效果

步骤
1. 新建一个控件蓝图,这里命名为“WBP_Slide”

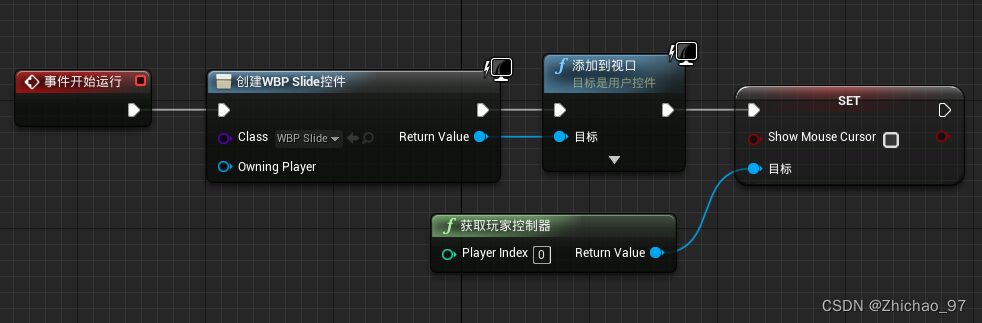
2. 在关卡蓝图添加如下节点来显示控件蓝图

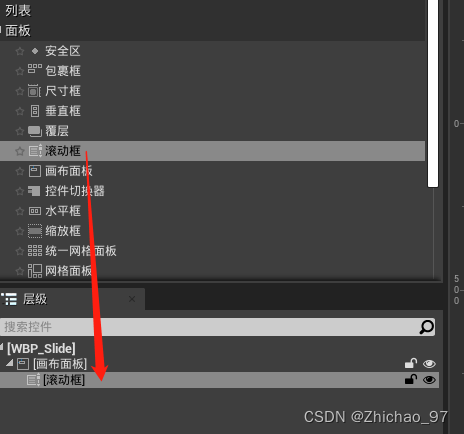
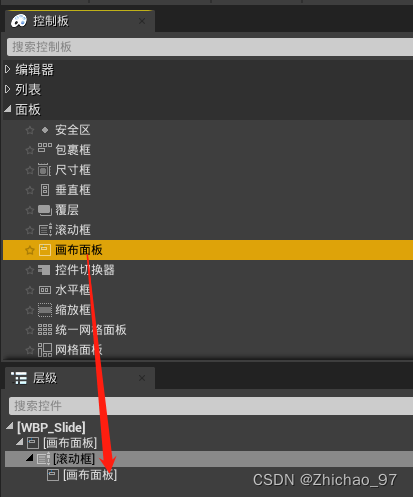
3. 打开“WBP_Slide”,添加一个滚动框控件

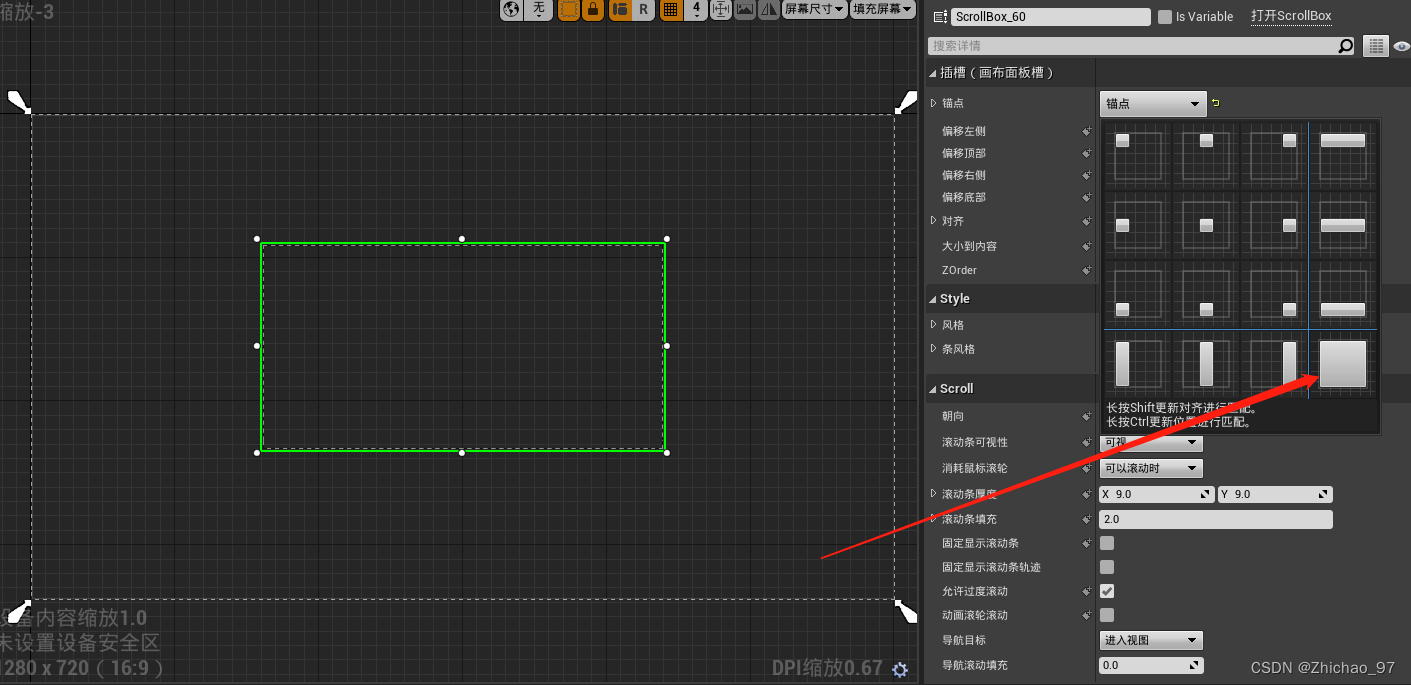
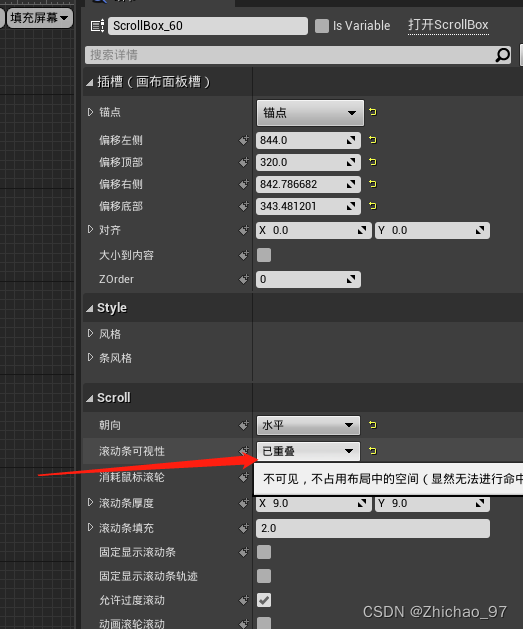
设置滚动框的锚点

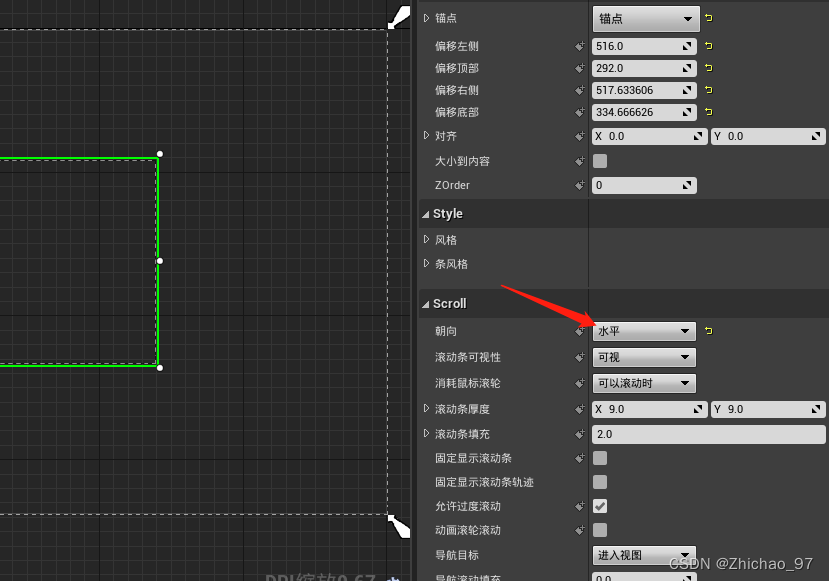
设置滚动朝向为水平

在滚动框中添加一个画布面板

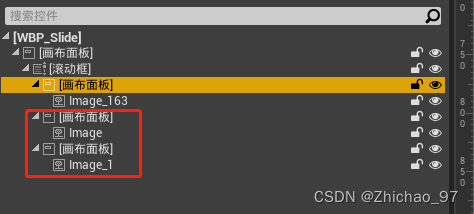
在画布面板中添加一个图像控件

由于我有三张图片,因此这里再复制两份

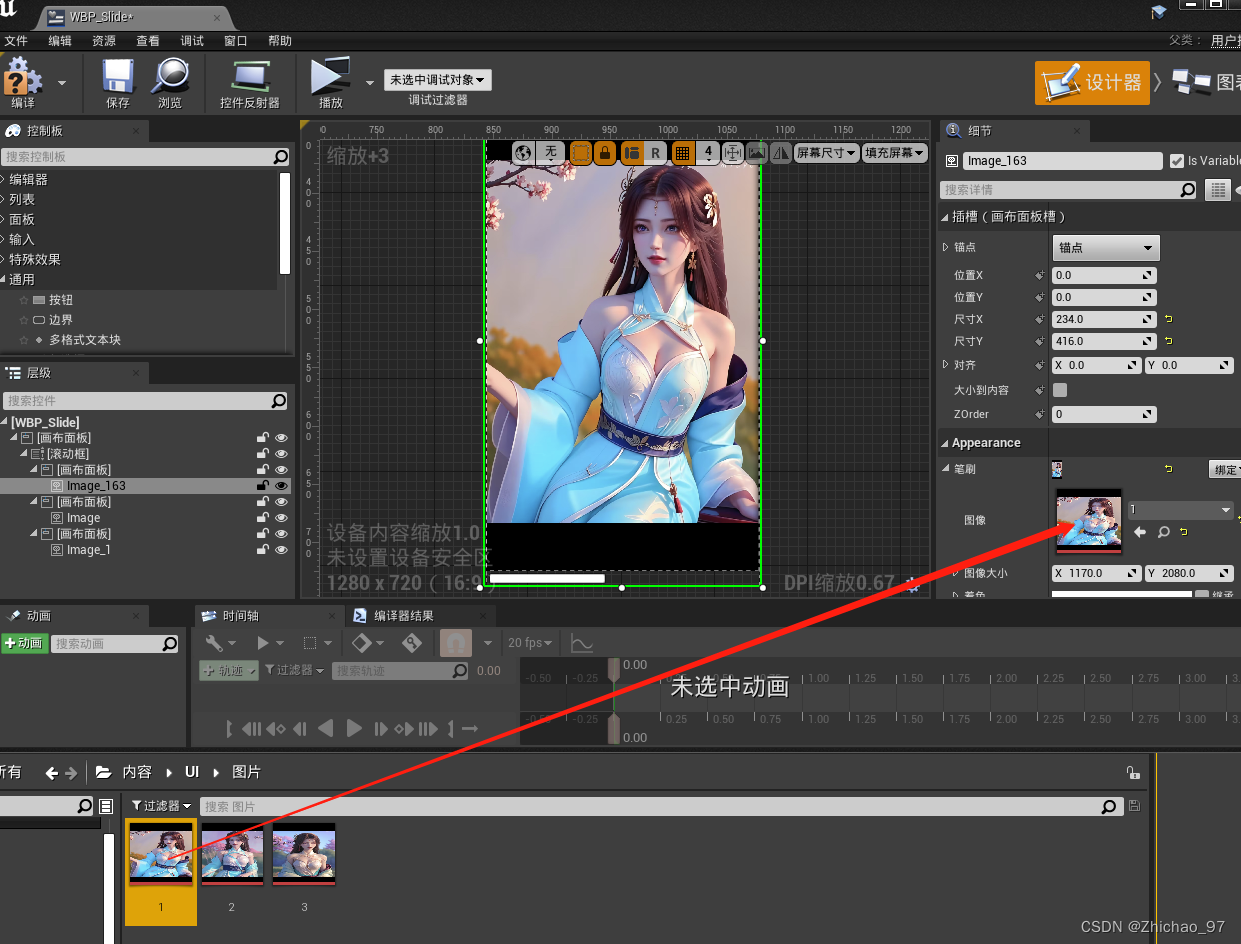
分别设置一下三张图片的图像

设置滚动天的可视性为“已重叠”

将滚动框控件设置为变量

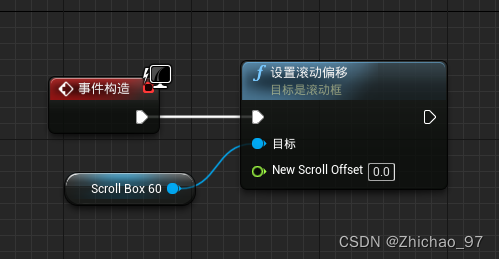
在图表中添加如下节点

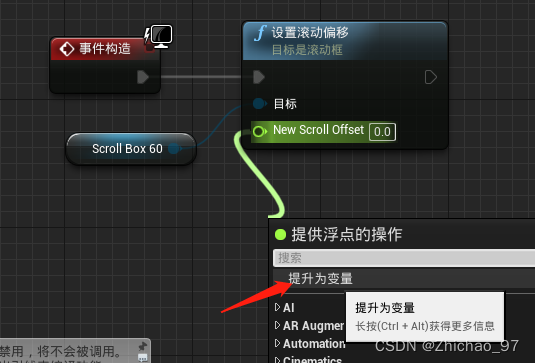
提升为变量

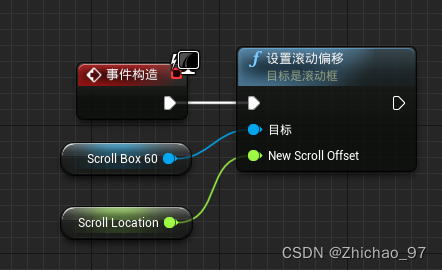
变量这里命名为“ScrollLocation”

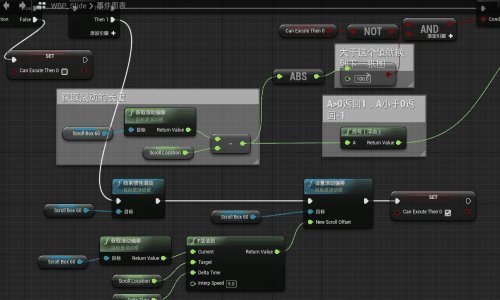
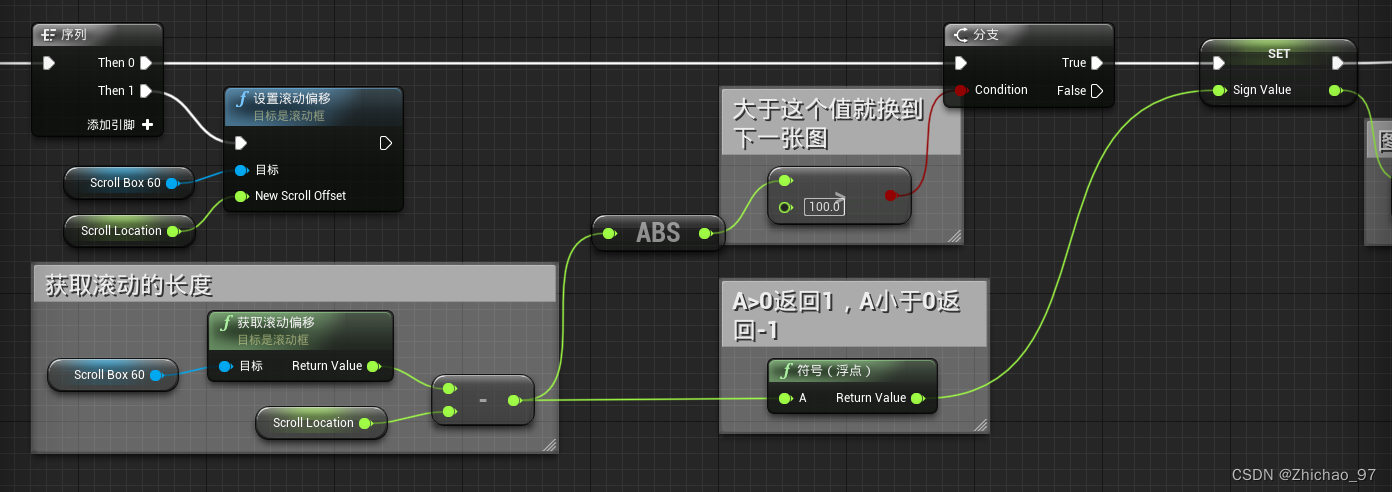
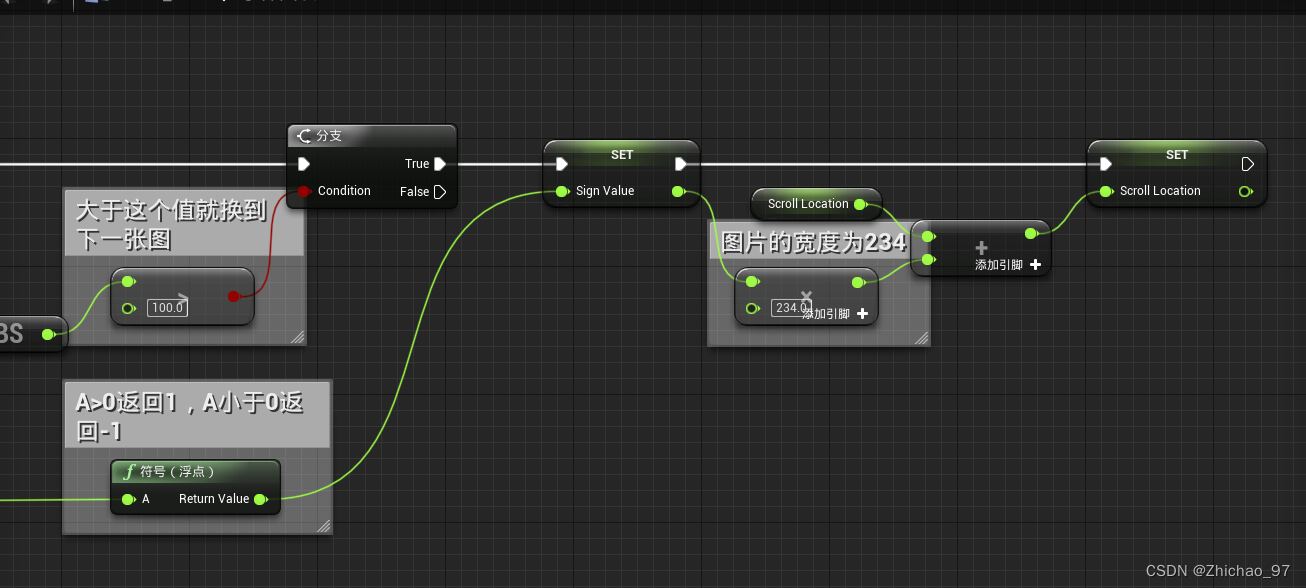
此时我们就可以通过鼠标右键来滑动切换图片了,但是切换图片后并不能正好使得图片精确完整的移动到滚动框内部,因此还需添加如下节点:
(其中“SignValue”是符号函数的返回值)



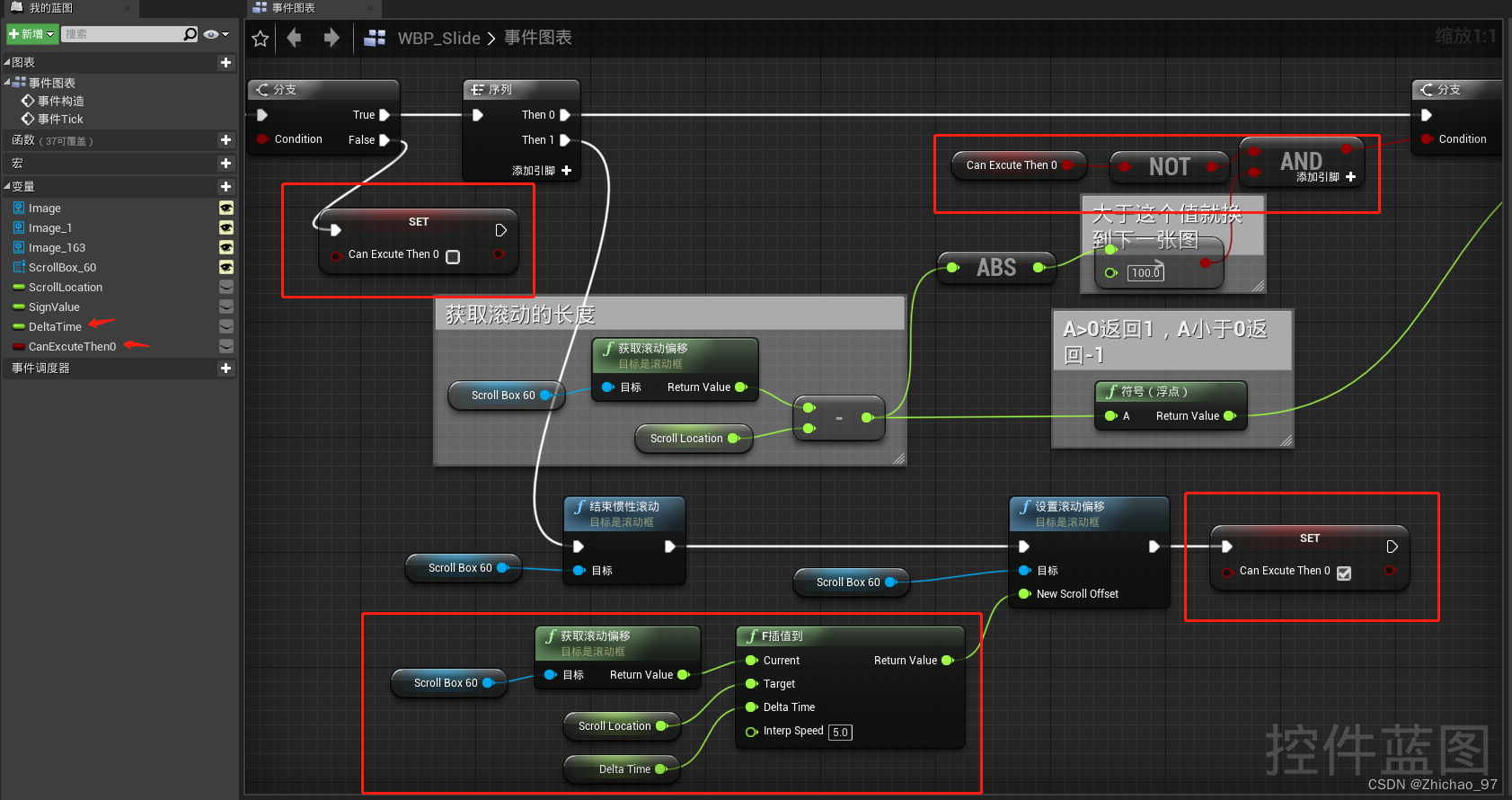
为了解决滚动完成后的惯性滑动问题还需添加如下节点:

为了解决往左拉最后一张图片出现空白的问题,需要取消勾选“允许过渡滚动”

为了让滚动的更平滑,我们添加插值节点:

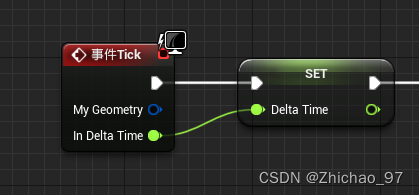
其中,“DeltaTime”是事件Tick的返回值

运行效果如文章开头所示。