一、文本颜色
color:red;
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}二、文本的对齐方式 text-align
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐。
比对:图2是设置justify属性值的


代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习</title>
<style>
h1 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h1>CSS text-align 实例</h1>
<p class="date">2015 年 3 月 14 号</p>
<p class="main">
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body>
</html>属性:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
三、文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {text-decoration:none;}属性:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
四、文本转换 text-transform
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
代码:
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}属性:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
五、文本缩进 text-indent
文本缩进属性是用来指定文本的第一行的缩进
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习</title>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
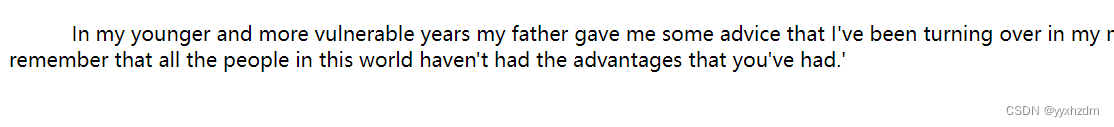
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind
ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in
this world haven't had the advantages that you've had.'</p>
</body>
</html>效果图:

属性:
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
| inherit | 规定应该从父元素继承 text-indent 属性的值。 |
即:可以设置像素(50px)、百分比(2%)、继承父元素 text-indent 属性的值。