效果

步骤
1. 新建一个控件蓝图并打开

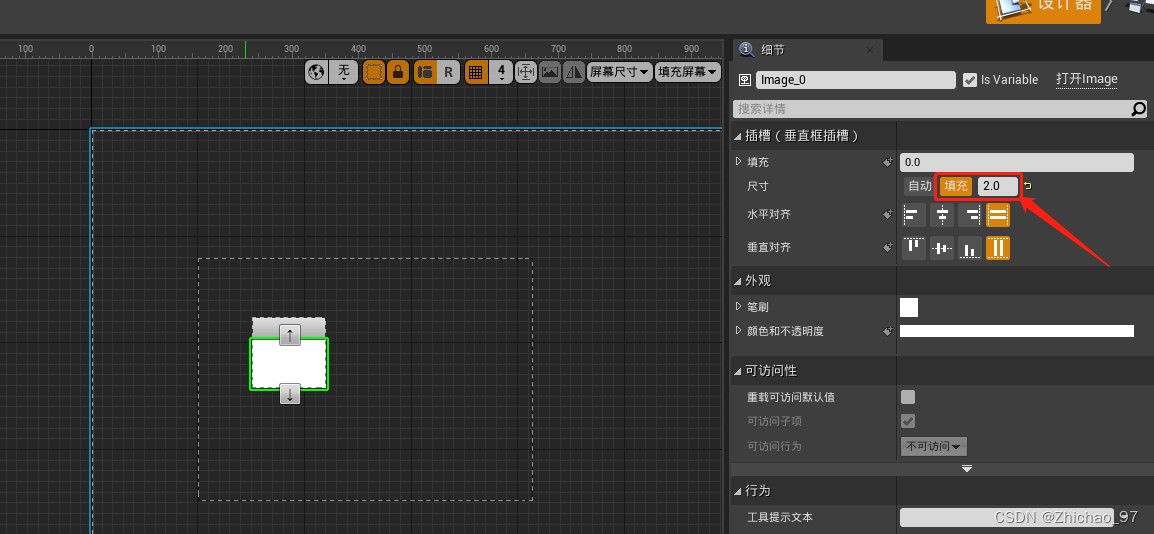
这里我在画布面板中加了一个垂直框,垂直框内包含一个按钮和一个图像控件

我设置图像控件占垂直框的2/3,按钮占1/3

添加按钮按压事件、松开事件

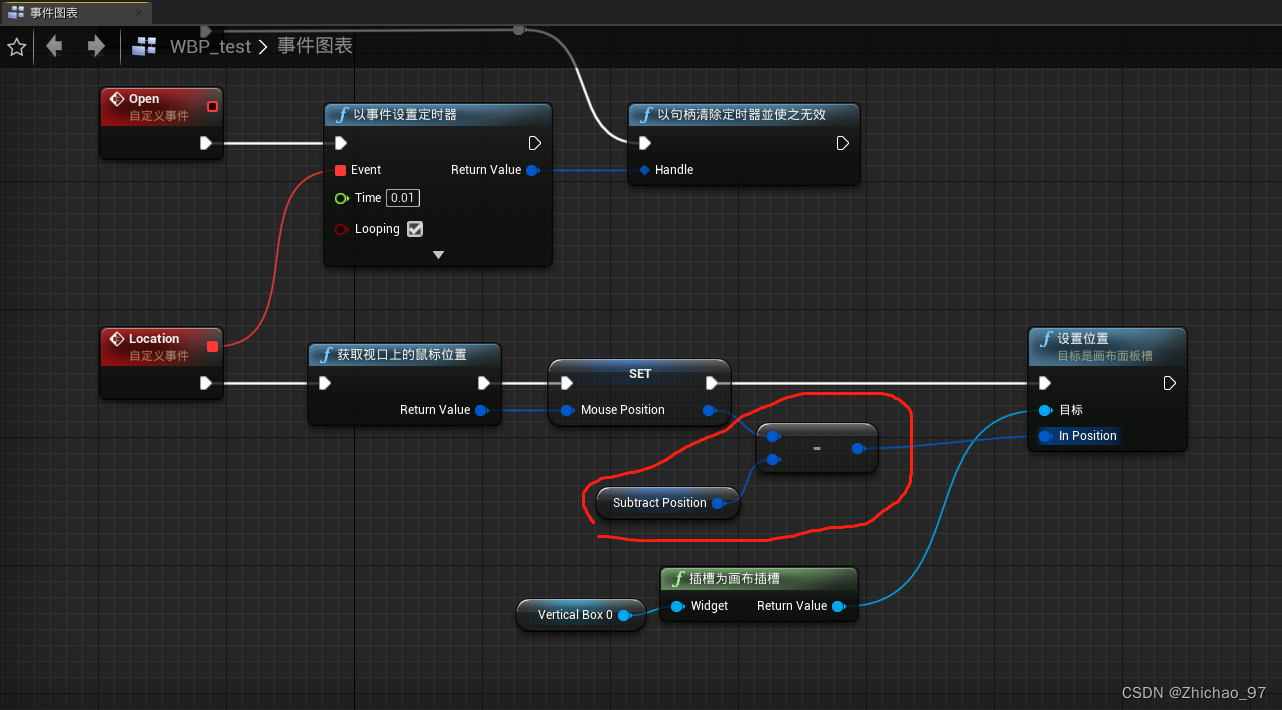
在控件蓝图的事件图表中添加如下节点,其中“Close”、“Open”和“Location”是三个自定义事件。如下逻辑的意思是当“Open”执行时,就每0.01s执行“Location”,直到“Close”执行时就停止执行“Location”

“Location”执行后获取鼠标的位置(一个2D向量)然后作为变量

变量命名为“MousePosition”

将垂直框设置为变量

将鼠标当前的位置设置给垂直框
按压按钮执行“Open”,松开执行“Close”

2. 打开关卡蓝图,将控件蓝图添加到视口

此时运行游戏就可以拖拽垂直框了。
但是有个小问题是,按下按钮是,鼠标位置会有一个偏移,因此添加如下节点:
将视口上鼠标位置和画布插槽位置相减的值提升为变量

变量命名为“SubtractPosition”


运行效果如文章开头所示。