Inventory UI 制作背包的基本UI

一、导入素材设置画布布局
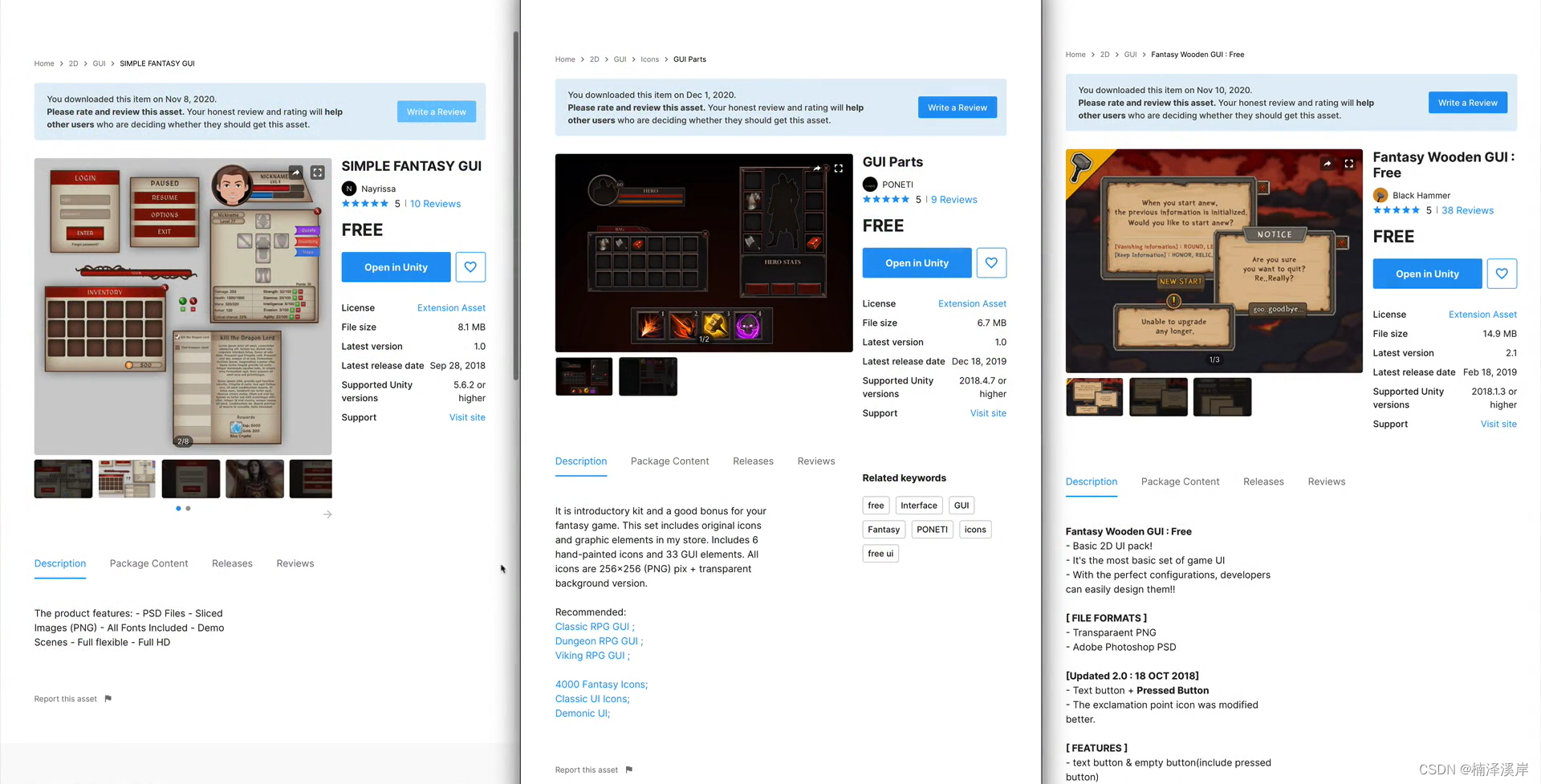
1、在AssetStore搜索喜欢的GUI,选择喜欢的GUI素材下载,这里提供了几个合适的素材。

该步骤目的:为后面开发游戏提供素材。
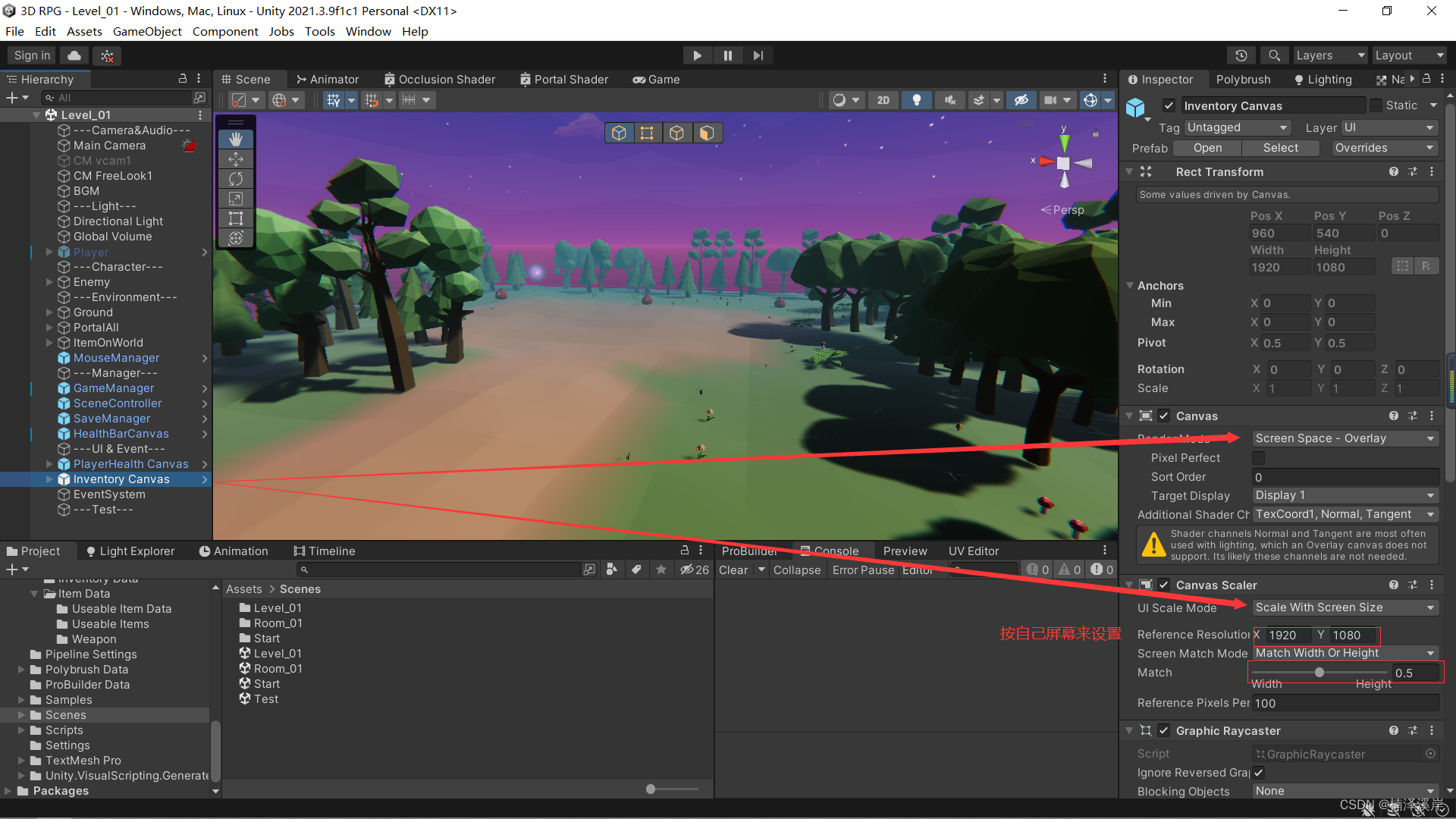
2、在Hierarchy窗口中创建一个Canves命名为Inventory Canves,并且按下图设置

该步骤目的:背包需要覆盖屏幕,且需要自适应屏幕。
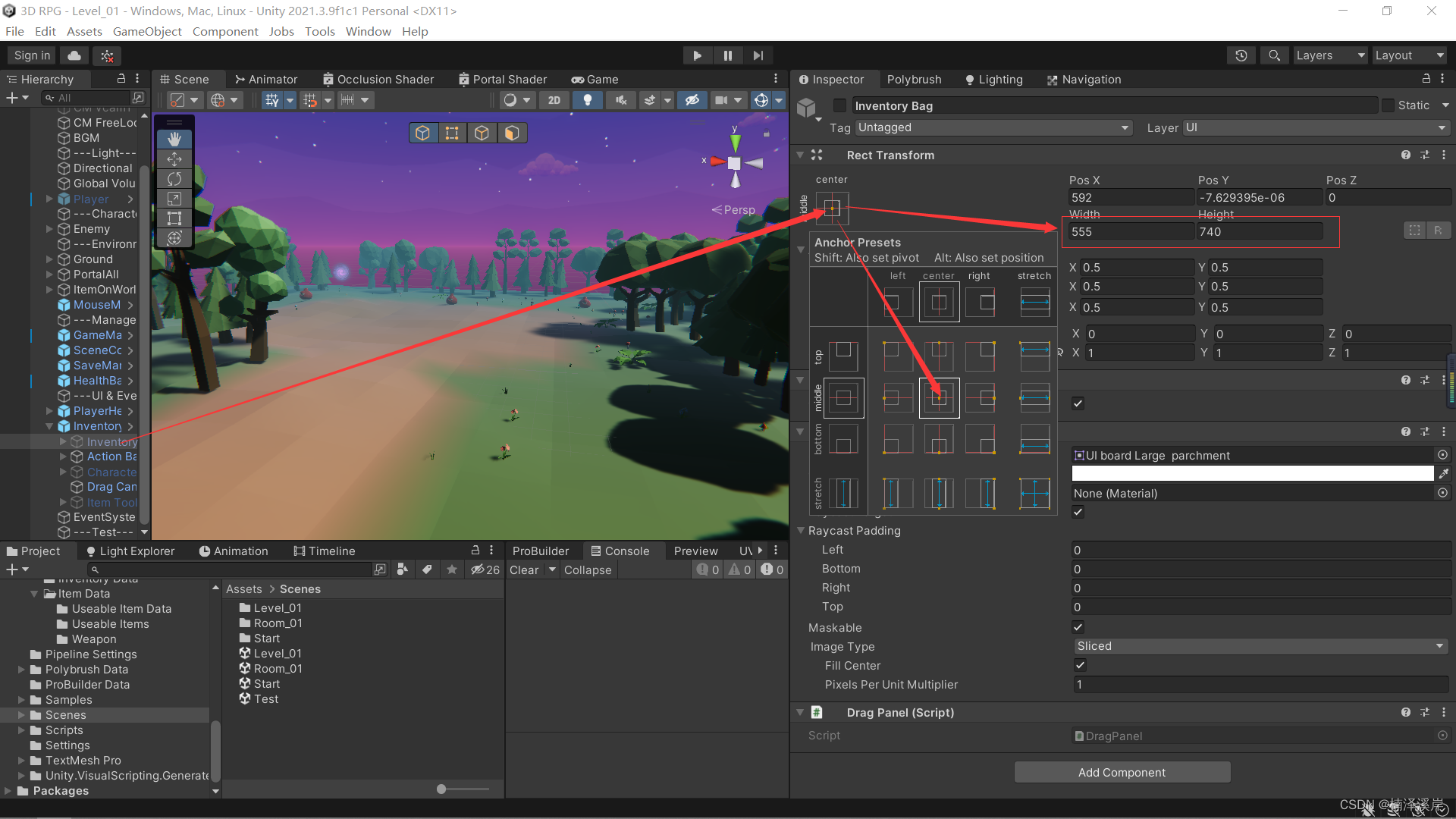
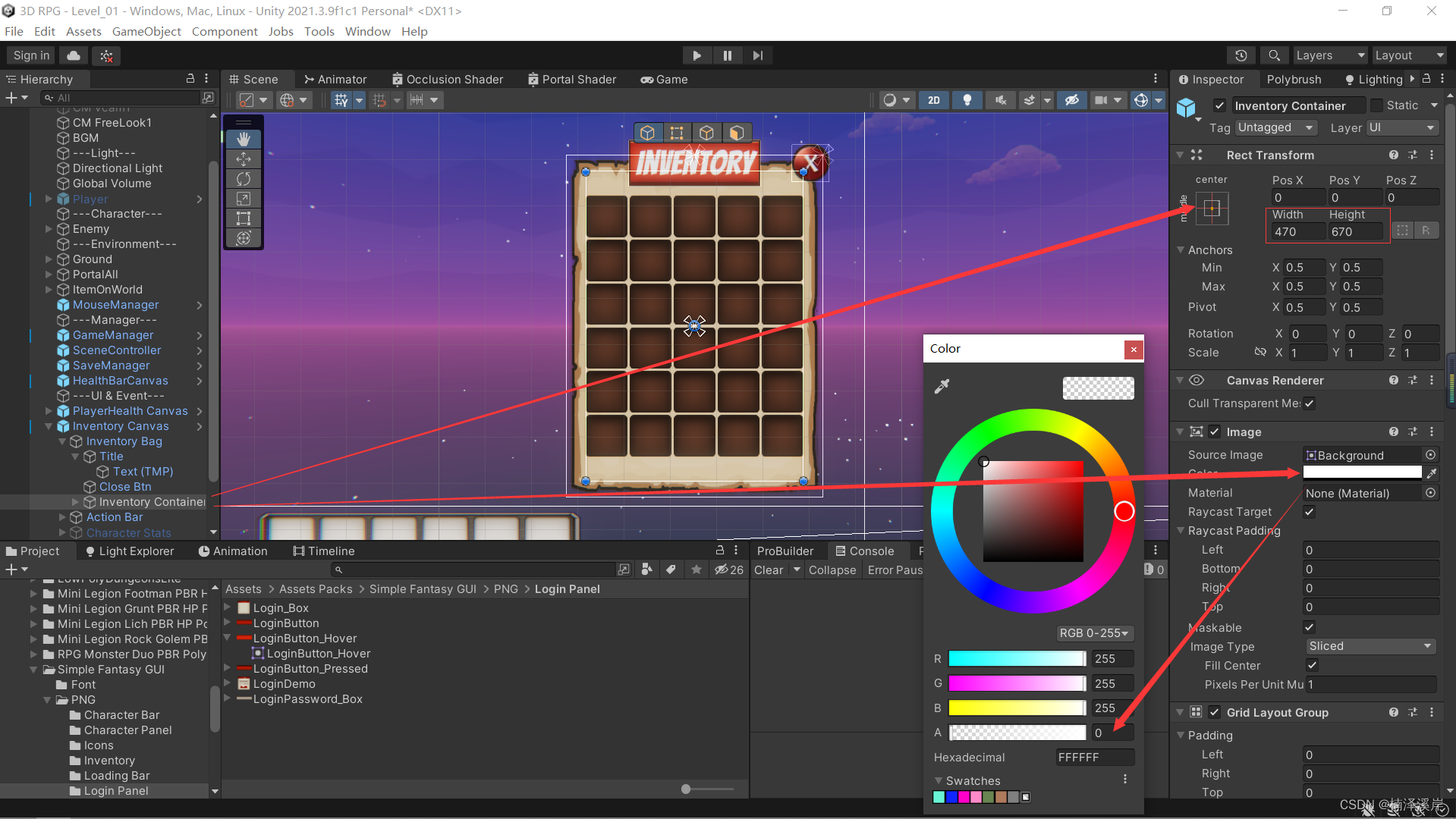
3、在Inventory Canves中创建一个Panel命名为Inventory Bag,设置基准点和宽高

该步骤目的:把背包放在合适的位置,并且给UI在自适应屏幕时设置参考的基准点。
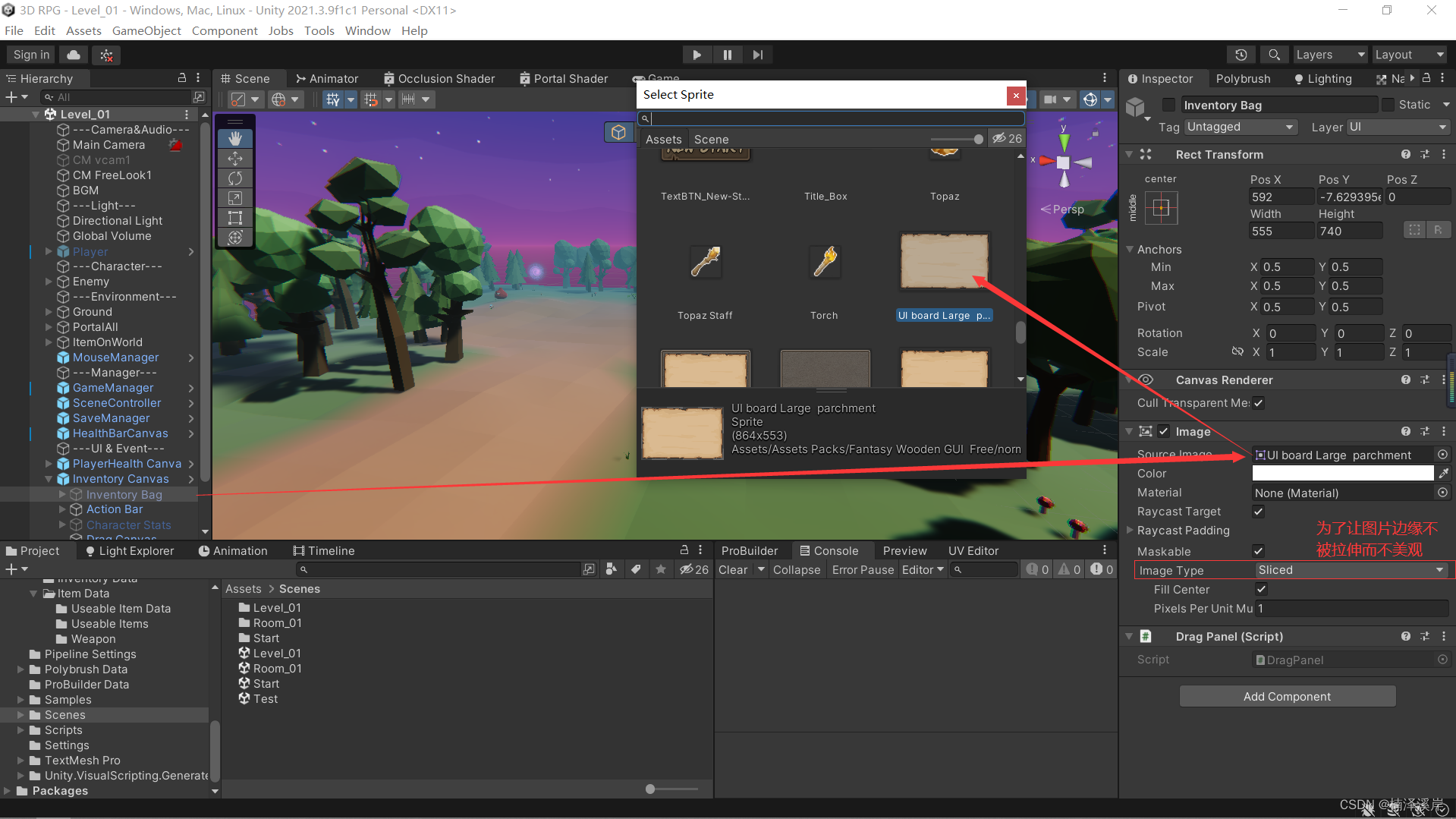
4、选择适合背包的Image填入下图的Source Image处。

该步骤目的:为背包设置好看的背景图,并且设置图片边缘不被拉伸的Image Type。
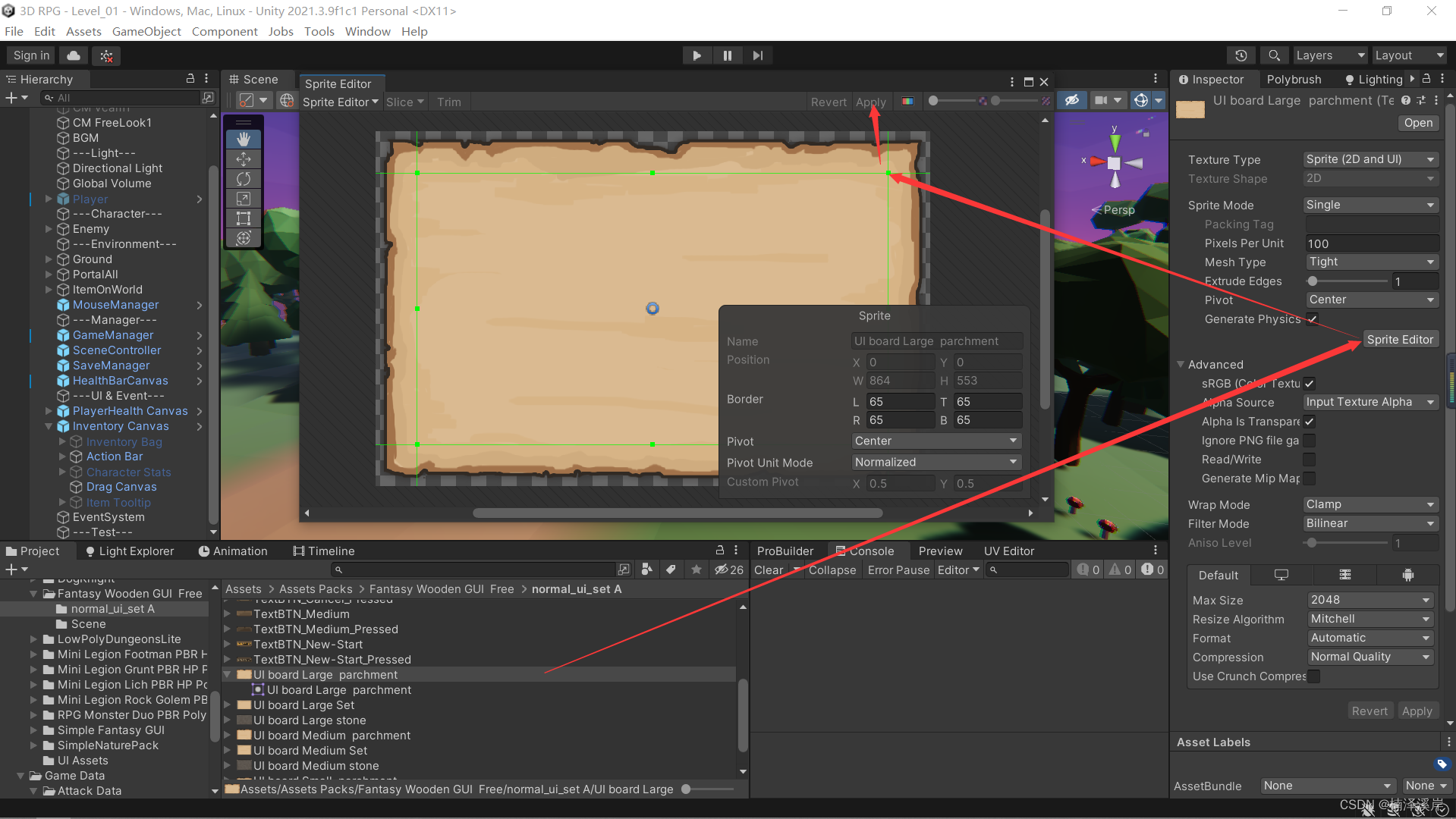
5、调整边缘不被拉伸的区域

该步骤目的:设置图片边缘不拉升区域范围。
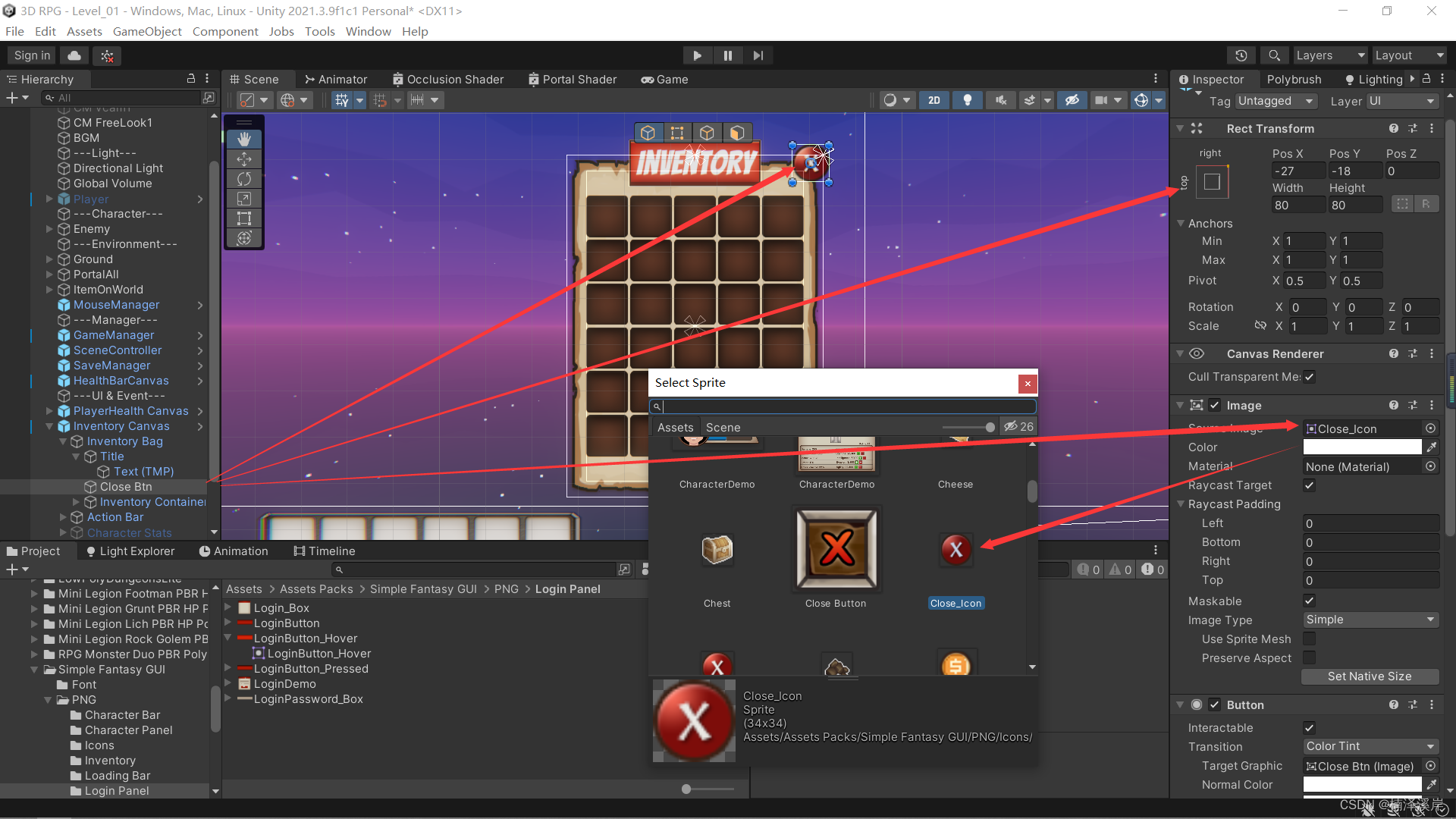
6、创建UI Bar 和 关闭按钮 选择合适的Source Image 并且设置基准点


该步骤目的:设置背包标题和关闭按钮,并且设置基准点,防止自适应屏幕时UI偏移。
二、使用 Grid Layout Group 进行网格化控制
1、创建一个Panel命名为Inventory Container,设置基准点为居中,设置UI大小

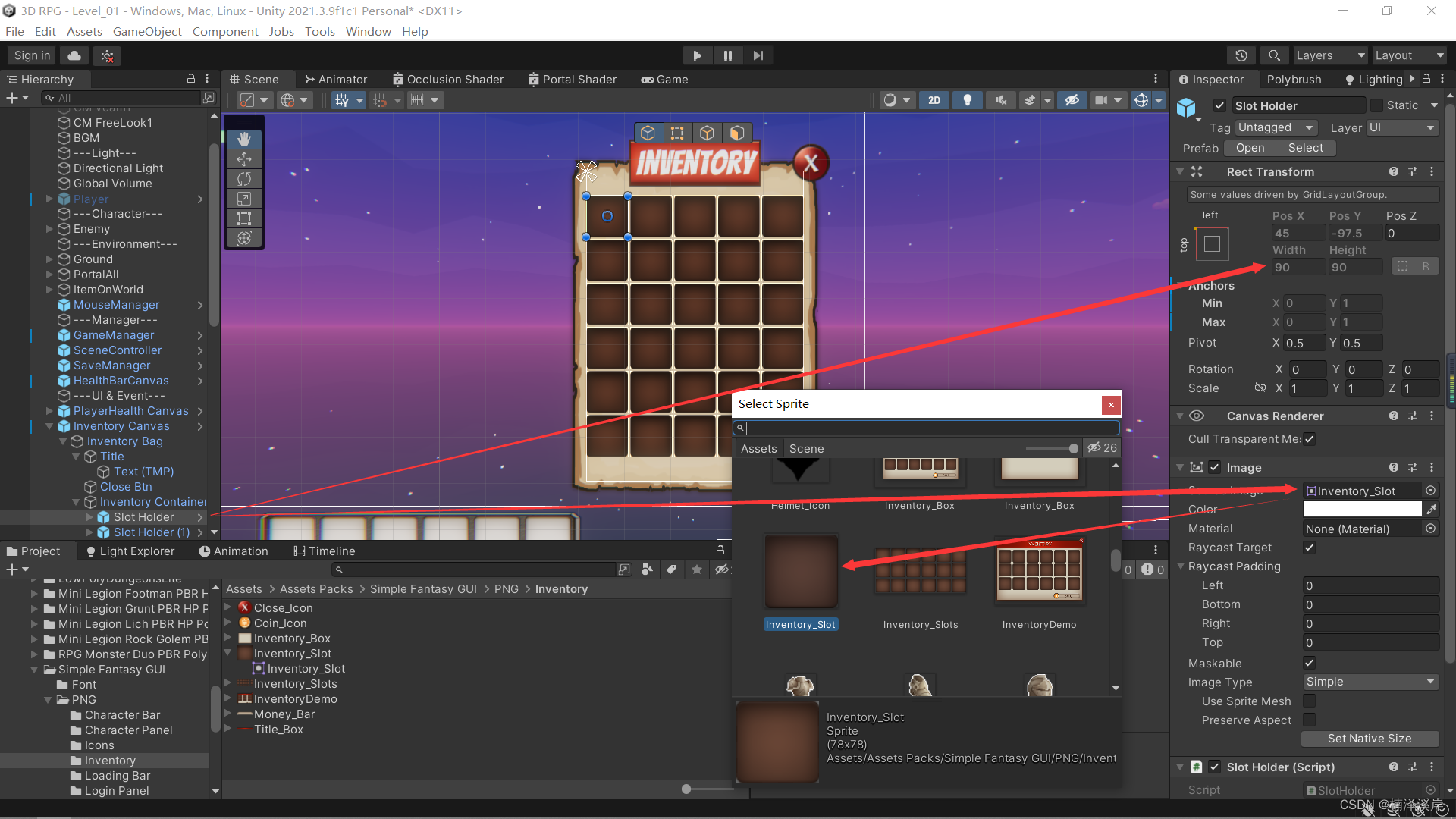
2、创建一个Image命名为Slot Holder,并且选择合适的Source Image,并且尝试出合适的大小记录下来,后面有用。

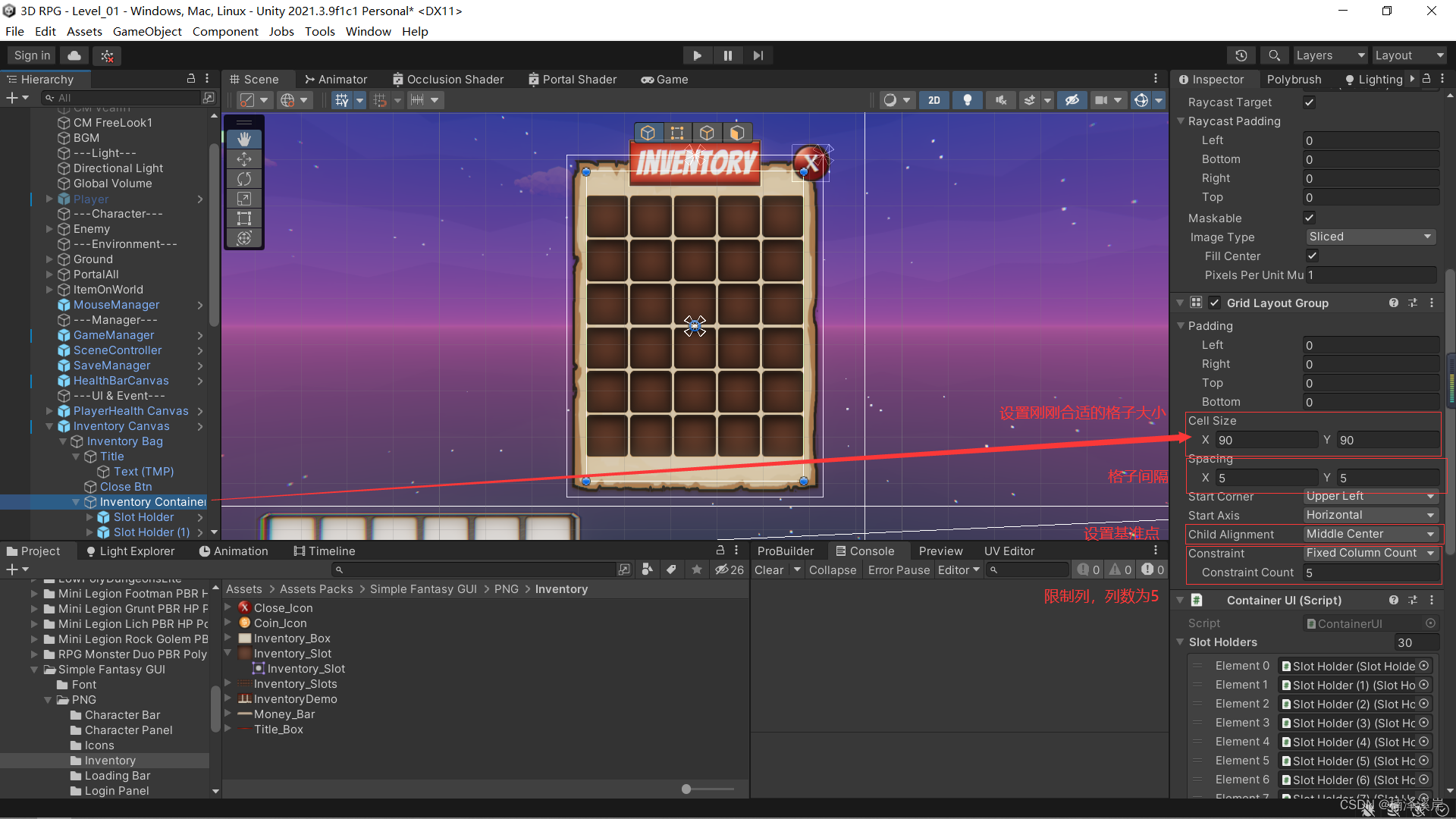
3、在Inventory Container中,添加Grid Layout Group 进行网格化控制,按下图进行设置。

本步骤目的:为了动态适配外面容器的大小。
三、保存 Slot Holder 为 Prefab
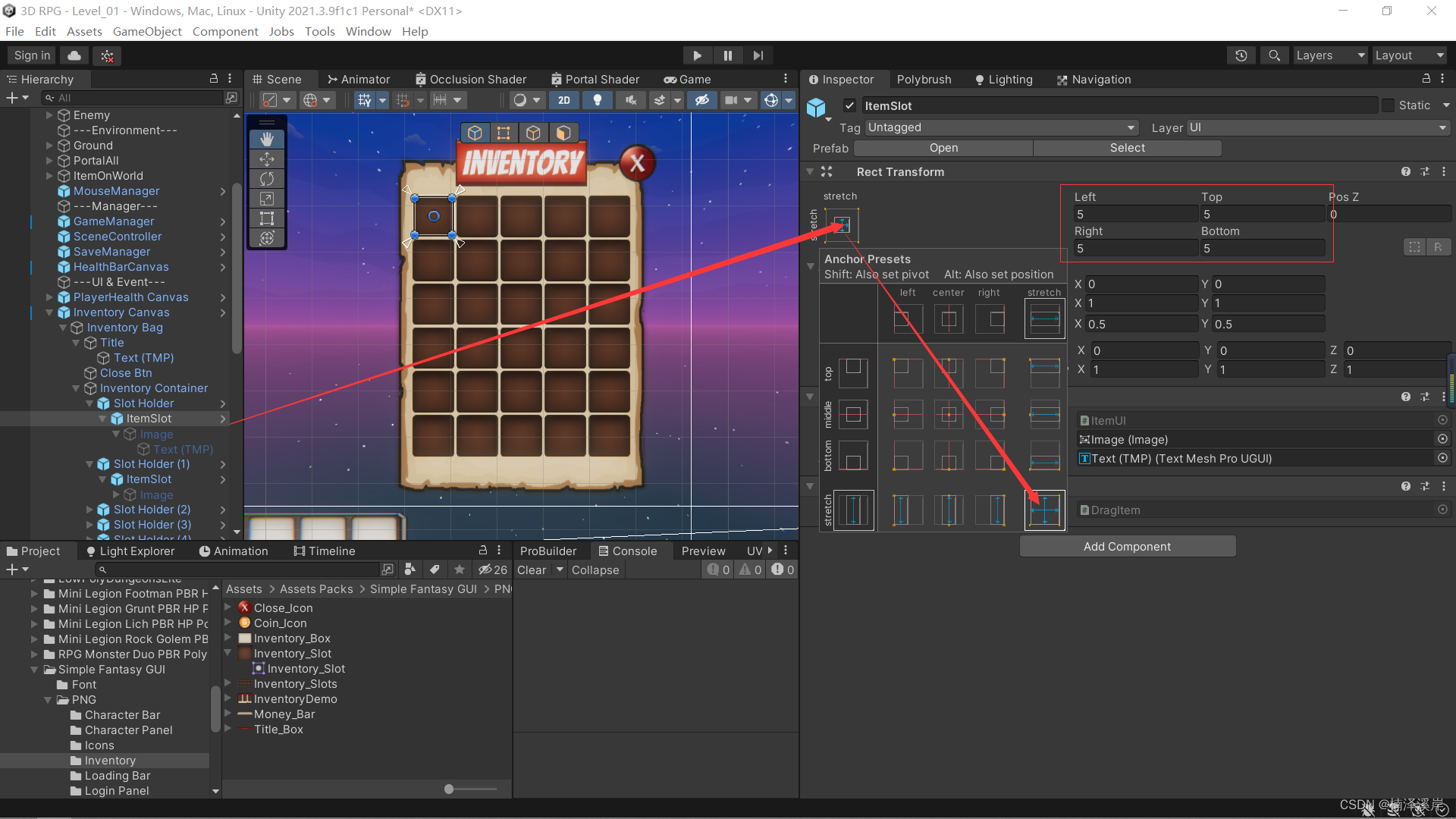
1、创建一个Image命名为ItemSlot,并且设置占满外部插槽,设置外边距,并且创建一个Text子对象,用于显示道具数。