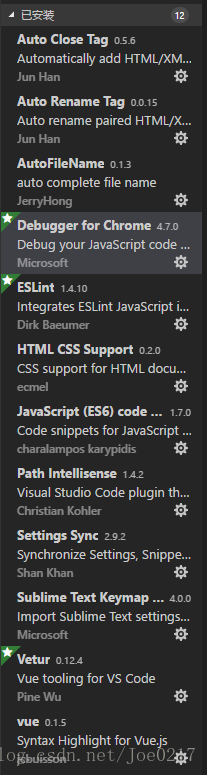
不喜欢说废话,反正点进来的也不是为了看介绍的,先贴上我自己的插件列表吧
首先这几个是VSCode推荐Vue开发必备的插件
Vetur —— 语法高亮、智能感知、Emmet等
EsLint —— 语法纠错
Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
Auto Close Tag —— 自动闭合HTML/XML标签
Auto Rename Tag —— 自动完成另一侧标签的同步修改
JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
Path Intellisense —— 自动路劲补全
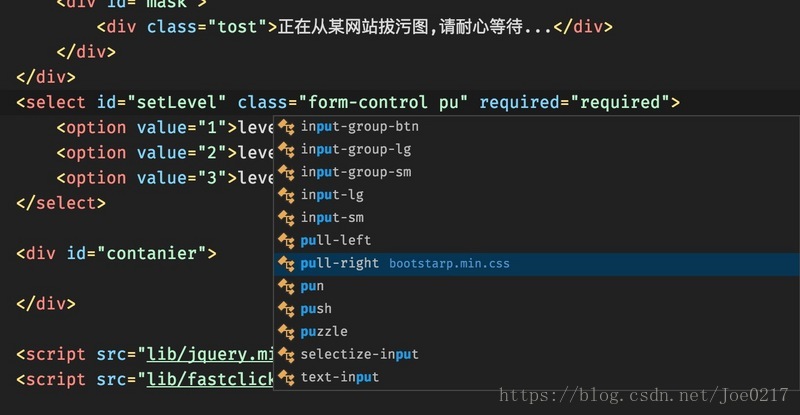
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
Bootstrap 4 & Font awesome —— 常用 bootstrap 的可以下
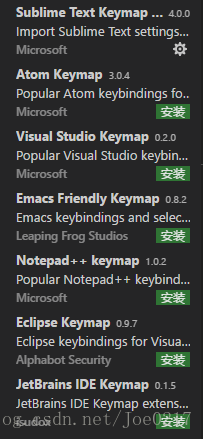
然后可以根据自己的编辑习惯下载编辑器快捷键插件,我用的是Sublime
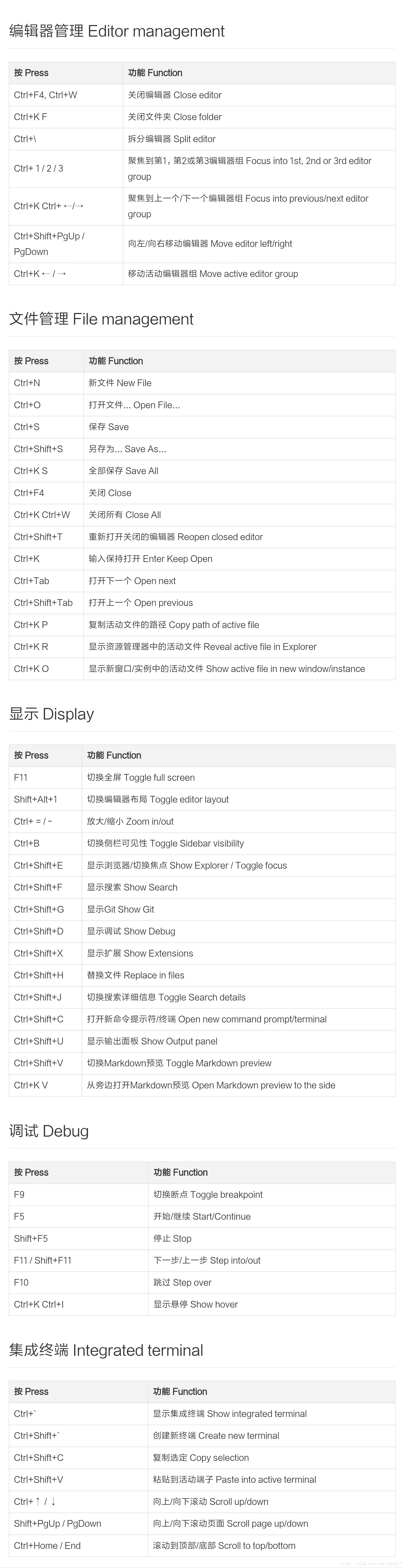
VSCode快捷键


快捷键来源于 JasonHe