1. 第一步 node环境安装
地址:https://nodejs.org/en/download/,选择 源代码
- tar -zxvf node-v8…tar.gz
cd node-v8…
./configure
make && make install
2. 第二步 node环境检测
- node -v
3. vue-cli脚手架安装
如果访问外网比较慢,可以使用淘宝的镜像 https://npm.taobao.org/
打开命令终端 npm install -g cnpm –registry=https://registry.npm.taobao.org
回车之后,我就可以可以快乐的用 cnpm 替代 npm
安装vue-cli
- npm install vue-cli -g
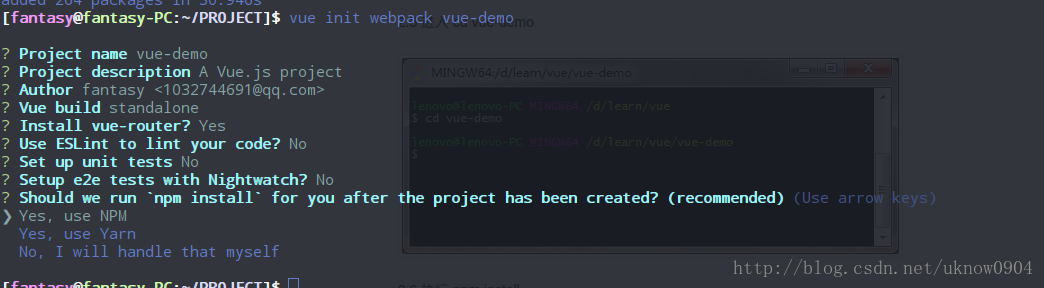
4.初始化项目
- vue init webpack vue-demo
然后根据自己需要 选择 Y OR N
- cd vue-demo
npm install
npm run dev
默认浏览器会自动打开