版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

一个美丽的轻量级的选择按钮,也是我常用的排第二选择按钮
因为简单,所以,直接上手吧
1.Project 的build.gradle中添加
mavenCentral()
jcenter()
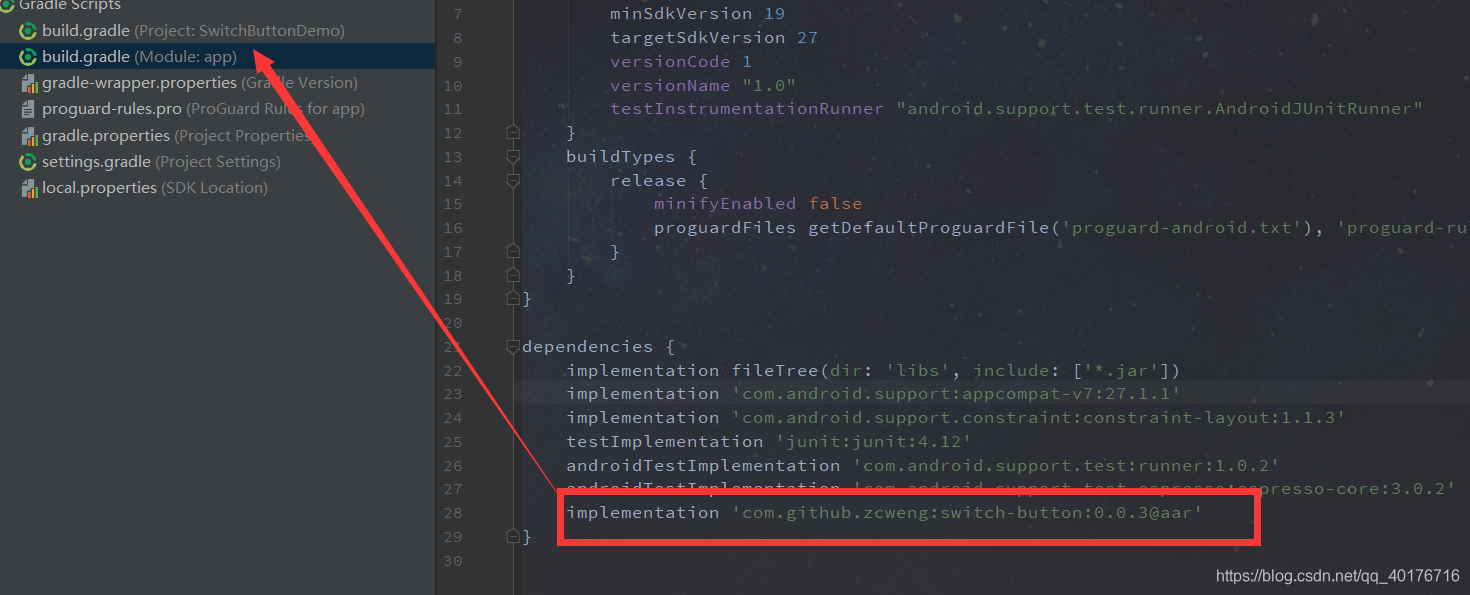
在Module:app中添加依赖

2.代码
xml中其代码为
<com.suke.widget.SwitchButton
android:id="@+id/switch_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>java代码为
com.suke.widget.SwitchButton switchButton = (com.suke.widget.SwitchButton)
findViewById(R.id.switch_button);
switchButton.setChecked(true);//设置为真,即默认为真
switchButton.isChecked();//被选中
switchButton.toggle(); //开关状态
switchButton.toggle(true);//开关有动画
switchButton.setShadowEffect(false);//禁用阴影效果
switchButton.setEnabled(true);//false为禁用按钮
switchButton.setEnableEffect(true);//false为禁用开关动画
switchButton.setOnCheckedChangeListener(new SwitchButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(SwitchButton view, boolean isChecked) {
Toast.makeText(MainActivity.this, "开关被单击", Toast.LENGTH_SHORT).show();
}
});3.(可忽略)一些其他的配置,可以自己做一些自己觉得好看的按钮
<attr name="sb_shadow_radius" format="reference|dimension"/> 阴影半径
<attr name="sb_shadow_offset" format="reference|dimension"/> 阴影偏移
<attr name="sb_shadow_color" format="reference|color"/> 阴影颜色
<attr name="sb_uncheck_color" format="reference|color"/> 关闭颜色
<attr name="sb_checked_color" format="reference|color"/> 开启颜色
<attr name="sb_border_width" format="reference|dimension"/> 边框宽度
<attr name="sb_checkline_color" format="reference|color"/> 开启指示器颜色
<attr name="sb_checkline_width" format="reference|dimension"/> 开启指示器线宽
<attr name="sb_uncheckcircle_color" format="reference|color"/> 关闭指示器颜色
<attr name="sb_uncheckcircle_width" format="reference|dimension"/> 关闭指示器线宽
<attr name="sb_uncheckcircle_radius" format="reference|dimension"/>关闭指示器半径
<attr name="sb_checked" format="reference|boolean"/> 是否选中
<attr name="sb_shadow_effect" format="reference|boolean"/> 是否启用阴影
<attr name="sb_effect_duration" format="reference|integer"/> 动画时间,默认300ms
<attr name="sb_button_color" format="reference|color"/> 按钮颜色
<attr name="sb_show_indicator" format="reference|boolean"/> 是否显示指示器,默认true:显示
<attr name="sb_background" format="reference|color"/> 背景色,默认白色
<attr name="sb_enable_effect" format="reference|boolean"/> 是否启用特效,默认trueSwitchButton github地址
本次Demo压缩包下载:
链接: https://pan.baidu.com/s/1bii4IYztXNJEiKAhd6BfXg
提取码: 6666