist
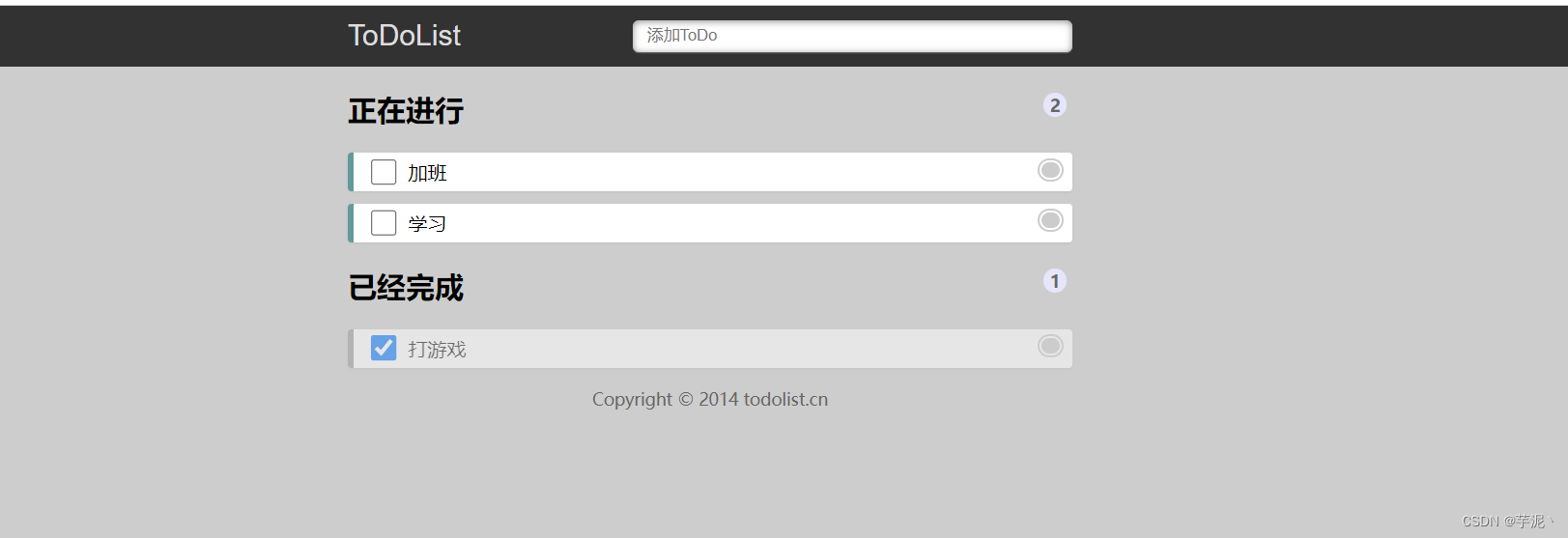
顾名思义就是列出要做事情的清单,依次去完成。规划好要做的事情,有条理清楚的展现出未完成或者已完成的事情,是有助于提高我们做事的效率以及如何安排做事的顺序。接下来就一起来完成这个页面吧

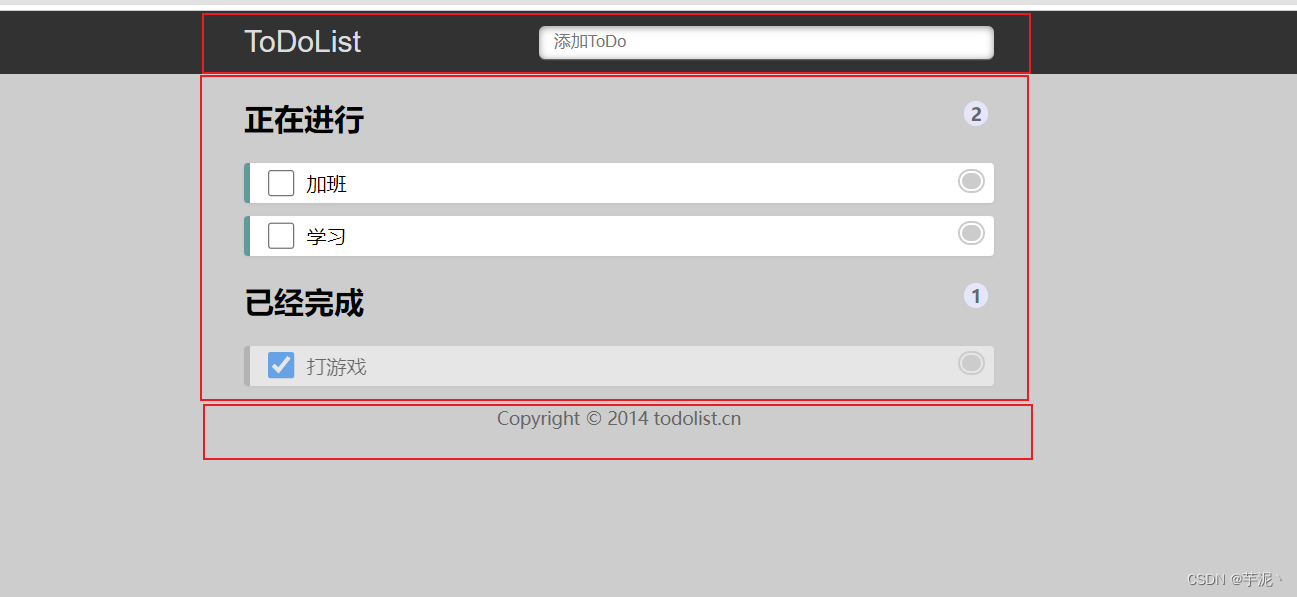
构造框架

大致分为三部分头部(header),内容(section),尾部(footer)。
头部(header)
html代码
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
css代码
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
内容(section)
在一个大盒子里面分为两个部分,正在进行和已经完成
正在进行列表用 ol , 已经完成用 li 来进行列表的设置

html代码
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
css代码
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
尾部(footer)
html代码
<footer>
Copyright © 2014 todolist.cn
</footer>
css代码
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
js代码部分
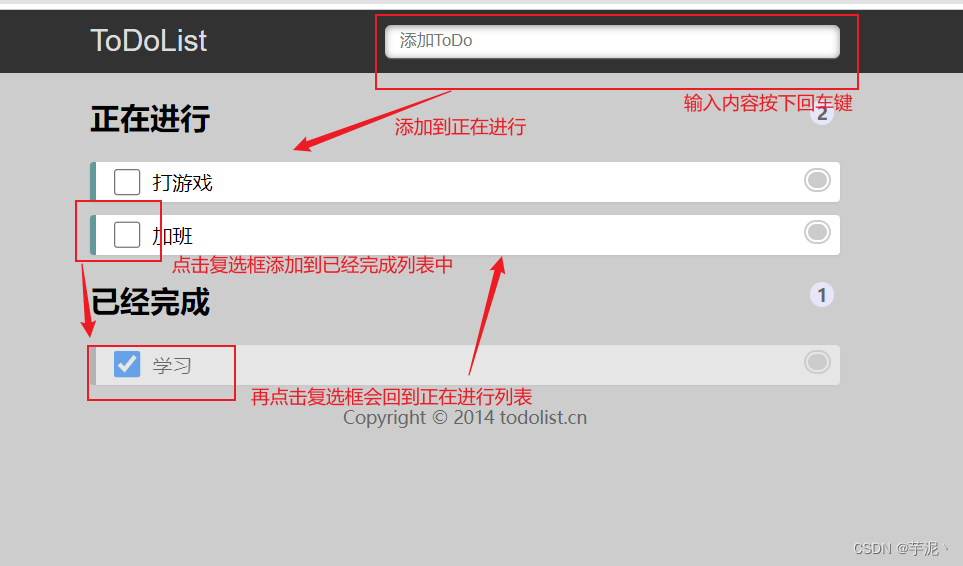
实现效果
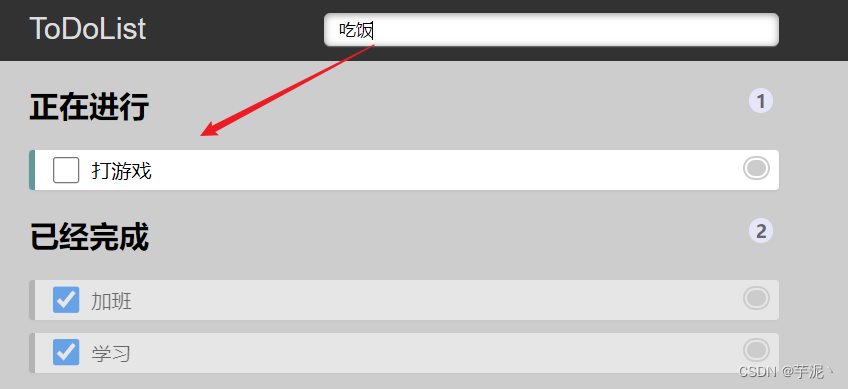
- 在添加ToDo框中输入内容按下回车键,正在进行列表前面会加一条
- 在正在进行列表点击复选框表示完成该事件,将该事件添加到已经完成列表,删除正在进行列表
- 点击已经完成列表复选框会回到正在进行列表

重点
添加待做事件时,在按下回车键不是去获取input里面的值然后再添加到x新元素里面
- 待做事件和已完成事件都是存储在 localStorage 里面(关闭页面再打开后依然存在)


第一步 : 存储本地数据
我们要将获取的数据存到localStorage中,因为之后会用到很多次,就把他封装成一个函数saveData()
//存储本地数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
}
第二步:获取、渲染加载数据
接下来我们要将存储在本地的数据获取出来渲染到页面中。也给他封装一个函数 load()、函数getData()
函数getData()
//读取本地存储的数据
function getData() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式的,需要转换成对象格式
return JSON.parse(data);
} else {
return [];
}
}
函数 load()
注意:需要在页面前面先引用一遍load()函数
//渲染加载数据
function load() {
//获取数据
var data = getData();
//清除ol里面的内容
$("ol,ul").empty();
var todoCount = 0;
var doneCount = 0;
//遍历数据
$.each(data, function (i, n) {
if (n.done) {
$("ul").prepend("<li><input type='checkbox' checked='checked'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>")
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>")
todoCount++;
}
})
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
第三步:注册事件
按下回车键存储数据
回车键的keycode的值为13,因为是键盘事件,所以要注册keydown事件。
$("#title").on("keydown", function (e) {
if (e.keyCode == 13) {
if ($(this).val() === "") {
alert("请输入相关操作");
} else {
//读取本地存储的数据
var local = getData();
//把local数据进行更新数据
local.push({
title: $(this).val(), done: false });
saveData(local);
load();
$(this).val("");
}
}
})
删除数据

//删除数据
$("ol , ul").on("click", "a", function () {
// 获取数据
var data = getData();
// 修改数据
var index = $(this).attr("id");
//splice(从那个位置开始删除,删除几个元素)
data.splice(index, 1);
// 保存到本地存储
saveData(data);
// 重新渲染页面
load();
})
todolist正在进行和已完成选项操作
//todolist正在进行和已完成选项操作
$("ul , ol").on("click", "input", function () {
var data = getData();
var index = $(this).siblings("a").attr("id");
data[index].done = $(this).prop("checked");
saveData(data);
load();
})
所有源代码
html代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/todolist.js"></script>
</head>
<body>
<header>
<section>
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn
</footer>
</body>
</html>
css代码
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
js代码
$(function () {
//存储数据的格式 var todolist = [{title : "xxx",done:false}]
load();
$("#title").on("keydown", function (e) {
if (e.keyCode == 13) {
if ($(this).val() === "") {
alert("请输入相关操作");
} else {
//读取本地存储的数据
var local = getData();
//把local数据进行更新数据
local.push({
title: $(this).val(), done: false });
saveData(local);
load();
$(this).val("");
}
}
})
//删除数据
$("ol , ul").on("click", "a", function () {
// 获取数据
var data = getData();
// 修改数据
var index = $(this).attr("id");
//splice(从那个位置开始删除,删除几个元素)
data.splice(index, 1);
// 保存到本地存储
saveData(data);
// 重新渲染页面
load();
})
//todolist正在进行和已完成选项操作
$("ul , ol").on("click", "input", function () {
var data = getData();
var index = $(this).siblings("a").attr("id");
data[index].done = $(this).prop("checked");
saveData(data);
load();
})
//读取本地存储的数据
function getData() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式的,需要转换成对象格式
return JSON.parse(data);
} else {
return [];
}
}
//存储本地数据
function saveData(data) {
localStorage.setItem("todolist", JSON.stringify(data));
}
//渲染加载数据
function load() {
//获取数据
var data = getData();
//清除ol里面的内容
$("ol,ul").empty();
var todoCount = 0;
var doneCount = 0;
//遍历数据
$.each(data, function (i, n) {
if (n.done) {
$("ul").prepend("<li><input type='checkbox' checked='checked'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>")
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox'><p>" + n.title + "</p><a href='javascript:;' id=" + i + "></a></li>")
todoCount++;
}
})
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})