此篇综合运用自定义ActionBar、ContextMenu、PopupWindow、Fragment、ViewPager 以及RecyclerView等实现微信页面效果。
同时这也是中国大学慕课移动终端应用开发的网课作业15,我会持续更新我的作业
说明
说明1
这个说小不小的作品花了我两天的时间,时间花费的颇多。如果我的作品对您有所帮助的话,您的关注或是赞,都是对我的莫大支持。如果引用我的作品,请注明出处。
我尽可能符合了作业的题目要求,但是有些内容由于作业要求的组件或是方法达不到微信的界面效果,我进行相应的替换,在此说明。
说明2
内容较多,我准备分成三篇博客进行叙述分别为:
安卓作业----慕课移动应用开发作业15之模仿实现微信界面效果(一)
安卓作业----慕课移动应用开发作业15之模仿实现微信界面效果(二)
安卓作业----慕课移动应用开发作业15之模仿实现微信界面效果(三)
说明3
此篇是第一篇,主要介绍项目的目录结构,构图所需要的主要组件,即哪些部分是由哪些组件完成的,并提供相应的组件学习途径,以及图片资源的准备工作。
效果图
废话说了那么多,先上效果图,如果各位看官还满意,那就继续读下去吧。

具体内容
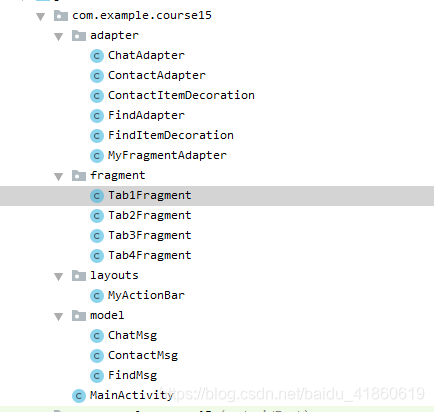
1.目录结构
src目录
-
adapter 主要存放适配器 -
fragment 存放fragment -
layout 存放的是自定义actionbar -
model 各种数据模型

res目录
-
color 存放的唯一的文件是控制字体颜色变换的 -
menu 存放的唯一的文件是上下文菜单的布局文件,长按出现置顶删除
layout目录下
-
chat_item.xml,contact_item.xml,find_item.xml三个是RecycleView子布局界面 -
menu_window_layout.xml是点击右上角弹出的菜单的布局文件 -
tab1_layout.xml等是对应的四个fragment布局 -
tab1_item.xml等是对应四个TabLayout.Tab

res目录下drawable目录
-
tab1_selector.xml等是tab切换的图片样式,需要对应的tab1_1.png和tab1_2 - background2.9.png是图片资源中最需要注意的,它是一个点9格式的图片,能随着内容扩大自己。具体的制作方法可以点击下面链接:安卓练习----教你从0到1制作一张简单而不简陋的.9格式图片

2.所用的组件

3.学习途径
由于内容众多,后面代码部分内容我不会过多写注释,我在这里提供一些学习参考的途径。
1.有关RecyclerView+fragment可参考:运用ViewPager、Handler实现图片自动轮播效果
2.有关微信通讯录页面的分组可参考使用自定义RecyclerView.ItemDecoration实现列表悬浮顶部效果
代码部分在另两篇博客。
总结
如果有什么问题,请私信联系我或者在评论区留言
码字不易,若有帮助,给个关注和赞呗

