版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yujing1314/article/details/90340647
工欲善其事,必先利其器
以下就是开发Vue必备插件:
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)

EsLint —— 语法纠错

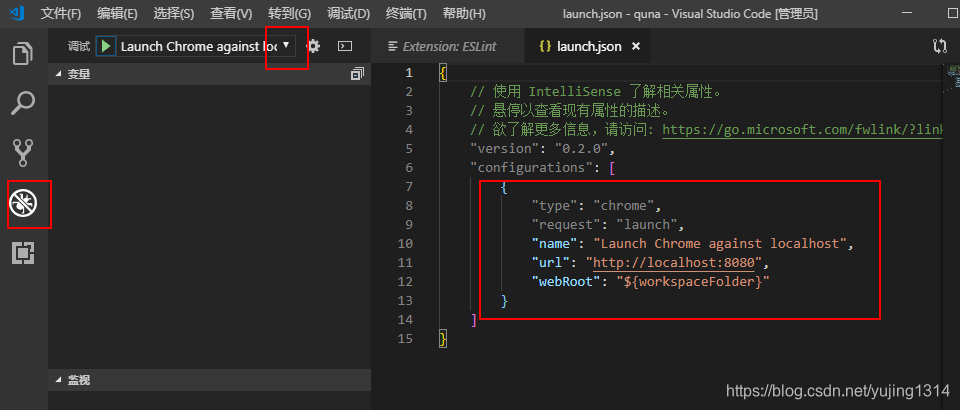
Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)

Auto Close Tag —— 自动闭合HTML/XML标签

Auto Rename Tag —— 自动完成另一侧标签的同步修改

JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

Path Intellisense —— 自动路径补全

HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式

Beautify——格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则

Bracket Pair Colorizer——给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

open in browser——直接右键项目单击启动