
10个vue2必备开发插件
-
Vetur:Vue.js开发插件,提供了语法高亮、错误提示、自动补全等功能。
-
Vue 2 Snippets:Vue.js 2代码段,可以快速生成常用的Vue.js代码。
-
ESLint:JavaScript语法检查工具,在Vue.js开发中可以帮助我们规范代码。
-
Prettier:代码格式化工具,可以帮助我们自动格式化代码。
-
Bracket Pair Colorizer:让代码中的括号彩色化,方便查看代码结构。
-
GitLens:Git插件,可以帮助我们更方便地查看代码的提交历史、作者等信息。
-
Auto Rename Tag:自动重命名标签插件,可以帮助我们快速修改匹配的标签。
-
Path Intellisense:路径自动补全插件,可以帮助我们快速输入文件路径。
-
Indent Rainbow:缩进彩虹插件,可以帮助我们更清楚地看到代码的缩进层级。
-
Code Spell Checker:拼写检查插件,可以帮助我们避免代码中的拼写错误。
小彩蛋
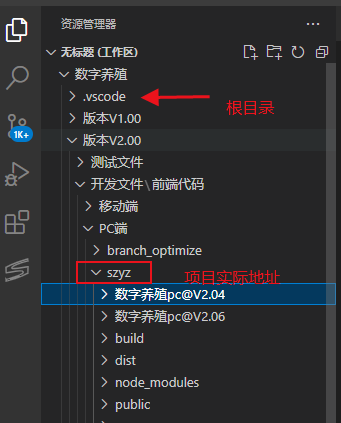
团队协作开发时,可在项目根目录(针对vscode项目工作区的根目录)里加个.vscode/settings.json 的文件,以此来规范不同人员开发环境配置不同,格式化提交后代码审查大片不同问题(比如一个小伙伴用单引号,一个小伙伴用双引号,提交git后审查文件很难查找到具体修改的地方)。


结语
牵手 持续为你分享各类知识和软件 ,欢迎访问、关注、讨论 并留下你的小心心❤