1、使用uni-app编写的H5页面的解决方案:
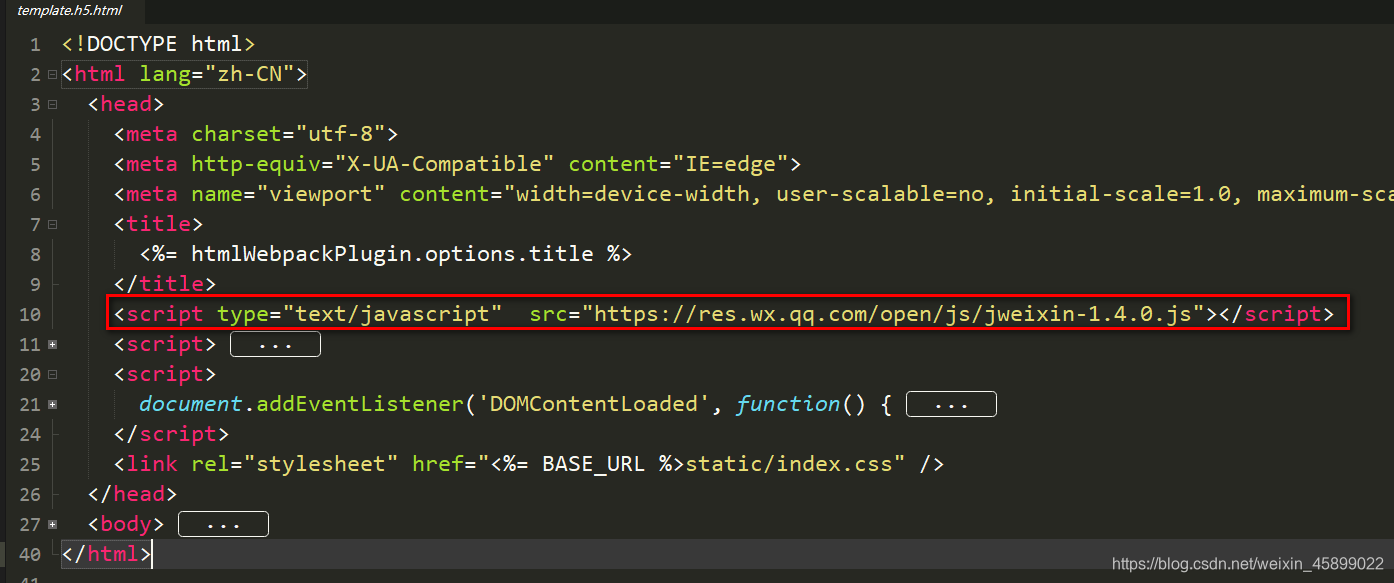
首先在根目录的template.h5.html文件中引入js脚本(也就是JSSDK)
然后在需要点击跳转的页面执行JSSDK提供的接口返回小程序
//返回小程序tabBar页面
jWeixin.miniProgram.switchTab({
url: '/pages/index/index'
})
//返回到小程序非tabBar页面
jWeixin.miniProgram.navigateTo({
url: '/pages/index/index'
})
注意:接口名称的前面是jWeixin 而不是wx
参考内容:微信开发文档