前言:
分享一下搭建小程序的详细方法。
目录:
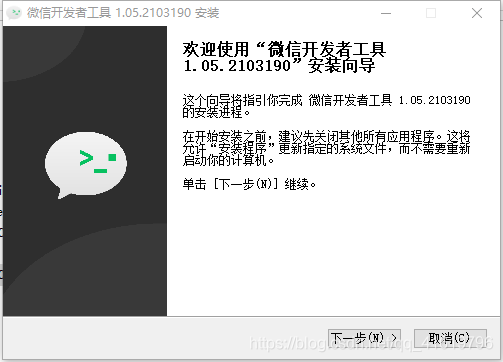
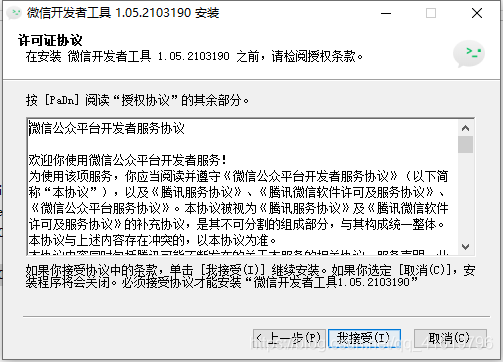
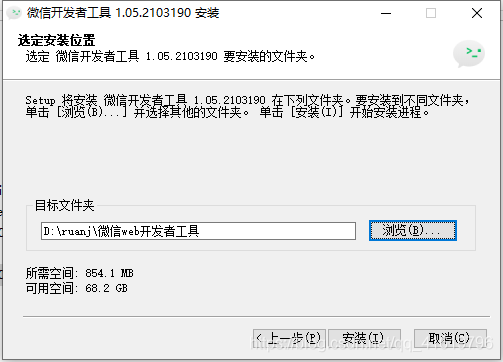
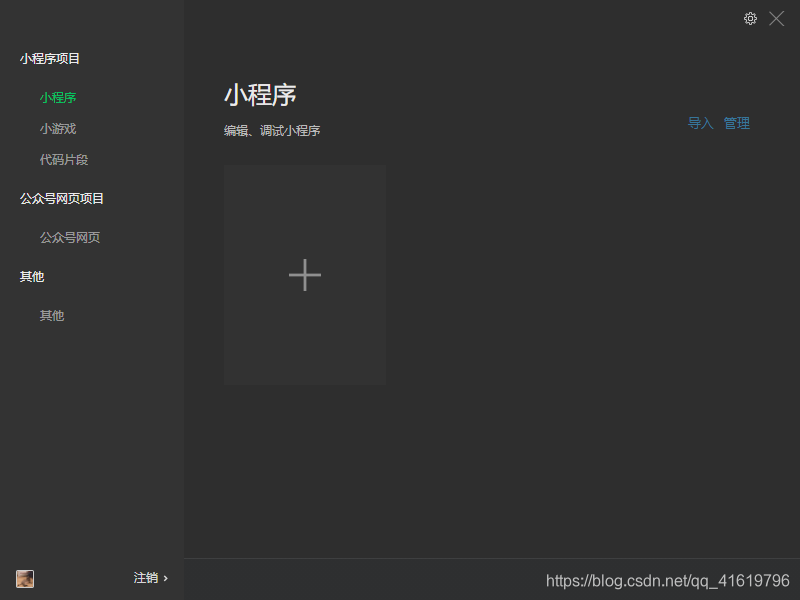
1、双击安装包,点 下一步 -》我接受 -》改地址,安装 -》完成 -》微信扫码 -》这里就安装完成了,最后展示就是我们的开发工具的界面
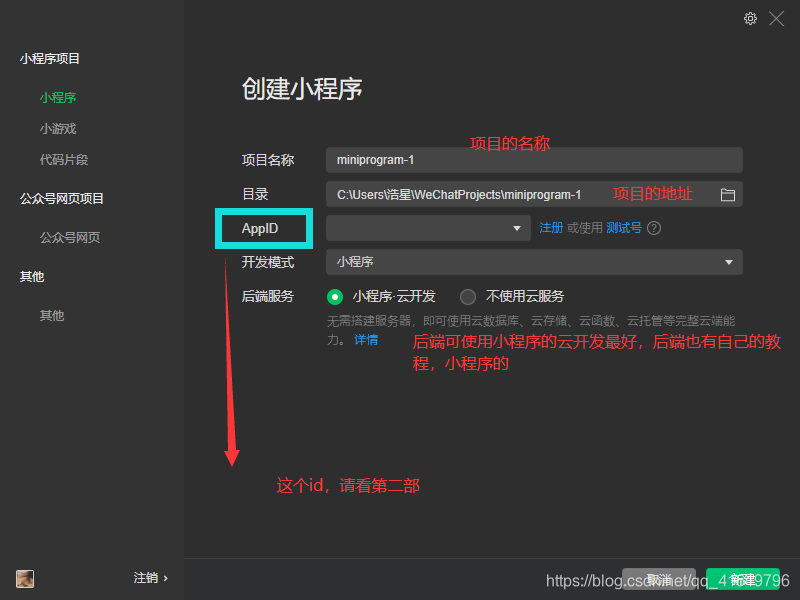
2、点击加号,可以看到这里是可以创建小程序的,还有小游戏,创建流程信息都是一样的,这里有一个必须的 AppID ,请继续看
第二步:是扫描微信官网,注册账号,并获取开发小程序项目必备的appid
1、百度搜微信公众号 或者直接 点我进入注册页面 ,如果有账号,登陆就行
2、 设置(初始页面滑动到左下方)–>开发–>开发设置/帐号信息(设置滑动到最下面) 可以找到APPID
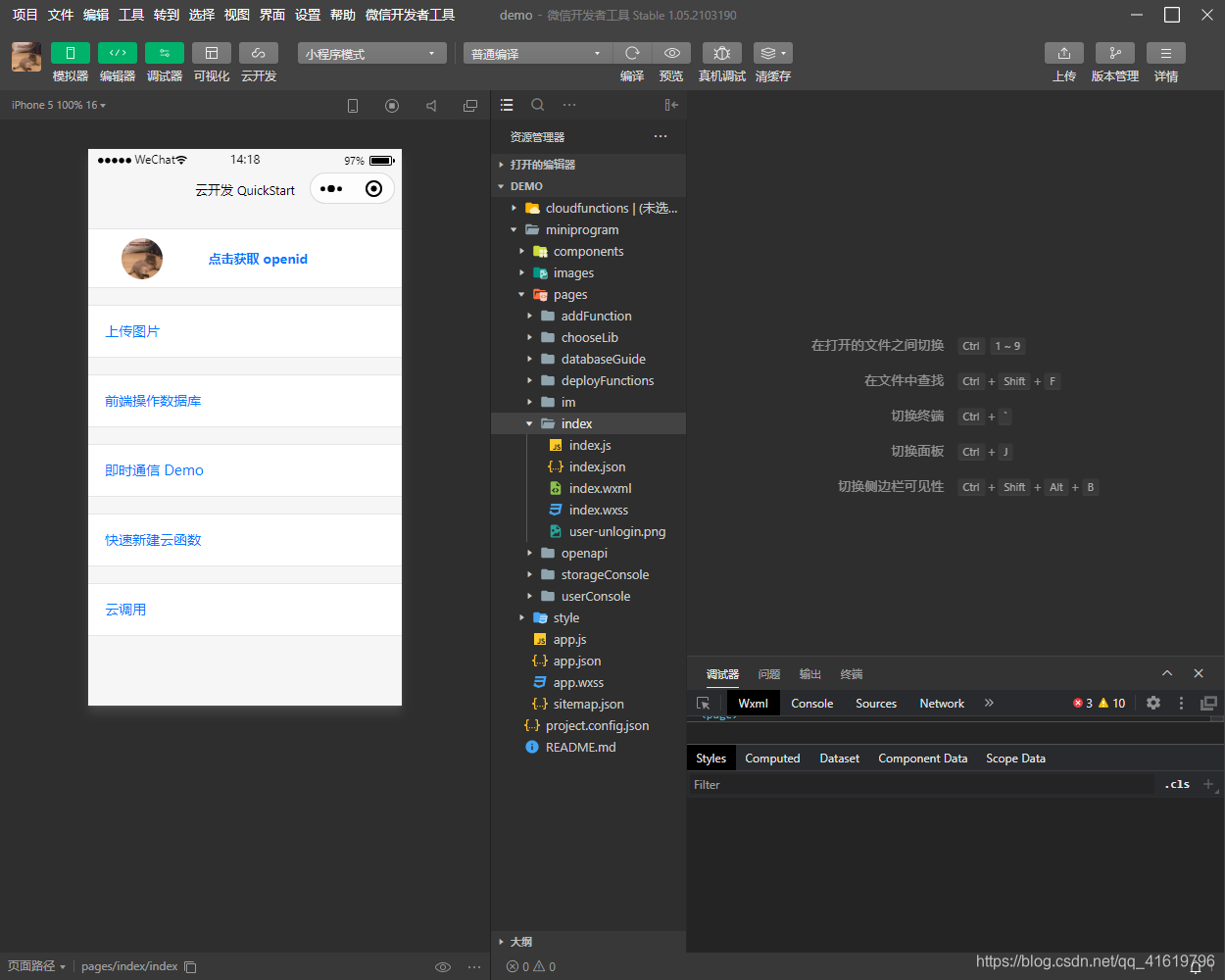
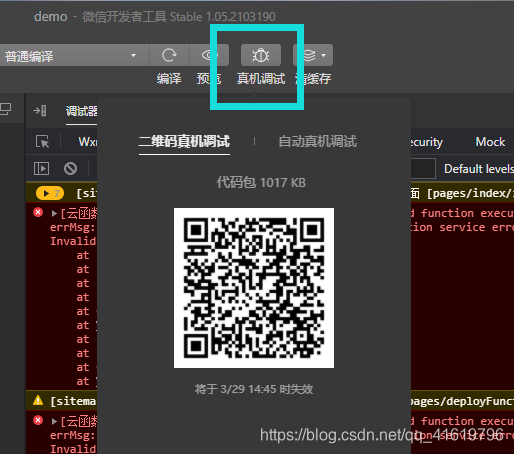
4、这里就创建成功了,当然默认给的模板是我们不用的,把除了index以外的文件夹都删了,可以用别的编译器打开,编译完了可以用真机调试,扫码就行
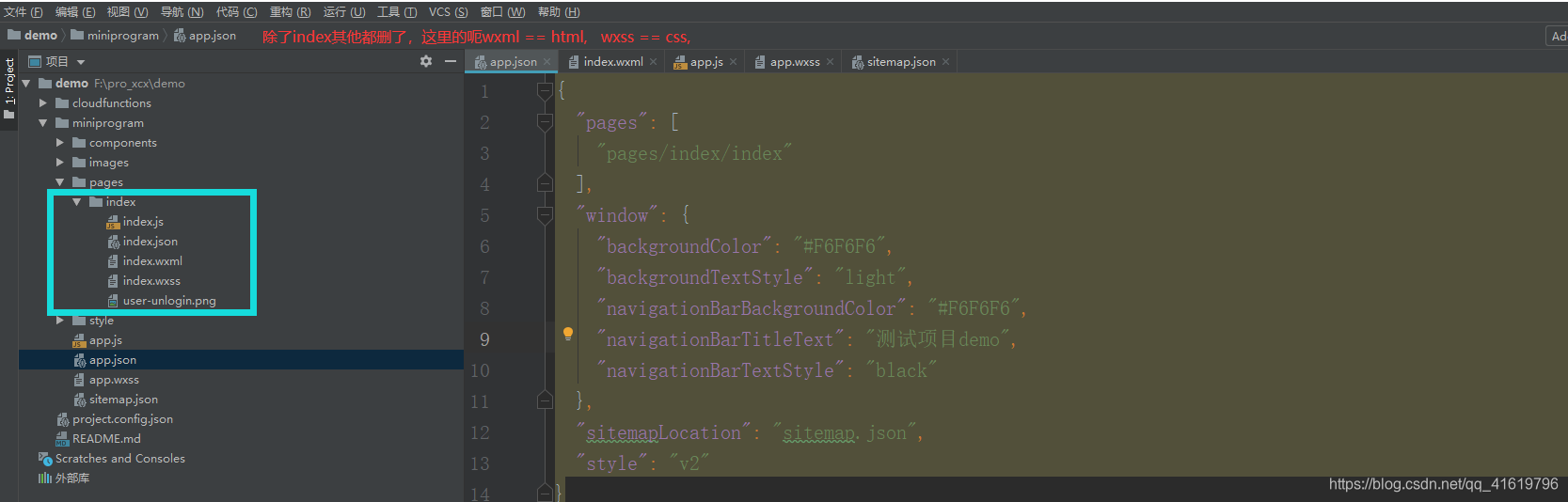
5、把默认项目模板里面不用的代码删一删,pages里面除了index别的都删了,app.json里面除了index其他也删了,index里面的wxml,wxss里面的不用都删了
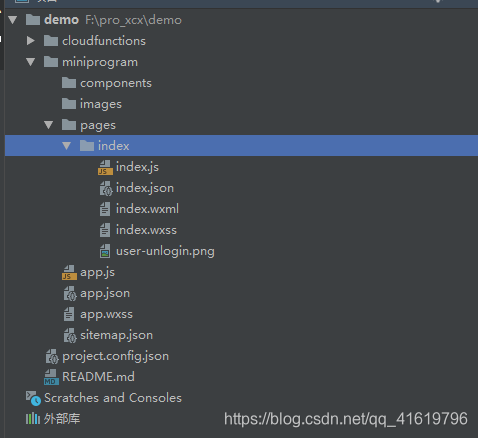
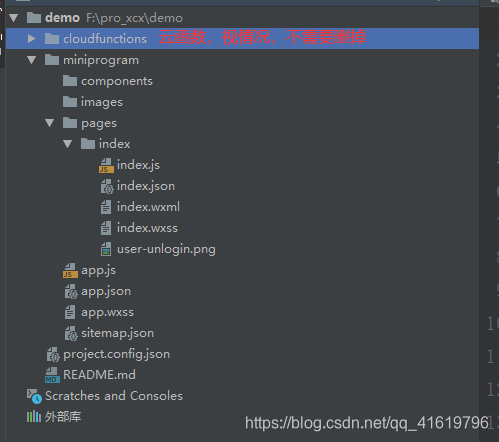
最终的结构:初始化会有个cloudfunctions,看你具体需要,这是放云函数的,我的就删了
操作步骤:
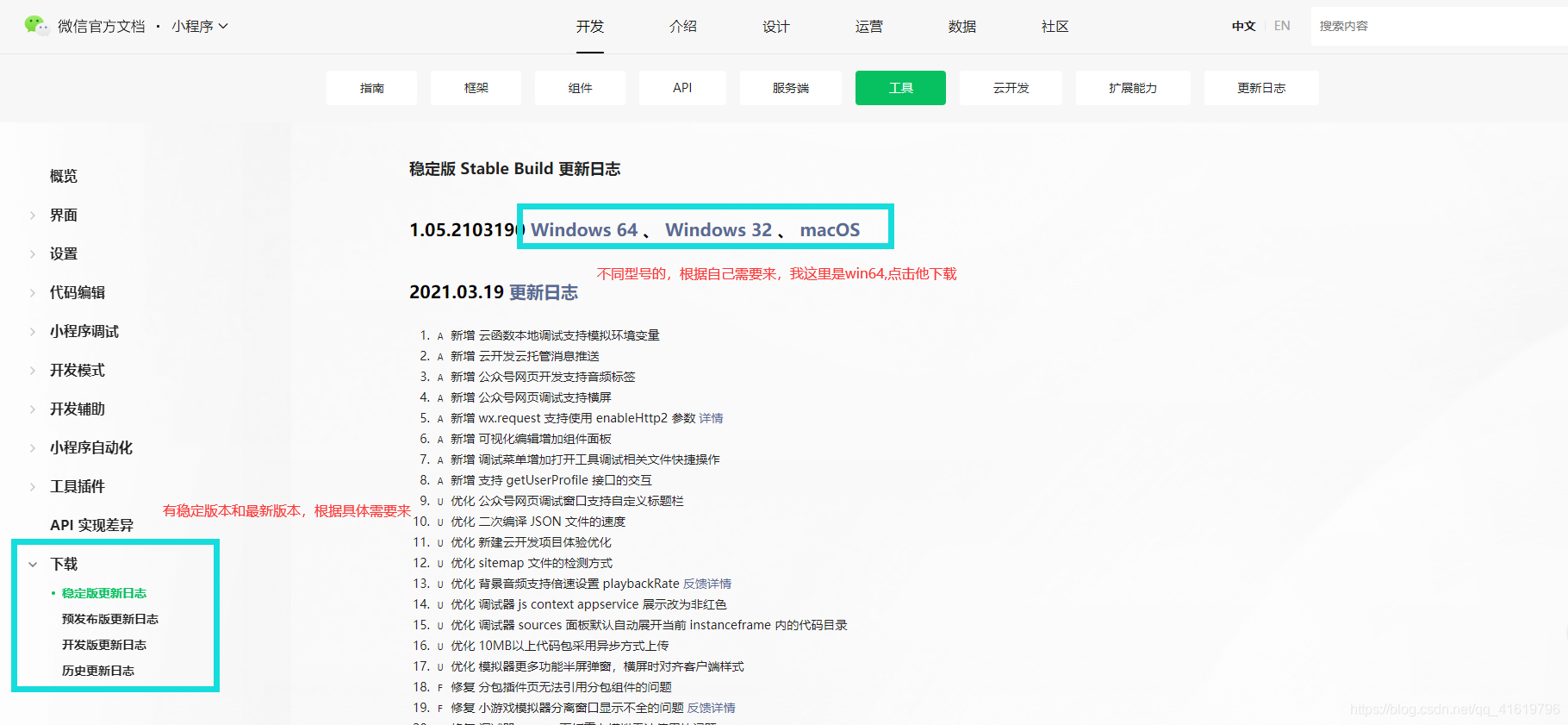
第一步:肯定是安装小程序的开发工具,微信开发工具 官方入口

1、双击安装包,点 下一步 -》我接受 -》改地址,安装 -》完成 -》微信扫码 -》这里就安装完成了,最后展示就是我们的开发工具的界面






2、点击加号,可以看到这里是可以创建小程序的,还有小游戏,创建流程信息都是一样的,这里有一个必须的 AppID ,请继续看

第二步:是扫描微信官网,注册账号,并获取开发小程序项目必备的appid
1、百度搜微信公众号 或者直接 点我进入注册页面 ,如果有账号,登陆就行
2、 设置(初始页面滑动到左下方)–>开发–>开发设置/帐号信息(设置滑动到最下面) 可以找到APPID
3、打开微信开发者工具,拿着刚的 appid 新建项目

4、这里就创建成功了,当然默认给的模板是我们不用的,把除了index以外的文件夹都删了,可以用别的编译器打开,编译完了可以用真机调试,扫码就行


5、把默认项目模板里面不用的代码删一删,pages里面除了index别的都删了,app.json里面除了index其他也删了,index里面的wxml,wxss里面的不用都删了

最终的结构:初始化会有个cloudfunctions,看你具体需要,这是放云函数的,我的就删了


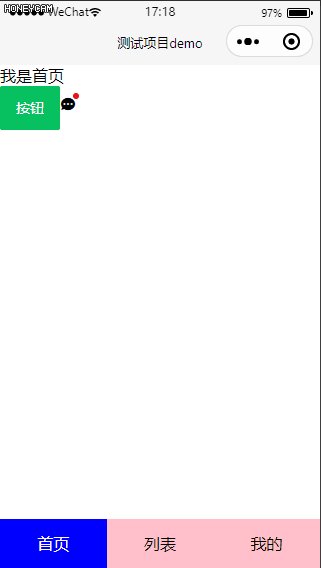
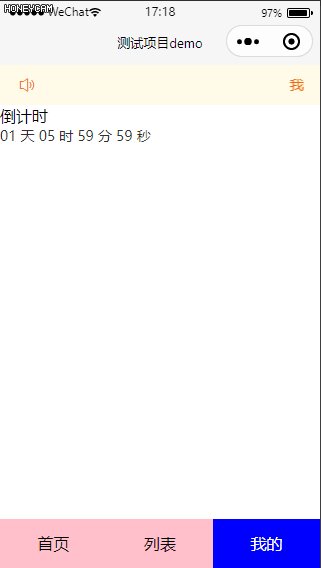
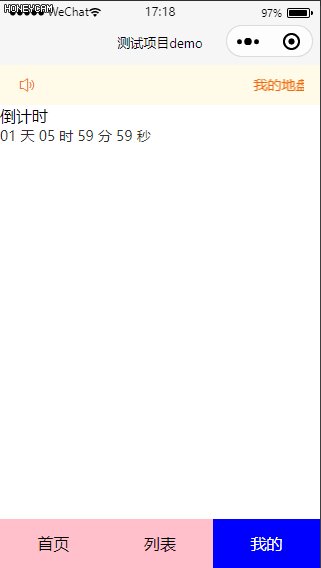
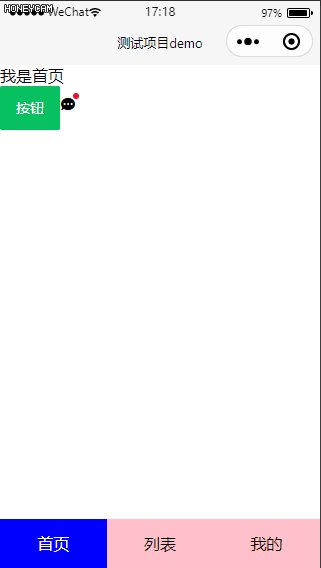
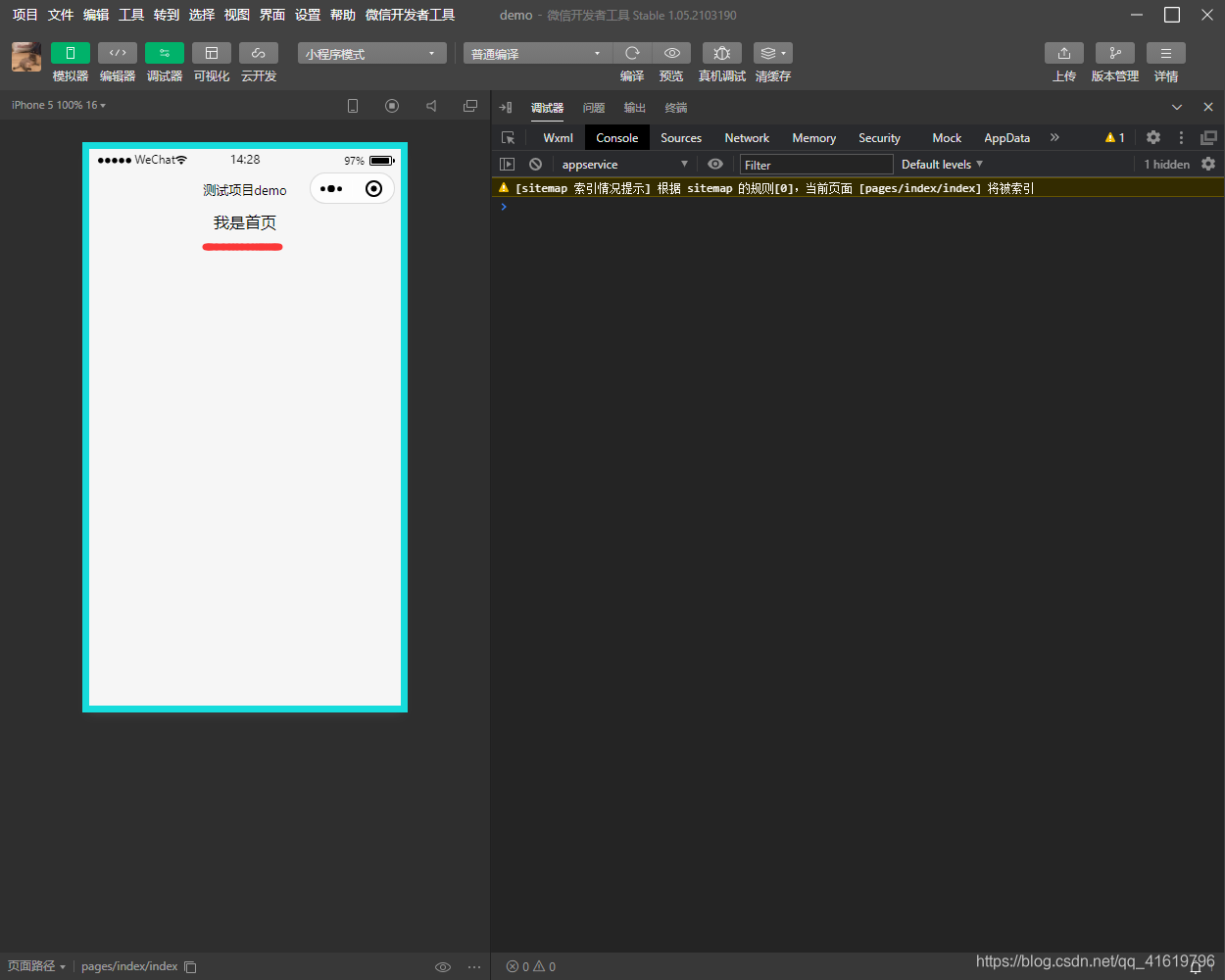
最终的页面:

第三步:引入vant框架/或者直接用原生写 点我进入
第四步:做一个简单的demo 点我进入