一、RelativeLayout的概述
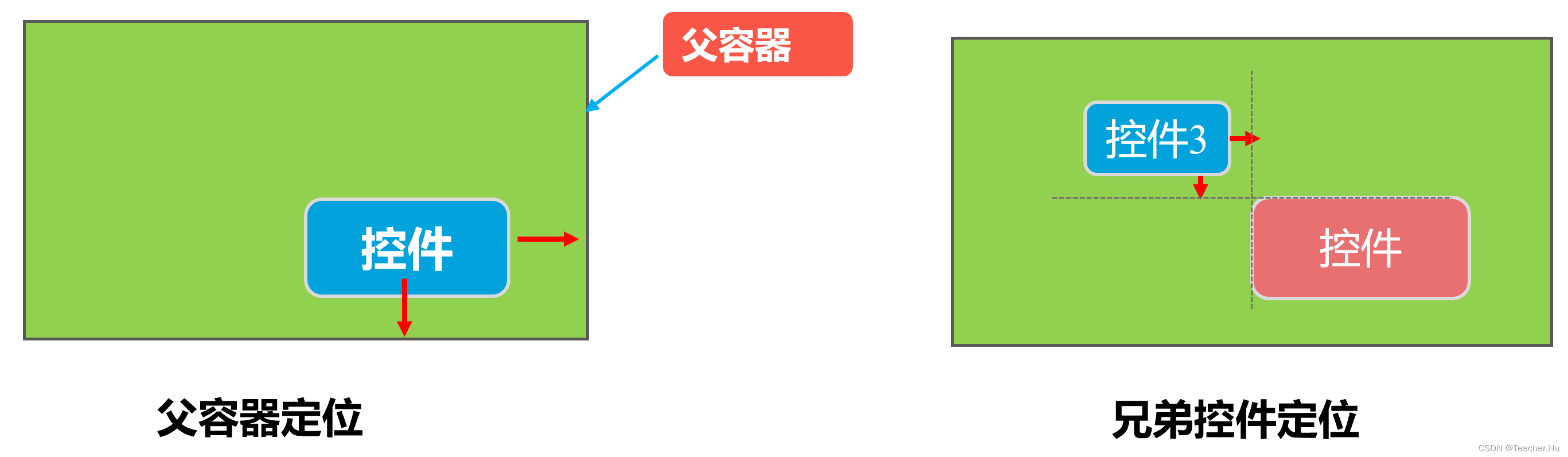
RelativeLayout(相对布局)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。在很多时候,线性布局还不能满足我们的需求,比如,我们在一行(列)上显示多个控件,这就需要使用RelativeLayout来进行相对布局,RelativeLayout允许子元素指定它们相对于其他元素或父元素的位置(通过ID指定)。因此,你可以以右对齐、上下或置于屏幕中央的形式来排列两个元素。元素按顺序排列,因此如果第一个元素在屏幕的中央,那么相对于这个元素的其他元素将以屏幕中央的相对位置来排列。如果使用XML来指定这个布局,在你定义它之前,被关联的元素必须定义。RelativeLayout视图显示了屏幕元素的类名称,下面是每个元素的属性列表。这些属性一部分由元素直接提供,另一部分由容器的LayoutParams成员(RelativeLayout的子类)提供。

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
......
</RelativeLayout>
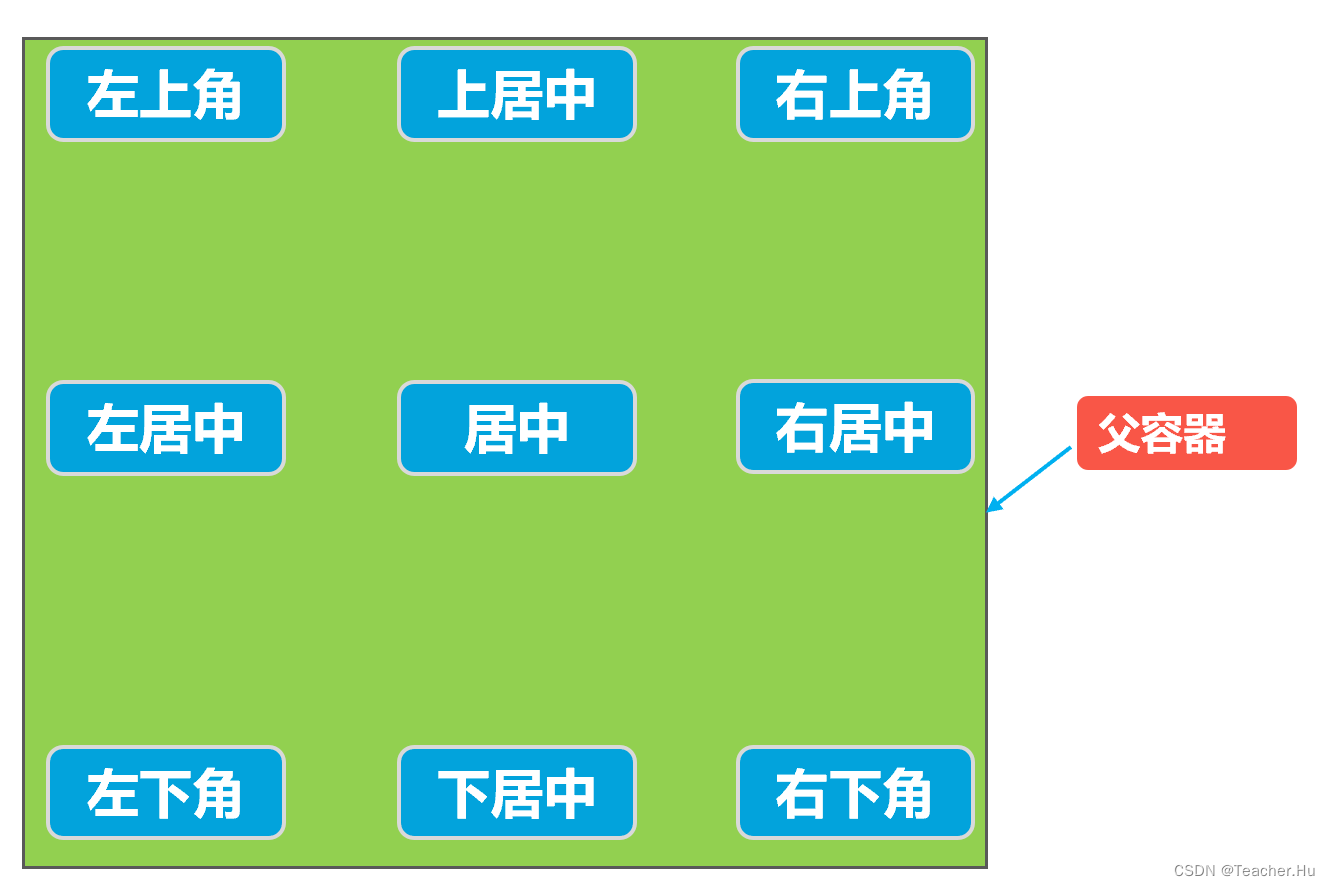
二、根据父容器定位
在相对布局中,可以通过以下的属性让的组合让控件处于父容器左上角、右上角、左下角、右下角、上下左右居中,正居中等九个位置。属性如下:
android:layout_alignParentLeft="true" 父容器左边
android:layout_alignParentRight="true" 父容器右边
android:layout_alignParentTop="true" 父容器顶部
android:layout_alignParentBottom="true" 父容器底部
android:layout_centerHorizontal="true" 水平方向居中
android:layout_centerVertical="true" 垂直方向居中
android:layout_centerInParent="true" 水平垂直都居中

示例1:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:textSize="12sp"
android:text="相对父容器上左" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:textSize="12sp"
android:text="相对父容器上中" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:textSize="12sp"
android:text="相对父容器上右" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:textSize="12sp"
android:text="相对父容器中左" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="12sp"
android:text="相对父容器中中" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:textSize="12sp"
android:text="相对父容器中右" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:textSize="12sp"
android:text="相对父容器下左" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:textSize="12sp"
android:text="相对父容器下中" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:textSize="12sp"
android:text="相对父容器下右" />
</RelativeLayout>
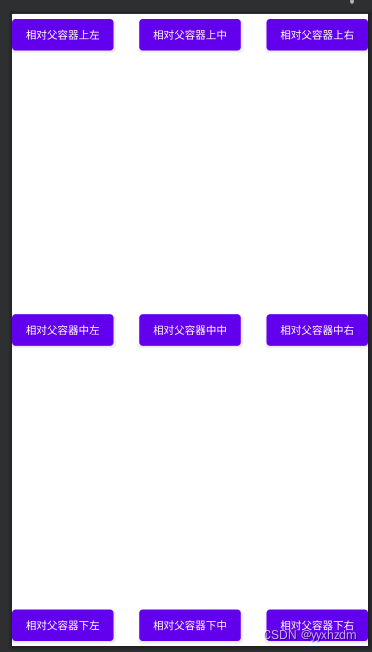
示例1效果:

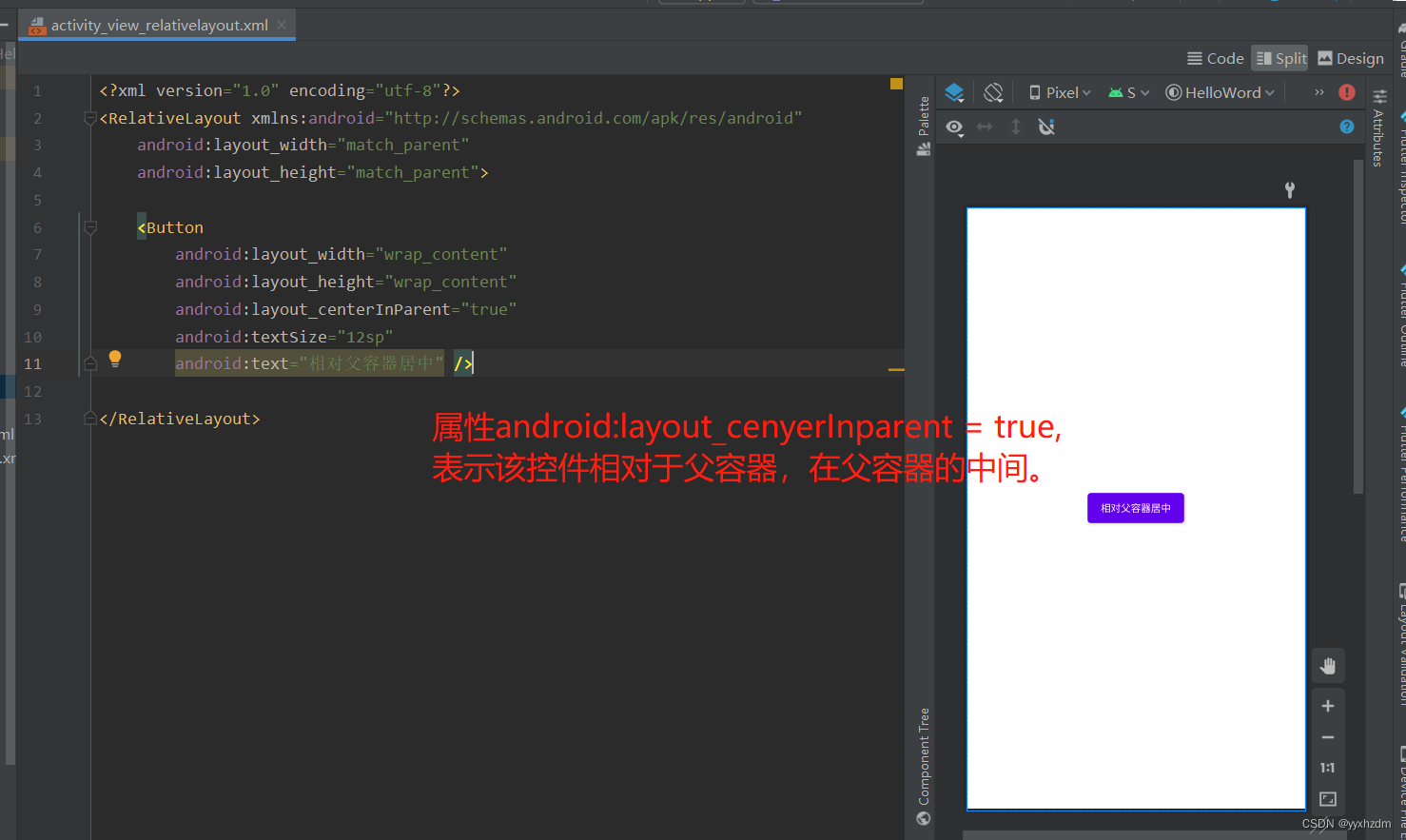
layout_centerInParent:水平垂直都居中即相对于父容器居中。

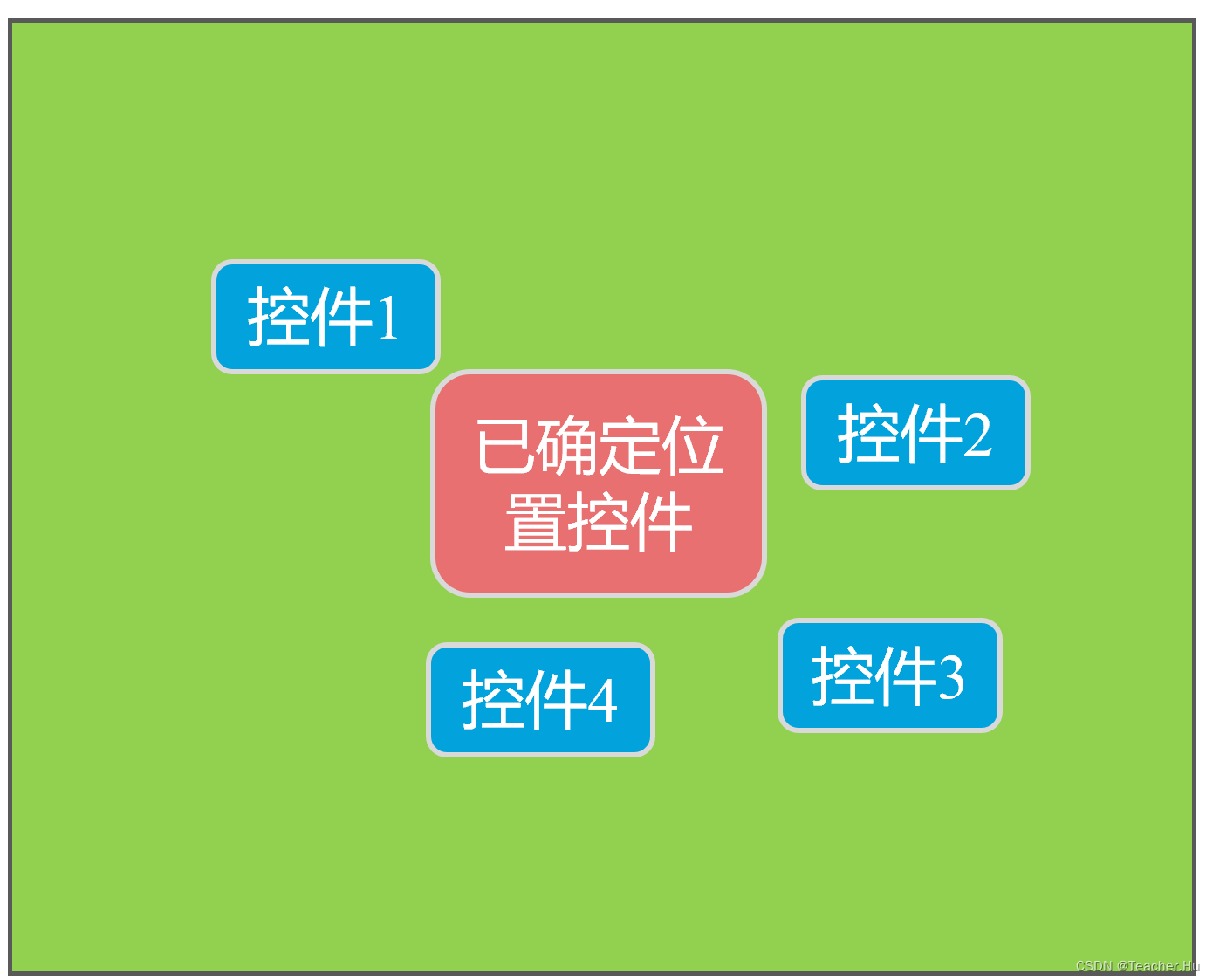
三、根据兄弟控件定位
在相对布局中,还支持通过已确定位置的控件作为参考来确定其他控件的位置,以下的属性让的组合让控件处于另外控件左上角、右上角、左下角、右下角、正上方、正下方、正左方、正右方等位置。属性如下:
android:layout_toLeftOf="@+id/textview" 在textview控件左方
android:layout_toRightOf="@+id/textview" 在textview控件右方
android:layout_above="@+id/textview" 在textview控件上方
android:layout_below="@+id/textview" 在textview控件下方
android:layout_alignLeft="@+id/textview" 与textview控件左边平齐
android:layout_alignRight="@+id/textview" 与textview控件右边平齐
android:layout_alignTop="@+id/button1" 与button1控件上边平齐
android:layout_alignBottom="@+id/button1" 与button1控件下边平齐

示例2:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="12sp"
android:text="已确定位置控件BUTTON" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:layout_centerInParent="true"
android:layout_toStartOf="@+id/button"
android:text="相对控件BUTTON居左"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:layout_centerInParent="true"
android:layout_toEndOf="@+id/button"
android:text="相对控件BUTTON居右"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:layout_centerInParent="true"
android:layout_above="@+id/button"
android:text="相对控件BUTTON居上"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:layout_centerInParent="true"
android:layout_below="@+id/button"
android:text="相对控件BUTTON居下"/>
</RelativeLayout>
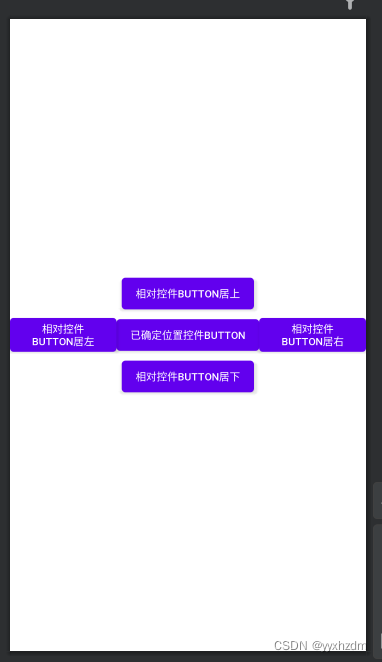
示例2效果图:

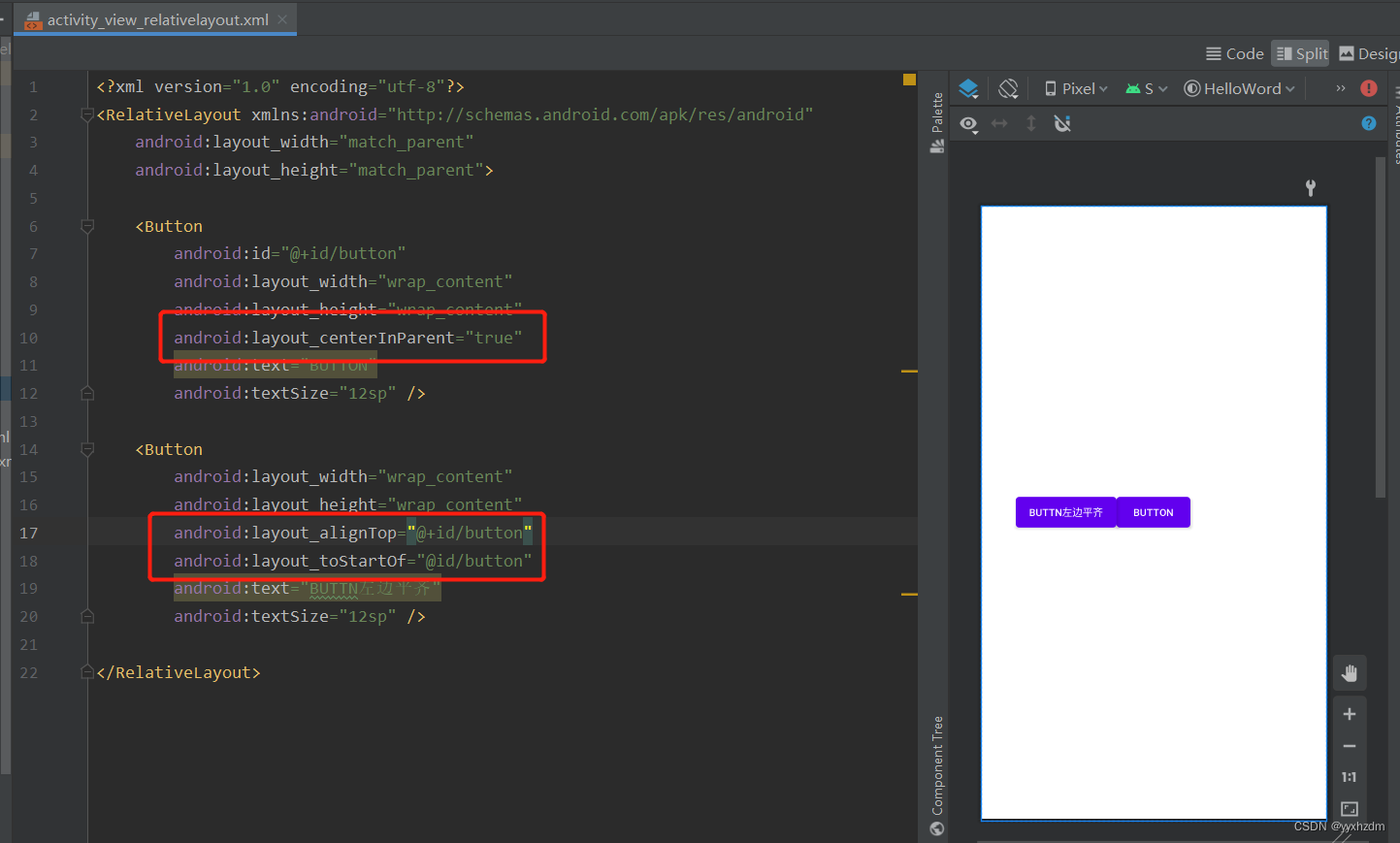
3.2 给一个控件添加 android:layout_toLeftOf="@+id/button1" 和layout_alignTop="@+id/button1" 属性后该控件处于button1的正左方
同理,layout_alignxxxx的属性也是这样的用法。