文章目录
零、学习目标
- 了解按钮常用属性并能进行事件处理
- 了解图像视图常用属性并能进行事件处理
- 了解图像按钮常用属性并能进行事件处理
一、按钮控件
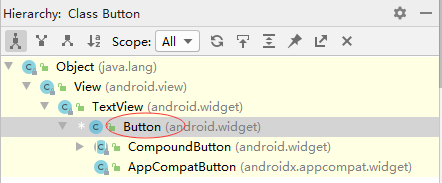
1、继承关系图

2、常用属性
- text:文本内容
- textSize:文本尺寸
- textColor:文本颜色
- onClick:单击事件(用于绑定事件处理方法)
二、图像视图
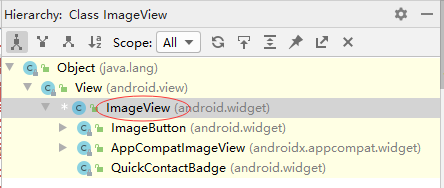
1、继承关系图

2、常用属性
- src:源(用于设置图片源)
- background:背景(用于设置背景图片)
- scaleType:缩放类型()
- tint(蒙版)
三、图像按钮
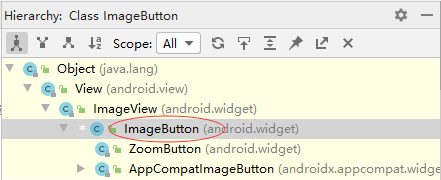
1、继承关系图

2、常用属性
- src:源(用于设置图片源)
- background:背景(用于设置背景图片)
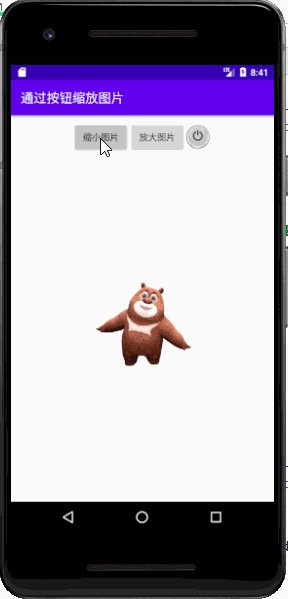
四、教学案例 - 通过按钮缩放图片
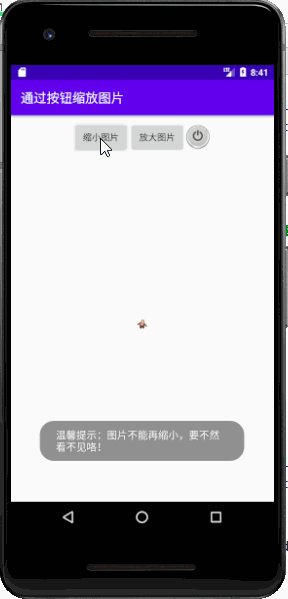
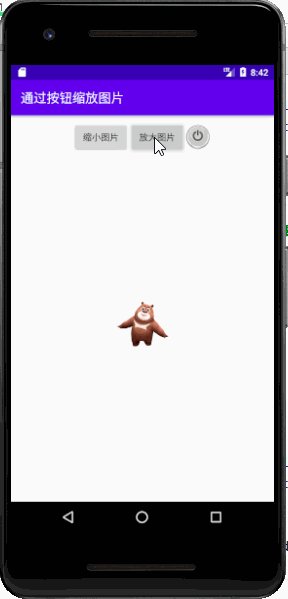
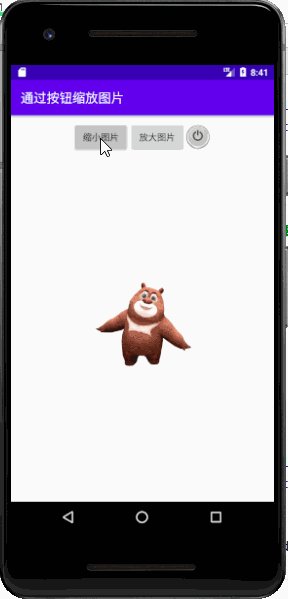
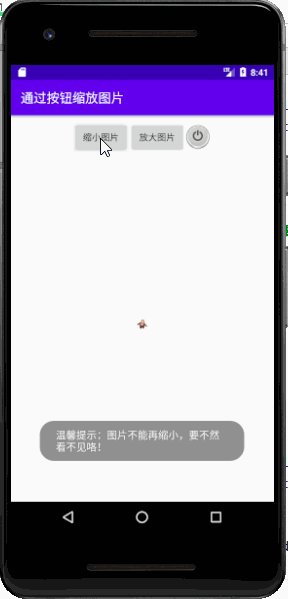
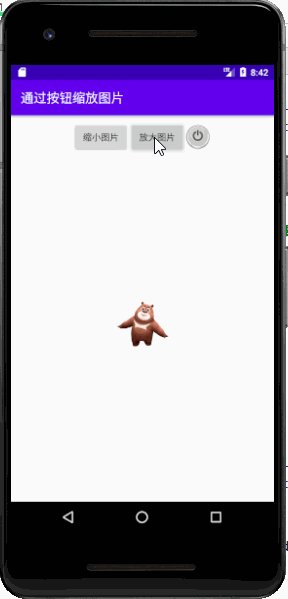
(一)运行效果

(二)应用关键点
- 如何设置图像的尺寸?不能像以前设置标签字体属性那样:
控件名.set属性名(属性值);必须通过布局参数类(LayoutParams)来实现。
(1)获得图像尺寸
通过图像视图对象的getLayoutParams()方法得到布局参数对象,然后再利用布局参数对象提供的width与height属性即可获得图像的尺寸。
imageWidth = ivBear.getLayoutParams().width;
imageHeight = ivBear.getLayoutParams().height;
(2)设置图像尺寸
通过图像视图对象的setLayoutParams()方法来设置,必须要传入一个布局参数对象,而该布局参数对象初始化时传入新的图像尺寸。
ivBear.setLayoutParams(new LinearLayout.LayoutParams(newWidth, newHeight));
(三)实现步骤
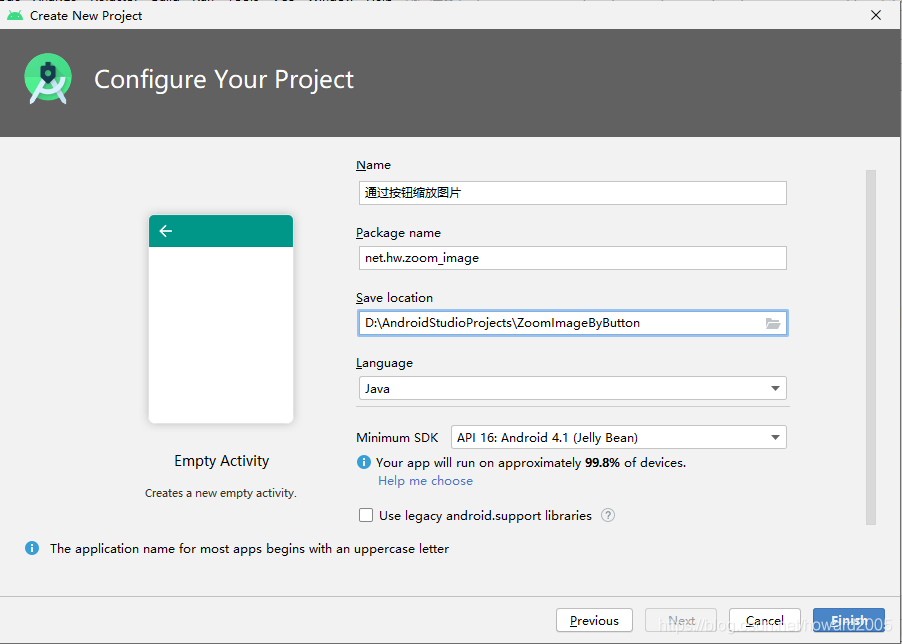
1、创建安卓应用【ZoomImageByButton】


2、将两张图片拷贝到drawable目录

3、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:padding="10dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<Button
android:id="@+id/btnMinus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doMinus"
android:text="@string/minus" />
<Button
android:id="@+id/btnPlus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doPlus"
android:text="@string/plus" />
<ImageButton
android:id="@+id/btnExit"
android:layout_width="40dp"
android:layout_height="40dp"
android:onClick="doExit"
android:background="@drawable/exit" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<ImageView
android:id="@+id/ivBear"
android:layout_width="200dp"
android:layout_height="300dp"
android:src="@drawable/bear" />
</LinearLayout>
</LinearLayout>
4、字符串资源文件strings.xml

<resources>
<string name="app_name">通过按钮缩放图片</string>
<string name="minus">缩小图片</string>
<string name="plus">放大图片</string>
</resources>
5、主界面类MainActivity

package net.hw.zoom_image;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ImageView ivBear; // 图像控件
private double imageWidth; // 图像宽度
private double imageHeight; // 图像高度
private double screenWidth; // 屏幕宽度
private double screenHeight; // 屏幕高度
private double zoomScale = 0.95; // 缩放比例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
ivBear = findViewById(R.id.ivBear);
// 获得屏幕尺寸
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
// 获得图像尺寸
imageWidth = ivBear.getLayoutParams().width;
imageHeight = ivBear.getLayoutParams().height;
}
/**
* 缩小图片单击事件处理方法
*
* @param view
*/
public void doMinus(View view) {
// 获得图像新尺寸
int newWidth = (int) (imageWidth * zoomScale);
int newHeight = (int) (imageHeight * zoomScale);
// 按新尺寸设置图像(不能缩小为零,否则不能再放大)
if (newWidth > 50) {
ivBear.setLayoutParams(new LinearLayout.LayoutParams(newWidth, newHeight));
// 重新获取图像尺寸
imageWidth = ivBear.getLayoutParams().width;
imageHeight = ivBear.getLayoutParams().height;
} else {
Toast.makeText(this, "温馨提示:图片不能再缩小,要不然看不见咯!", Toast.LENGTH_LONG).show();
}
}
/**
* 放大图片单击事件处理方法
*
* @param view
*/
public void doPlus(View view) {
// 获得图像新尺寸
int newWidth = (int) (imageWidth / zoomScale);
int newHeight = (int) (imageHeight / zoomScale);
// 按新尺寸设置图像(不能再放大,否则就出界了)
if (ivBear.getLayoutParams().width < screenWidth) {
ivBear.setLayoutParams(new LinearLayout.LayoutParams(newWidth, newHeight));
// 重新获取图像尺寸
imageWidth = ivBear.getLayoutParams().width;
imageHeight = ivBear.getLayoutParams().height;
} else {
Toast.makeText(this, "温馨提示:图片不能再放大,要不然就出界咯!", Toast.LENGTH_LONG).show();
}
}
/**
* 退出应用程序
*
* @param view
*/
public void doExit(View view) {
finish();
}
}
6、启动应用,查看效果

五、课后作业
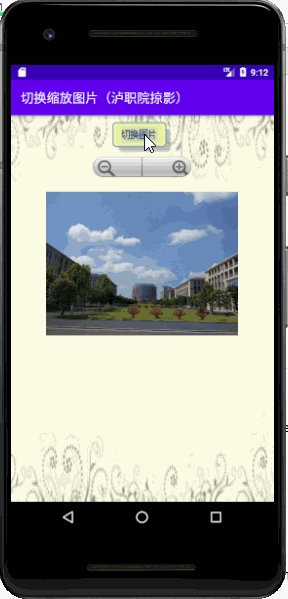
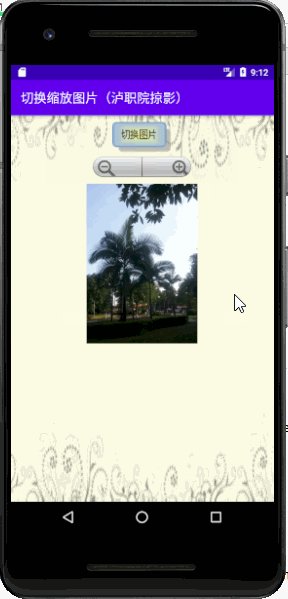
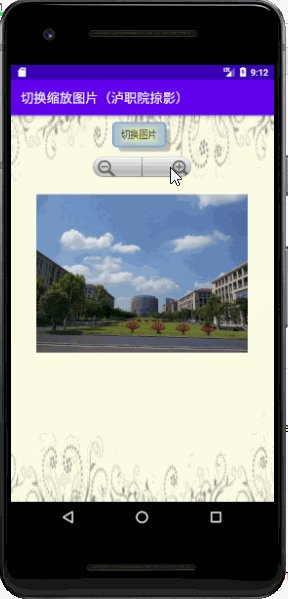
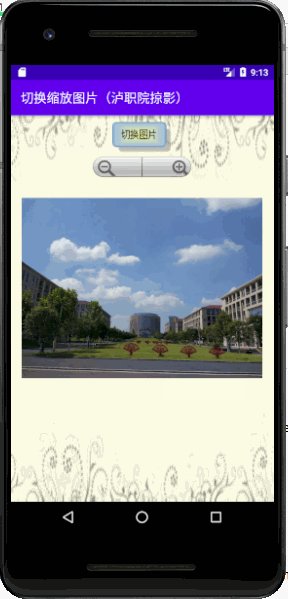
任务:切换缩放图片(泸职院掠影)
- 切换图片(通过普通按钮或者手势滑动)
- 缩放图片(通过缩放按钮ZoomControls来实现)