文章目录
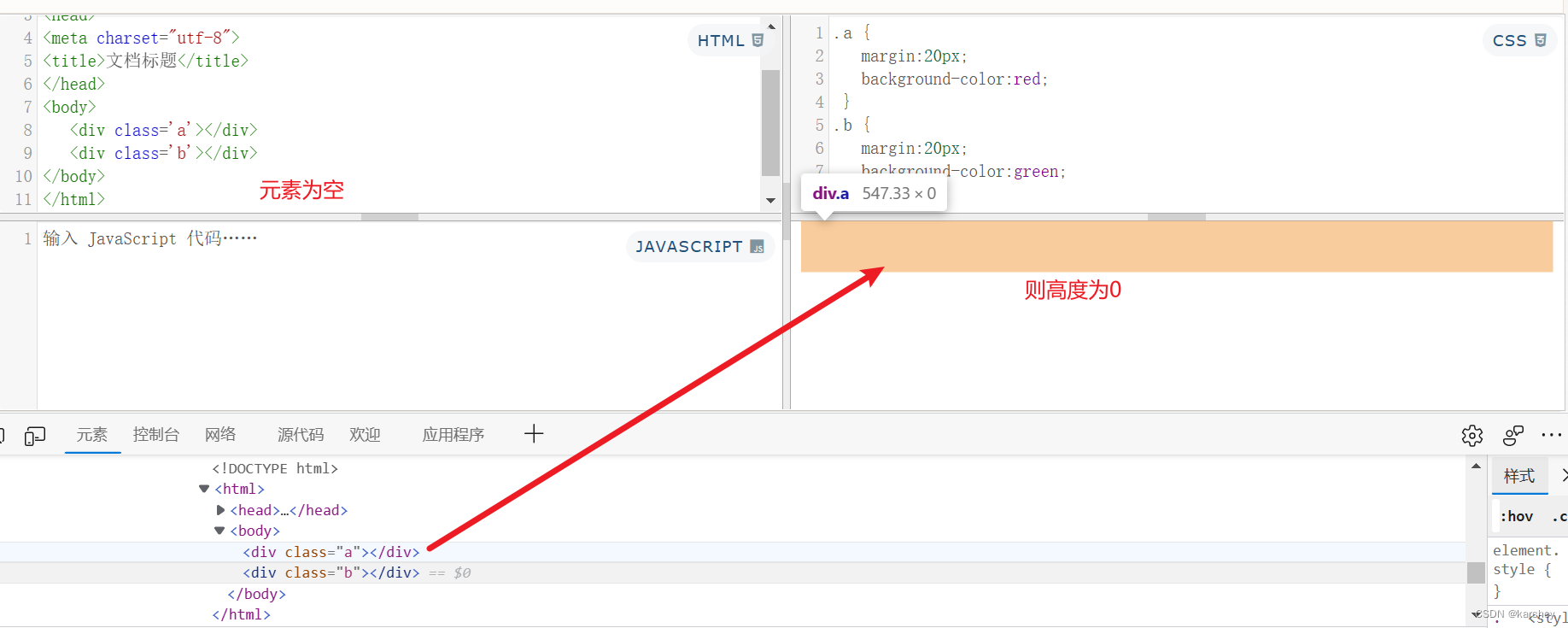
空元素的外边距不生效
一个空元素的高度、边框、内边距都是0,上下外边距为20px,那么这个空元素的框模型的高度为0
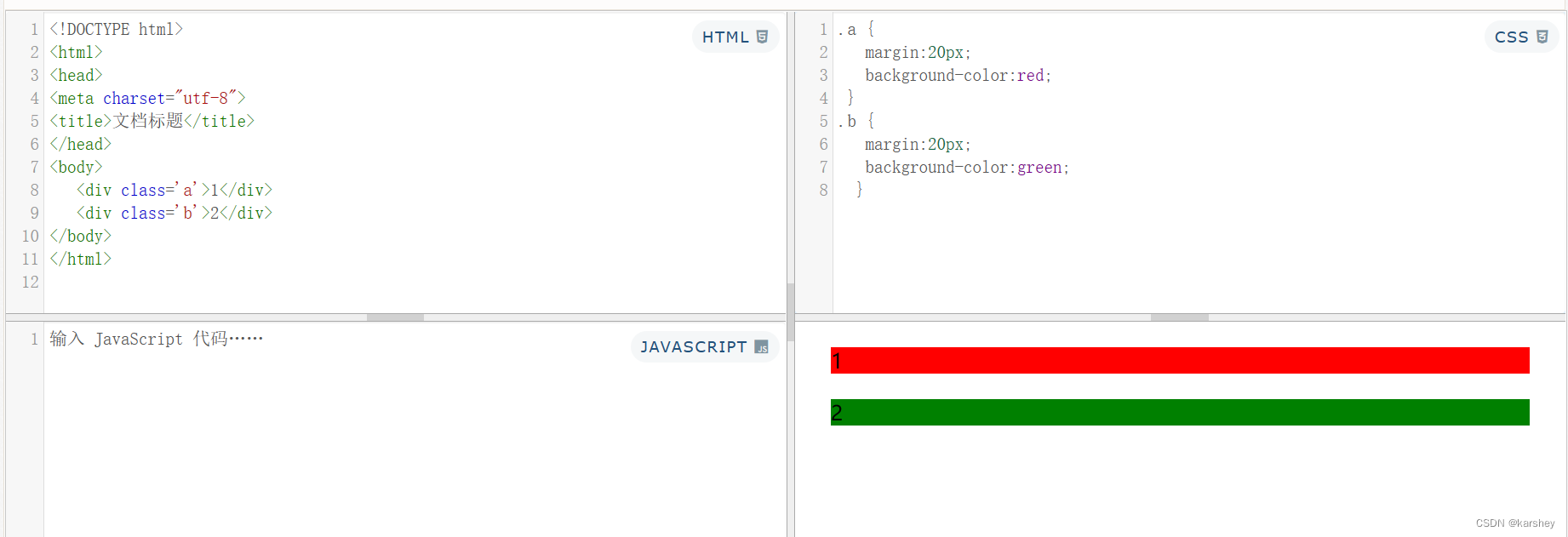
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<div class='a'>1</div>
<div class='b'>2</div>
</body>
</html>
css:
.a {
margin:20px;
background-color:red;
}
.b {
margin:20px;
background-color:green;
}
效果:有内容生效

无内容不生效。

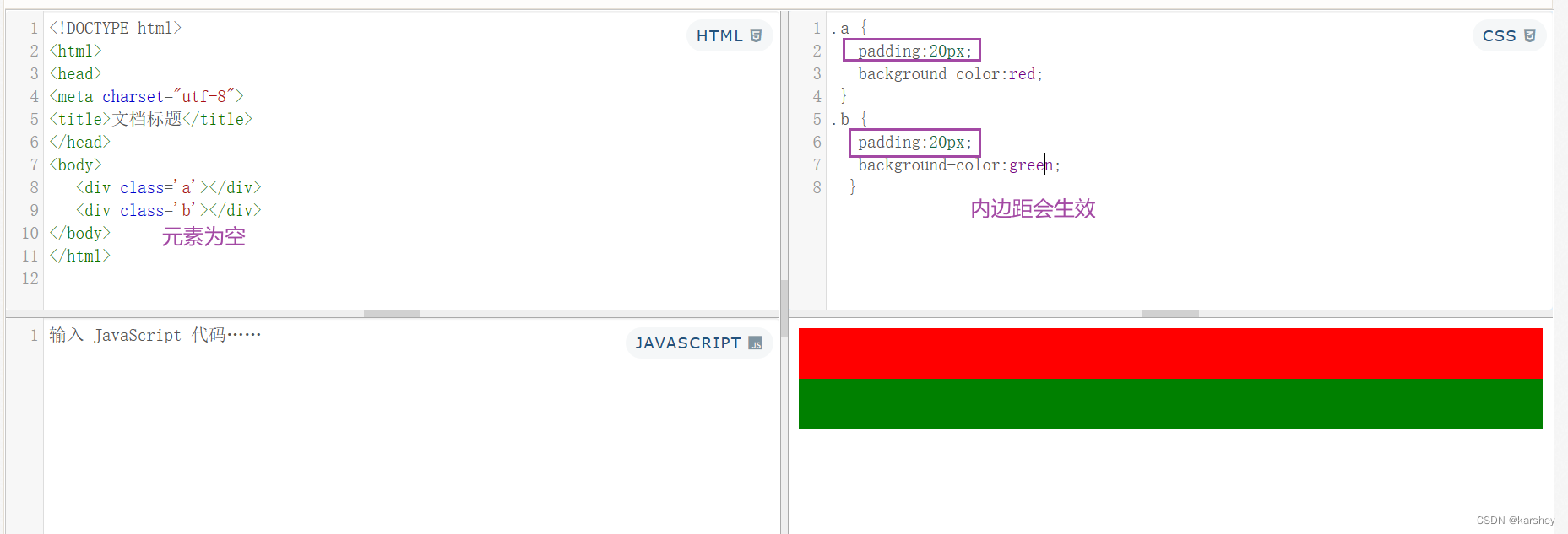
空元素的内边距生效
一个空元素的高度、边框、外边距都是0,上下内边距为20px,那么这个空元素的框模型的高度为40px
css:
.a {
padding:20px;
background-color:red;
}
.b {
padding:20px;
background-color:green;
}