用于任务管理应用 程序的 敏捷 JavaScript 看板,使用 DHTMLX JavaScript 看板库开发成熟的 Web 应用程序,以获得对工作量的完全控制并有效地管理任务。
开始使用 DHTMLX JS 看板
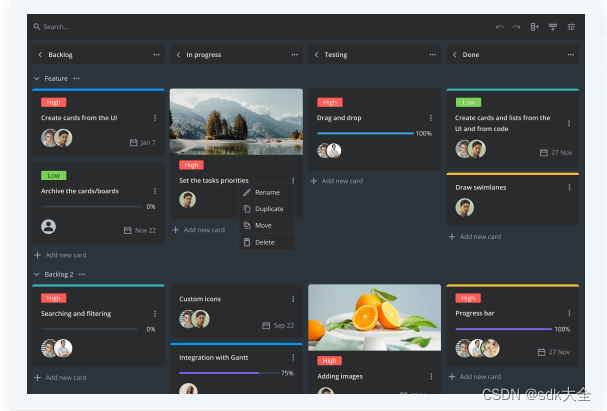
DHTMLX 看板允许创建任意数量的任务并通过右侧面板编辑它们。用户可以编辑任务的名称和描述、定义优先级、用颜色标记卡片、更改进度、设置开始/结束日期以及分配负责人。此外,可以通过文件上传器附加文件并添加您需要的任何自定义字段。

使用我们的看板 js 库,用户可以通过拖放在列和泳道之间安排任务。您可以增强他们的体验并允许通过设置多选功能来选择和拖动多个任务。也可以禁止将卡片拖动到特定列。
DHTMLX 看板小部件可以在几秒钟内快速找到必要的任务。用户可以通过标签或描述搜索任务,然后从下拉列表中选择所需的任务。可以按升序或降序对卡片进行排序。此外,您可以启用保留排序的状态。
我们的 JavaScript 看板库的灵活 API 允许开发人员添加新的 HTML 模板来管理任务卡的形状和行为。因此,您不仅可以微调形状和颜色,还可以微调用于选择和拖动卡片的可用字段和状态。
如果需要,您可以隐藏 JavaScript 看板组件的工具栏。否则,它的配置和定制机会很多。重新排列控件、放置搜索栏并定义其行为、修改排序功能以及为工具栏配备自定义控件都很容易。
几个预定义的主题(Material、Willow 和 Willow Dark)可以作为 JS 看板样式的基础。您可以自由自定义每个元素,从列、行和卡片到滚动条、单独的图标和控件。这可能是由于 CSS 变量。
为什么选择 DHTMLX JavaScript 看板库?
开箱即用的丰富功能
我们的看板小部件旨在满足各种 Web 应用程序的需求。用户通过将任务分成任意数量的类别、设置任务优先级、将任务分配给团队成员以及使用截止日期和直观的进度条跟踪任务进度,在紧凑的看板上控制整个工作流程。
完全可定制
您可以自定义 JavaScript 看板的每个 UI 元素以匹配您的 Web 应用程序。我们丰富的 API 包含许多用于操作列、行和卡片的方法和选项。我们引入了 CSS 变量来设置工具栏和编辑器的样式,甚至可以自定义滚动条。
与 DHTMLX 小部件集成
您可以单独使用 DHTMLX 看板 js 库,也可以将其与其他组件(例如甘特图、计划程序或待办事项列表)结合使用。看板可以很容易地与这些小部件同步,并为特定部门或团队提供对项目特定阶段的洞察。
支持触摸屏
所有 JavaScript 看板功能都在触摸屏上运行,以简化您日常工作中任务板的使用。用户可以通过点击快速选择一张卡片,编辑其描述,并通过拖放移动到适当的列或行。您可以启用自动滚动到新添加的元素,这样用户就不必手动滚动面板。