DHTMLX Event Calendar可帮助您开发类似 Google 的 JavaScript 事件日历,以高效地组织约会。用户可以通过拖放来管理事件,并以六种不同的模式显示它们。

JavaScript 事件日历功能
轻的
简单的 JavaScript API
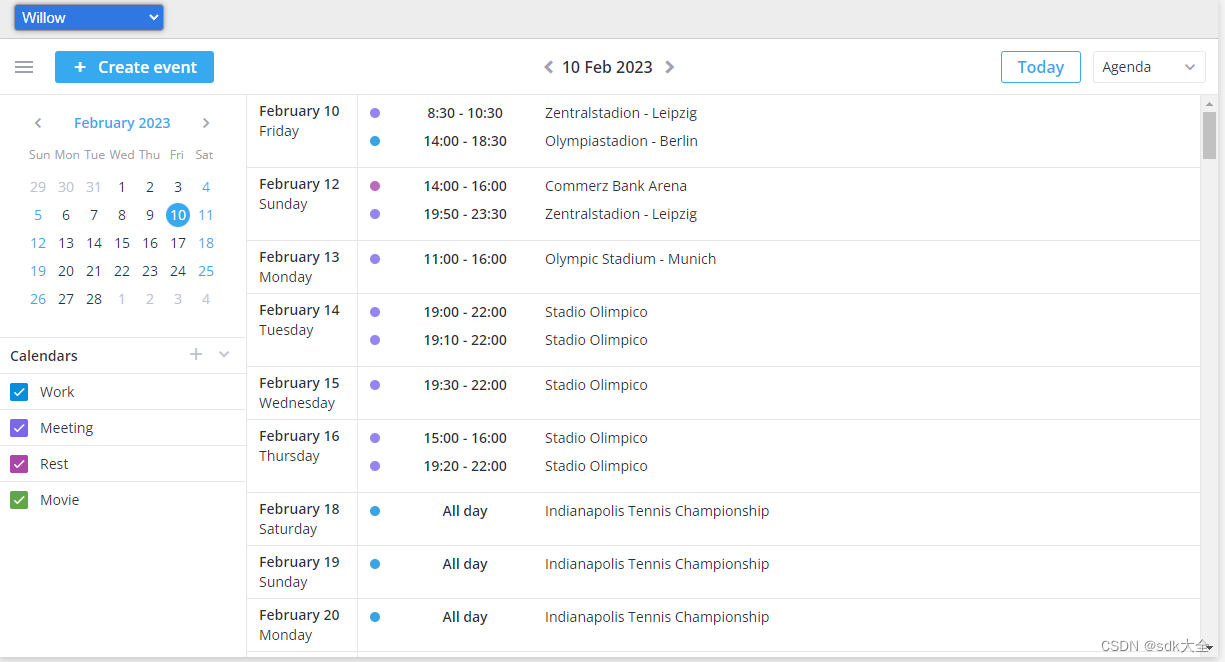
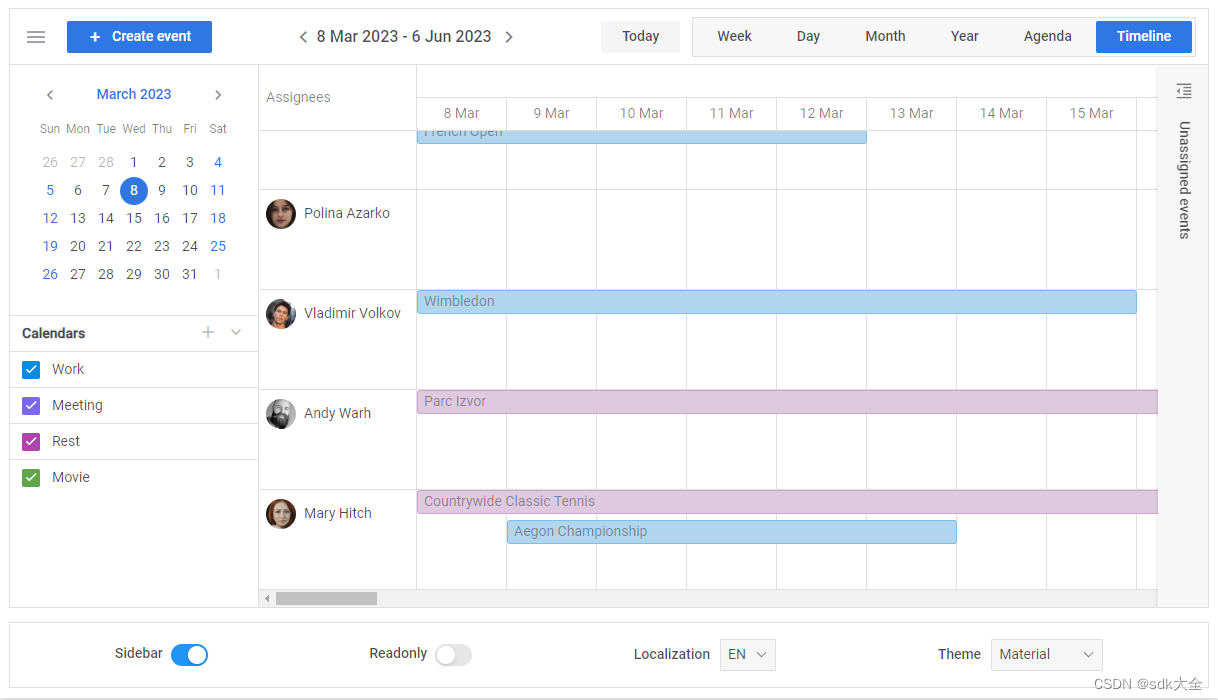
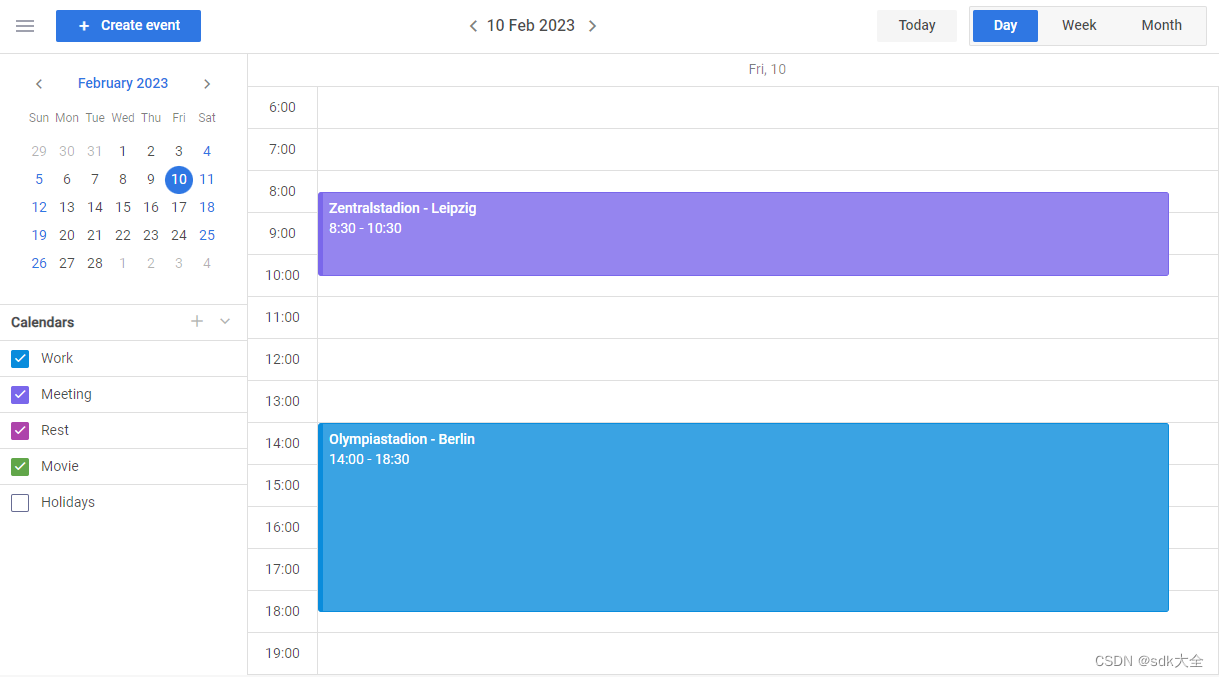
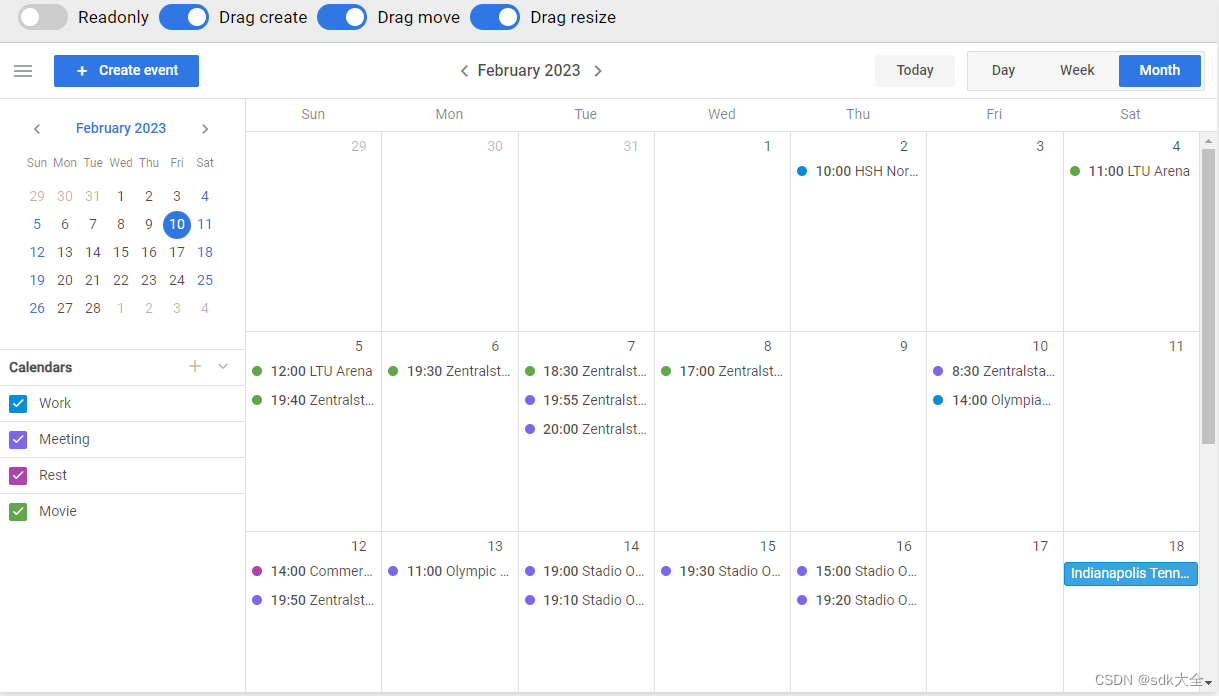
六个默认视图:日、周、月、年、议程、时间线
自定义视图
通过拖放创建、调整大小和移动事件
重复发生的事件
将文件附加到约会
叠加事件
多日活动
侧边栏中的内置日期选择器
通过添加多个日历对事件进行分类
约会数据的自动保存
当前时间标记
自动滚动
可调节的视图模式
可配置面板编辑器
通过 CSS 变量进行样式化
动态加载
只读模式
本土化
Easy Rest API 集成
TypeScript 支持
在所有现代网络浏览器中工作
未分配的事件
淡化过去的事件
轻松构建您的 JS 事件日历
您可以立即构建个性化的 JavaScript 日程规划器。

修改编辑器控件
选择要显示的字段以管理事件数据。您可以添加文件上传器以将文件附加到所选事件,或设置控件以从 UI 中选择事件颜色。
查看代码
配置日历行为
允许用户通过拖放来管理事件,或通过设置只读模式来阻止所有操作。您可以对整个日历或特定事件使用 readonly。
查看代码
使用内置主题
选择嵌入主题之一以更改整体事件日历外观,例如“材质”、“柳树”和“柳树深色”。但是,您可以自由地使用 CSS 变量应用自定义样式。

查看代码
为什么选择 DHTMLX 的 JavaScript 事件日历小部件?
甘特图网页开发
对于开发人员
没有依赖的纯 JS 库
现代易于使用的 JavaScript API
与 DHTMLX看板 和 待办事项列表 小部件 顺利集成
通过 CSS 变量简化定制
学习曲线短,配有结构良好的文档和详细的代码示例
甘特图网页开发
对于项目经理
无需将数据传输至第三方工具即可保持强大的数据安全级别
能够轻松组合最常用的敏捷规划工具
依靠拥有超过10年专业知识的技术专家开发有效的项目管理解决方案