一、首先安装node.js
1、去官网(http://nodejs.cn/download/)根据自己系统下载,点击安装即可
2、找到cmd,输入node -v 命令,如果输出node的版本就证明node.js已经装好了,如下图

二、安装npm镜像
由于在国内使用npm非常慢,所以可以使用淘宝npm镜像代替(淘宝的cnpm命令管理工具可以代替默认的npm管理工具)
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
注:如果报错,重新执行上面的命令
三、淘宝镜像安装成功后,安装全局vue-cli脚手架
1、命令:cnpm install --global vue-cli
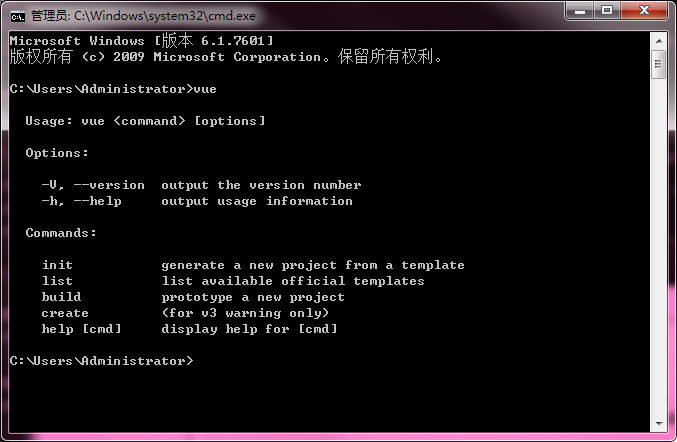
2、上面的命令执行成功后,输入vue,如果输出vue的信息,表示安装成功,如下图

这样,vue的环境就安装完成了,想要搭建vue项目,下一篇会写