HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background练习</title>
<link rel="stylesheet" type="text/css" href="text03.css">
</head>
<body>
<p id="p1">RWsmlz过过过过过过过过,RWmouse光光光光光光光光</p>
<p id="p2">RWsmlz过过过过过过过过,RWmouse光光光光光光光光</p>
<p id="p3">RWsmlz过过过过过过过过,RWmouse光光光光光光光光</p>
<p id="p4">RWsmlz过过过过过过过过,RWmouse光光光光光光光光</p>
<p id="p5">RWsmlz过过过过过过过过,RWmouse光光光光光光光光</p>
</body>
</html>CSS代码
body{
color: cornflowerblue;
text-align: center;
/*文本的对齐方式*/
text-indent: 2em;
/*首行缩进两个字符,px为像素等,也可以为负数*/
}
h3{
text-indent: -2em;
/*使用负值,会被缩进到左边*/
padding-left: 2em;
/*从左边往右移动了两个字符,跟上面效果相互抵消*/
}
#p1{
text-transform: capitalize;
//只将首字母变成大写,其余部分大小写按照原来的格式
}
#p2{
text-transform: lowercase;
//全部将字母改为小写
}
#p3{
text-transform:uppercase;
//全部将字母改为大写
}
#p4{
text-shadow: 30px 30px 3px #000000;
/*第一个参数背景距离左边的距离,第二个参数距离文本上方的距离,第三个参数是清晰度的效果,最后是背景颜色*/
}
#p5{
width: 100px;
word-wrap: normal;
/*width指定一行的宽度,下面是自动换行,这里发生继承,排版不再按照body的样式*/
}
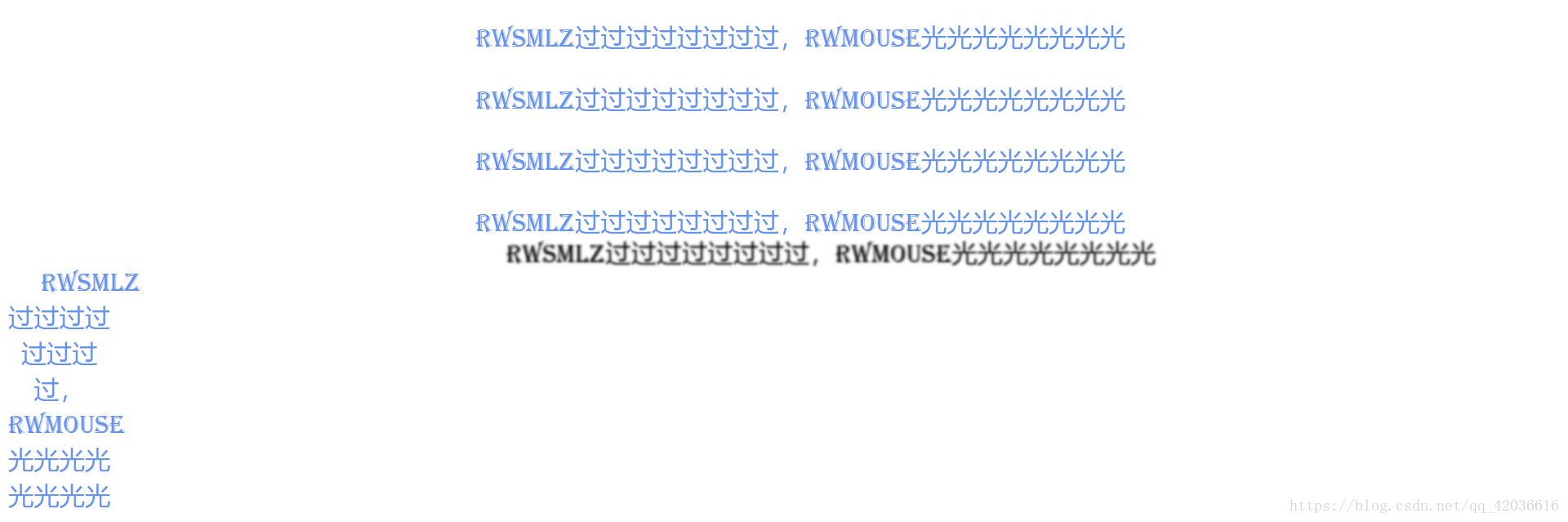
效果图