文章目录
(一)通过按钮缩放图片
1、创建安卓应用
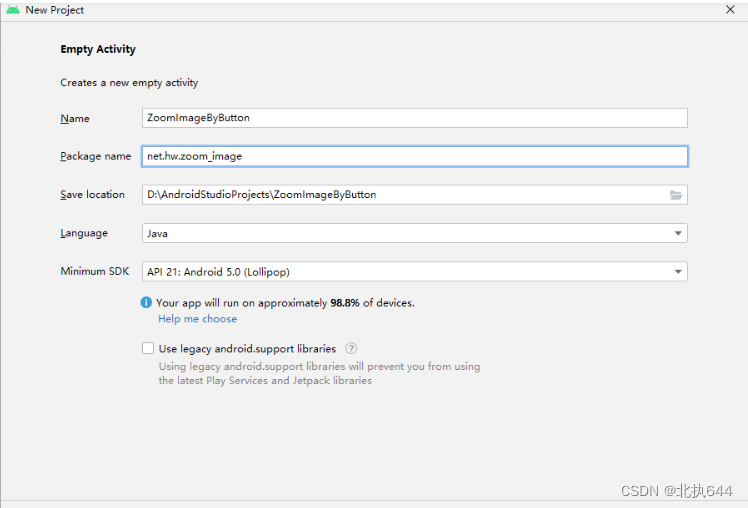
- 基于Empty Activity模板创建安卓应用 - ZoomImageByButton

- 单击【Finish】按钮

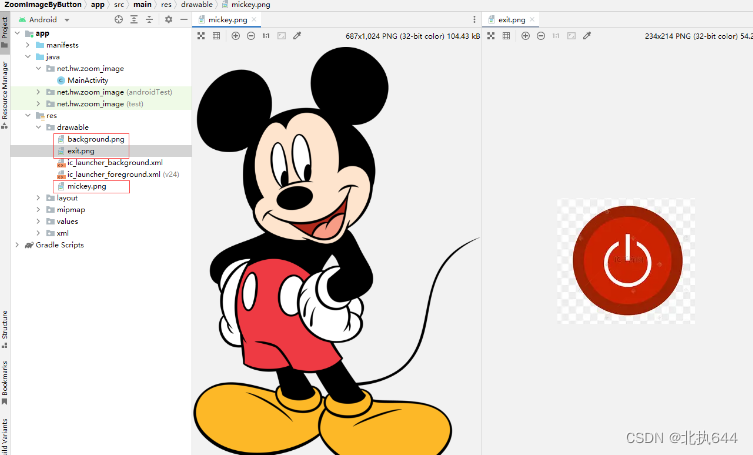
2、准备图片素材 - 将三张图片拷贝到drawable目录

3、字符串资源文件 - 字符串资源文件 - strings.xml

<resources>
<string name="app_name">通过按钮缩放图片</string>
<string name="enlarge_image">放大图片</string>
<string name="shrink_image">缩小图片</string>
</resources>
4、主布局资源文件
- 主布局资源文件 - activity_main.xml

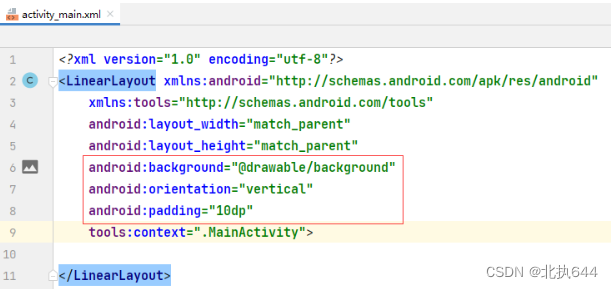
- 将默认的约束布局改成线性布局,设置相关属性

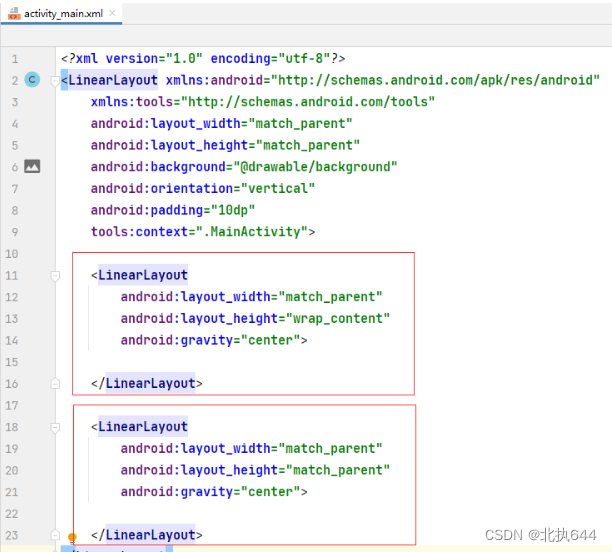
- 添加两个线性布局

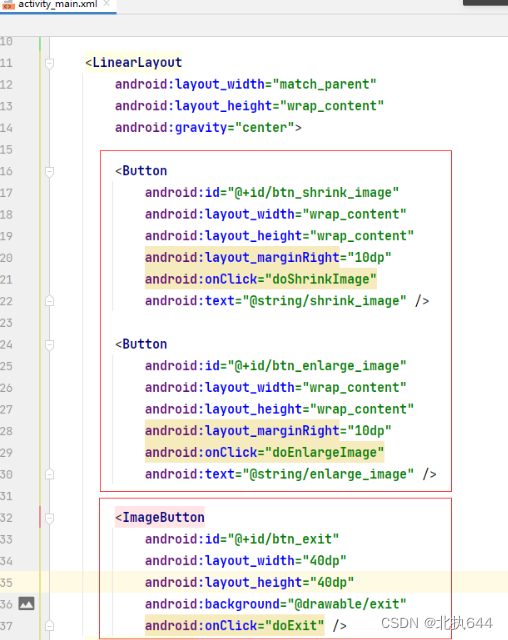
- 在第一个子线性布局里添加两个按钮和一个图像按钮

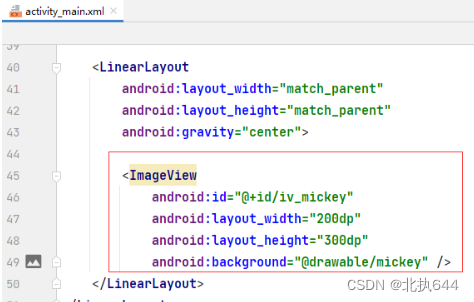
- 在第二个子线性布局里添加一个图像控件,显示米老鼠

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/btn_shrink_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:onClick="doShrinkImage"
android:text="@string/shrink_image" />
<Button
android:id="@+id/btn_enlarge_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:onClick="doEnlargeImage"
android:text="@string/enlarge_image" />
<ImageButton
android:id="@+id/btn_exit"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/exit"
android:onClick="doExit" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="200dp"
android:layout_height="300dp"
android:background="@drawable/mickey" />
</LinearLayout>
</LinearLayout>
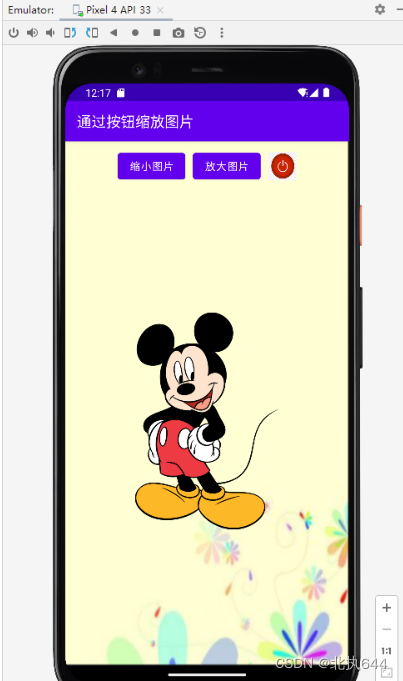
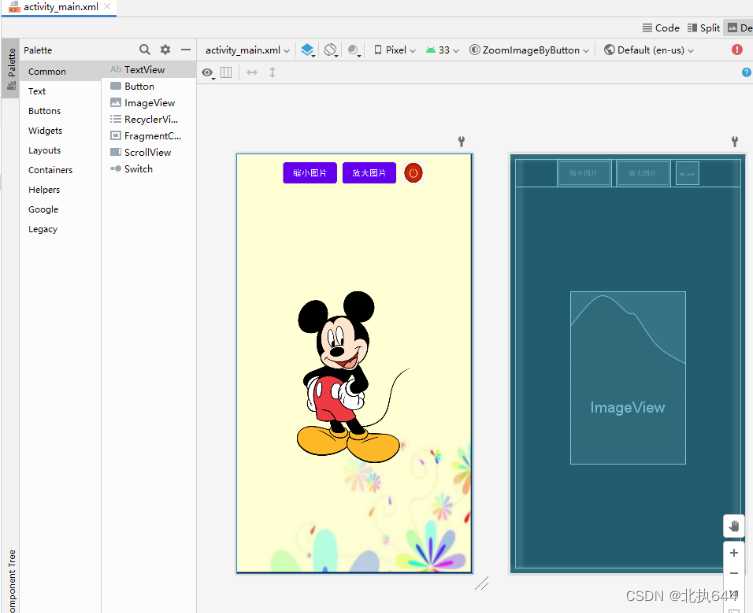
- 查看预览效果

5、主界面类实现功能 - 主界面类 - MainActivity

- 声明变量

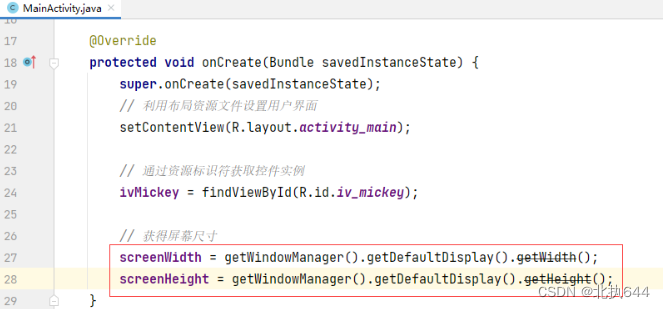
- 通过资源标识符获取控件实例

- 获得屏幕尺寸

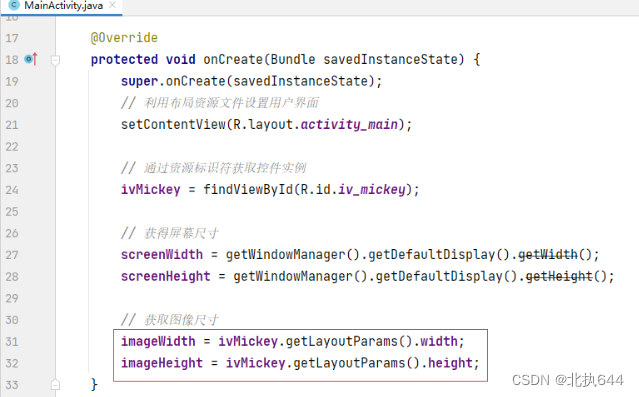
- 获取图像尺寸

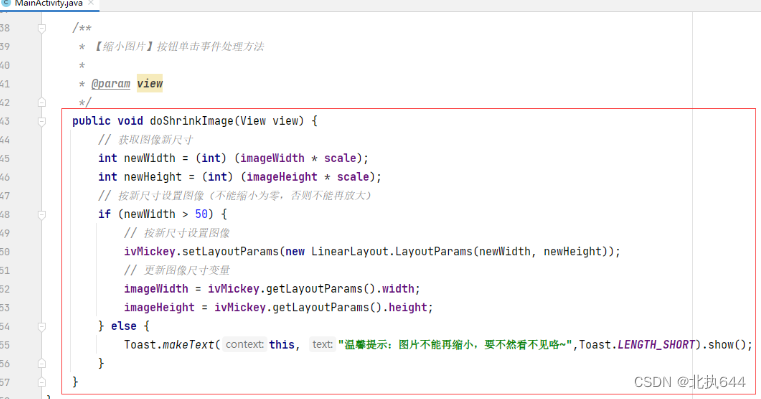
- 编写【缩小图片】按钮单击事件处理方法

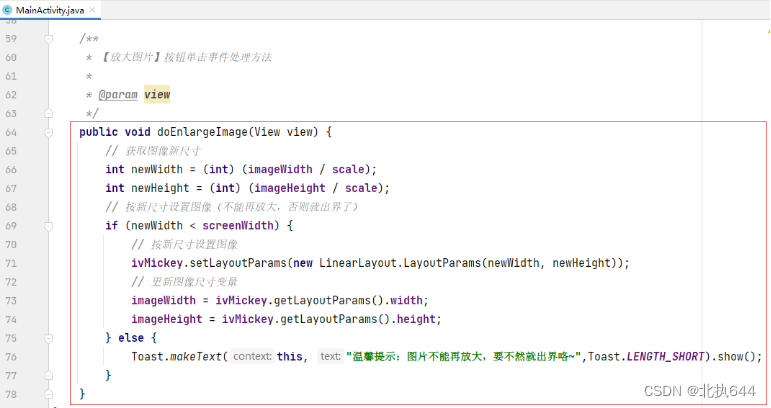
- 编写【放大图片】按钮单击事件处理方法

- 编写【关闭】图像按钮单击事件处理方法

6、启动应用,查看效果 - 通过三个按钮来操作