阿里云ECS搭建VuePress静态网站
1.创建一个阿里云ECS实例
大家都会,没钱整个学生版的也不错。贴个链接自己看吧
2.安装Vuepress
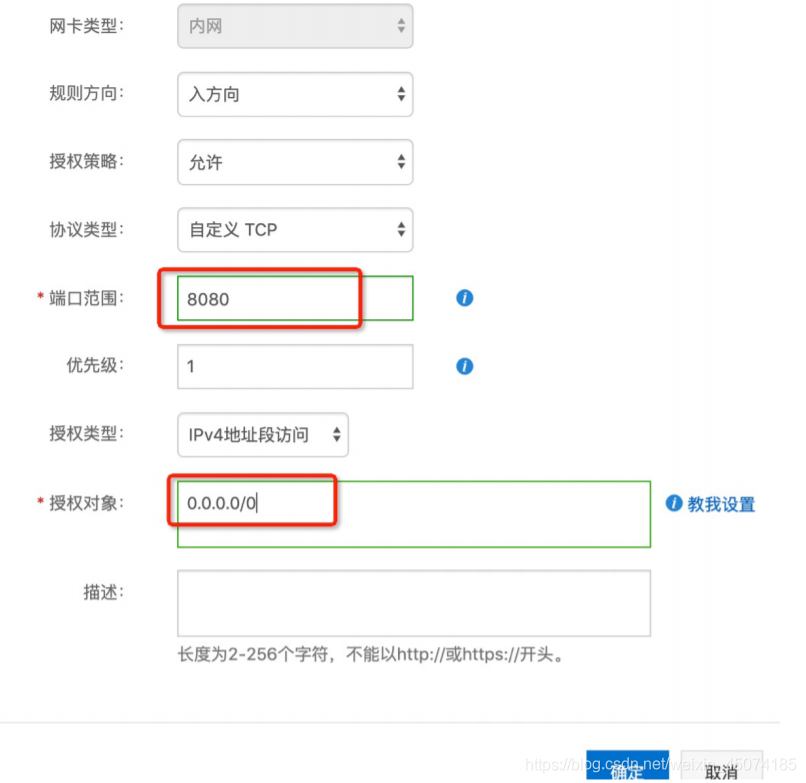
添加安全组
把Vuepress的默认端口添加进安全组。

下载安装Node.js
ssh 远程登录ESC服务器,
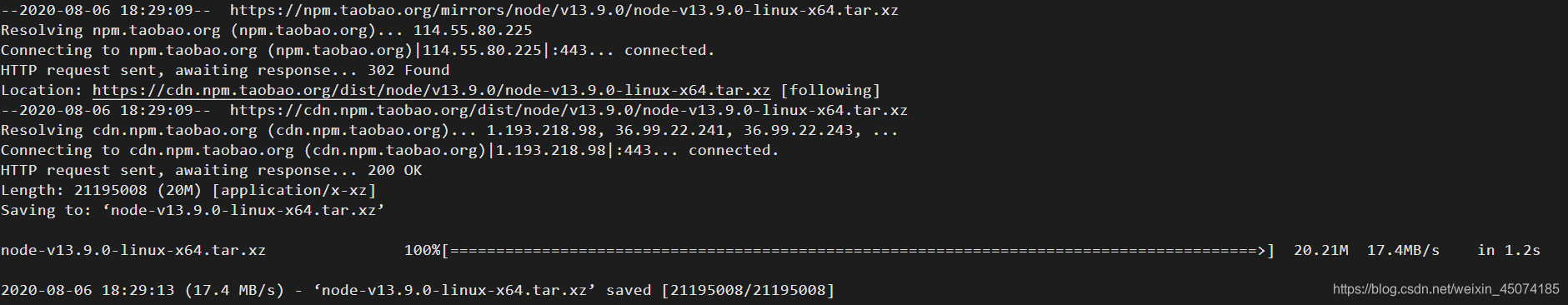
输入 wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz 下载 Node.js

下载成功后,输入 sudo mkdir -p /usr/local/lib/nodejs 创建目录,然后输入 sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs ,将⼆进制⽂件解压到要安装⽬录。然后输入 cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin 进入目录, ./node -v 查看版本。

一瞅成功了。修改下环境变量,使得能在任意⽬录下执⾏node命令。
vi /etc/environment
在路径后面添加:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin,保存退出。
更新一哈,source /etc/environment。
然后输入:
node -v
nmp version
npx -v
得到:
至此,Node.js 安装成功。
正式安装 VuePress
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
使用淘宝镜像下载VuePress,然后创建目录,并进入到目录中:
mkdir try_blogs
cd try_blogs
输入:npm init -y 在目录中初始化项目,生成一个package.json⽂件。
配置VuePress
vim打开package.json,将内容修改为

创建目录:mkdir docs
进入docs再创建目录:
cd docs
mkdir .vuepress
创建README.md文件:
echo ‘#666666666’ >README.md
创建config.js配置文件:
cd .vuepress
echo >config.js
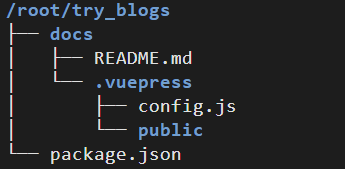
这些创建结束后,try_blogs目录结构:

最后回到try_blogs⽬录,执⾏命令:
vuepress dev docs
用浏览器输入网址:http://公网IP:8080 预览