jQWidgets 17.0.0
Adds components for Vue 3.
August 14, 2023 - 16:29 New Version
Features
- Adds Vue 3 Components Integration.
- Adds SVG icons set. SVG icons allows jQWidgets to achieve strict Content Security Policy (CSP) compliance.
- Adds Grid Compact mode to jqxGrid.
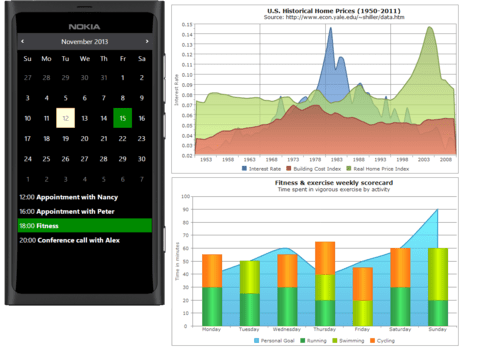
- Adds Current Time and Current Appointment to jqxScheduler.
- Improves drop-down browser bounds detection in jqxInput.
增加功能
添加Vue 3组件集成。
添加SVG图标集。SVG图标允许jQWidget实现严格的内容安全策略(CSP)合规性。
将网格压缩模式添加到jqxGrid。
将当前时间和当前约会添加到jqxScheduler。
改进了jqxInput中的下拉式浏览器边界检测。

jQWidgets
jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS and JavaScript. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like Angular, Vue, React, Blazor and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js. jQWidgets is a feature complete framework with professional touch-enabled Javascript components, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.

jQWidgets Features
- Advanced JavaScript & HTML5 UI Framework - jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS and JavaScript. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like Angular, Vue, React and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js. jQWidgets is a feature complete framework with professional touch-enabled Javascript components, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
- Natively works with Angular - The latest versions of jQWidgets are built natively for Angular. They deliver the best possible capabilities for those interested in building modern UI applications with the latest JavaScript technologies. jQWidgets does not require external references to jQuery when used in Angular applications.
- jQWidgets Vue UI Components - Feature-complete UI Components for Vue apps. The toolkit includes 60+ User Interface components ready to use with Vue. The Vue components come with 27 standard themes including popular Bootstrap and Material themes.
- jQWidgets React UI Components - jQWidgets is the most complete framework offering over 60 JS UI Components for React.
- jQWidgets Blazor UI Components - jQwidgets Blazor UI components will help you to build perfect looking web applications. Use the most advanced UI framework for Blazor and save your time for the business logic. Choose from more than 60 UI components including Grid, Chart, Scheduler, Editor, TreeGrid and more to build modern Web Apps with jqwidgets and Blazor.
- jQWidgets ASP.NET MVC Core Tag Helpers Library - jQWidgets provides a comprehensive set of UI Tag Helpers for ASP.NET MVC Core. The jQWidgets TagHelpers UI library consists of over 70 UI Controls that wrap around the native HTML5 JavaScript controls. The API of the ASP.NET MVC TagHelpers Framework is 100% compatible with the respective JavaScript API.
- jQWidgets Web Components - Enterprise Web Components for modern web development with Material Design. Smart HTML Elements is a Next-generation Vanilla JS and ECMAScript 6(ES6) Front-End framework.

jQWidgets Controls
- BarGauge
- BulletChart
- Buttons
- Calendar
- Chart
- CheckBox
- ColorPicker
- ComboBox
- ComplexInput
- DataAdapter
- DataTable
- DateTimeInput
- Docking
- DockingLayout
- DockPanel
- DragDrop
- Draw
- DropDownList
- Editor
- Expander
- FileUpload
- Form
- FormattedInput
- Gauge
- Grid
- HeatMap
- Input
- Kanban
- Knob
- Layout
- ListBox
- ListMenu
- Loader
- MaskedInput
- Menu
- NavBar
- NavigationBar
- Notification
- NumberInput
- ObservableArray
- Panel
- PasswordInput
- PivotGrid
- Popover
- ProgressBar
- RadioButton
- RangeSelector
- Rating
- Response
- ResponsivePanel
- Ribbon
- Scheduler
- ScrollBar
- ScrollView
- Slider
- Sortable
- Splitter
- SplitLayout
- Tabs
- TagCloud
- TextArea
- TimePicker
- ToolBar
- Tooltip
- Touch
- Tree
- TreeGrid
- TreeMap
- Validator
- Window