http://blog.csdn.net/unamattin/article/details/53543263
下载node.js,下载完成后傻瓜式安装。
2.安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
3.安装cnpm
a.在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
b.执行npm install -g cnpm --registry= https://registry.npm.taobao.org命令:
完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
4.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。如果镜像安装成功就用cnpm代替npm
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目


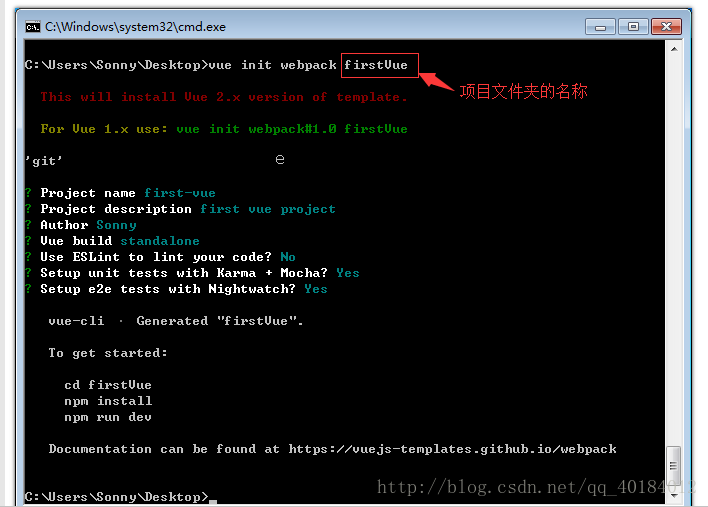
然后会下载安装这套模板,命令行会出现几个问题,你跟着下面的步骤回答就可以了.
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息。
安装的时候会出现四个yes or no的问题,第一个回答是yes,其余的都是no.
如果你安装的路径是桌面的话,桌面上就会出现一个文件夹,如下图:
打开firstVue文件夹,项目文件如下所示。
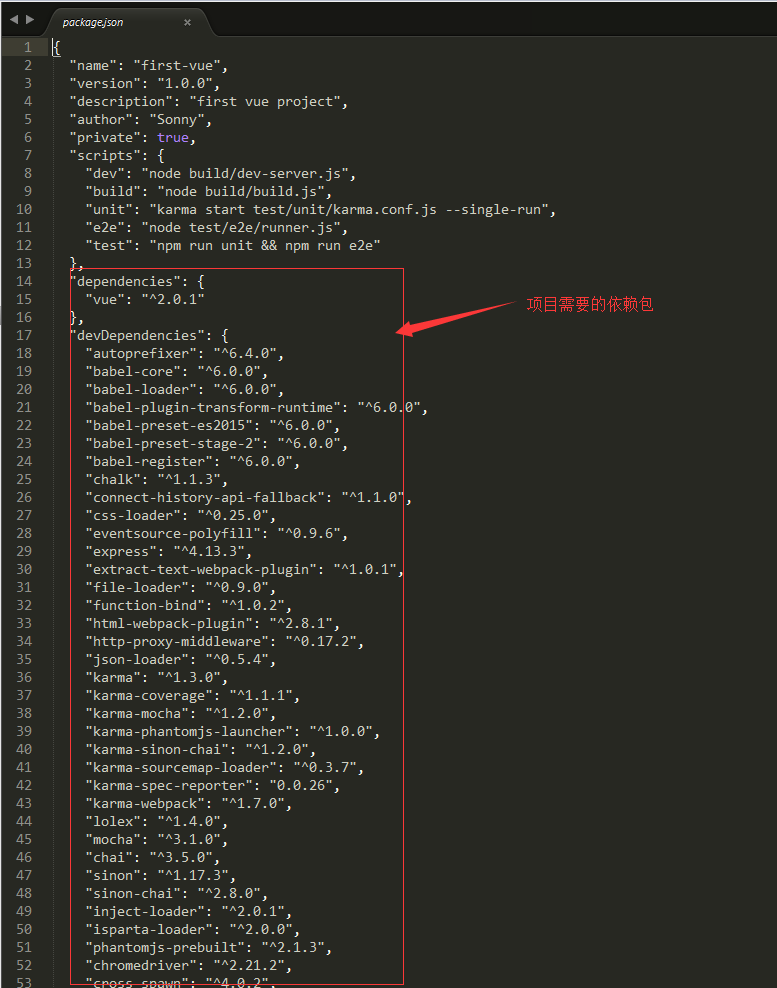
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。
5.安装项目所需的依赖
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
安装完依赖包之后,就可以运行整个项目了。
6.运行项目
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
在项目目录中,运行命令 npm run dev 。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。
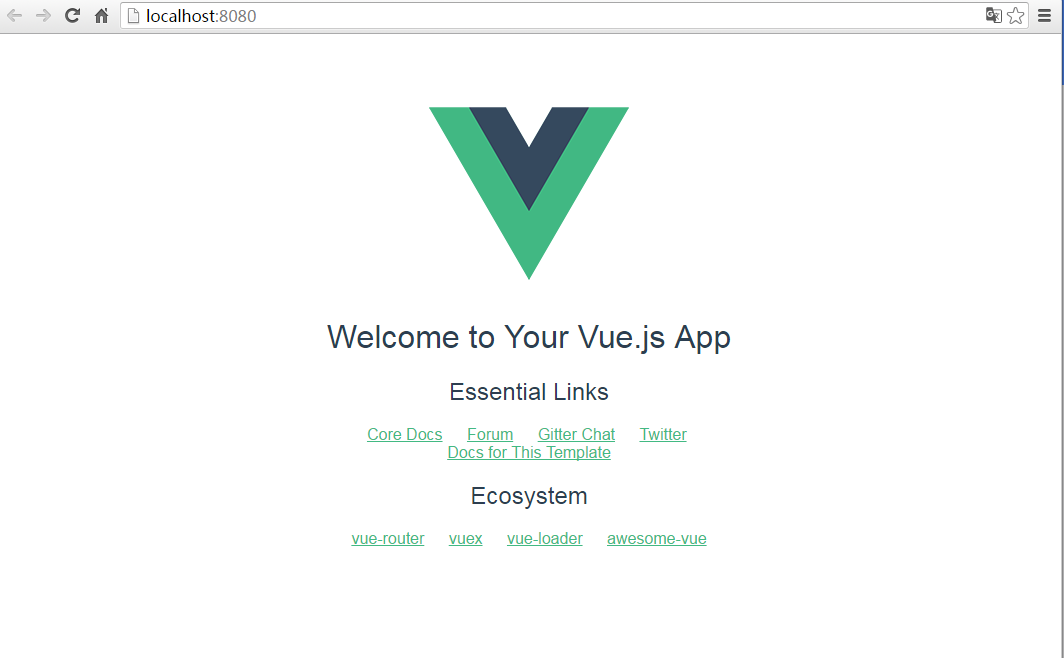
运行成功后,会看到如下所示的界面。
如果看到以上界面,说明成功了。项目运行成功。
二、安装json和resource
项目运行成功后,按ctrl+c终止项目运行,会出来一句是否停止运行的英文,输入yes.
然后cd到你安装vue环境的文件夹下(firstVue),输入
npm installvue-resource --save
npm install json-server --save(记得--前面打空格)
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。
1)首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools

2)下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。


3)编译完成后,目录结构如下:

修改shells、chrome目录下的mainifest.json 中的persistant为true:

4)打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式

然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。

5)打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码


最后,重启一下你的vue项目应该就可以使用了。cnpm/npm run dev