调用腾讯地图API、高德地图API 获取当前地理位置、经纬度
web开发中,很多情况下都会需要获取当前位置的经纬度,在网上找了几个不同的地图,最终找到兼容比较好的腾讯地图API
1、调用腾讯地图API获取当前地理位置、经纬度
第一步:先去腾讯地图API官网注册账号,申请key


第二步:引入以上js地址:https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js
第三步:写就完事
getTXLocation:function (){
var _this =this;
var geolocation = new qq.maps.Geolocation("QNHBZ-55RKF-OMFJJ-NPU7O-EPSDH-ACBAA", "myapp");
var options = {timeout: 8000};
var latitude,longitude;
geolocation.getLocation(showPosition, showErr, options);
function showPosition(position) {
console.log(position);
latitude = position.lat;
longitude = position.lng;
_this.getShopmsg(latitude,longitude); //获取到经纬度后的操作
}
function showErr() {
console.log(position);
}
},
再分享一个高德地图的方法
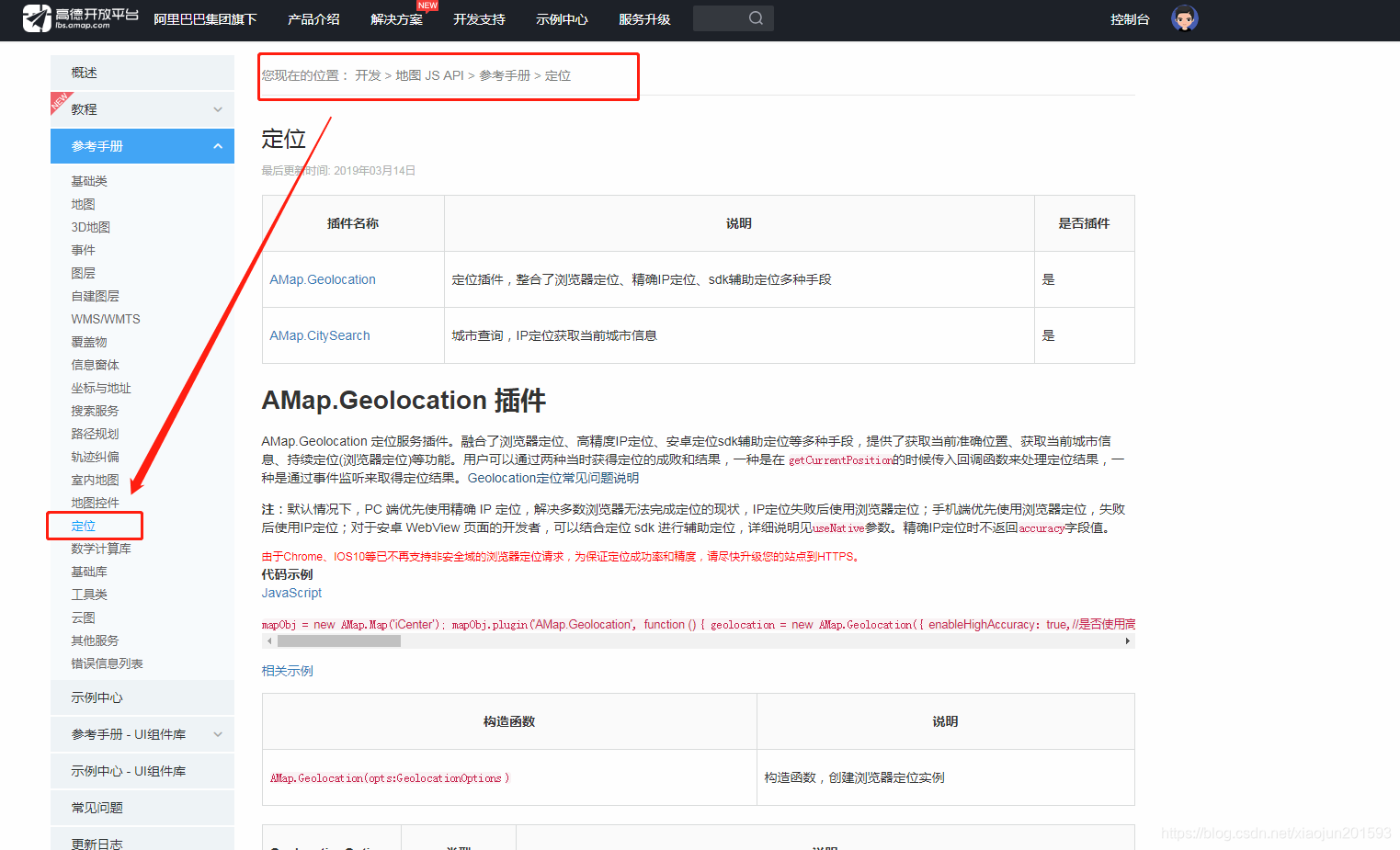
2、调用高德地图API获取当前地理位置、经纬度
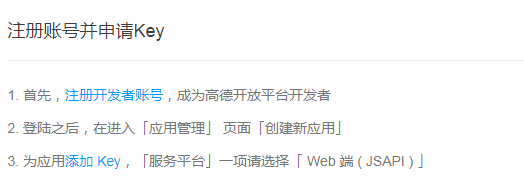
第一步:先去高德地图API官网注册账号,申请key

第二步:引入js:<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>

第三步:写就完事
getGDLocation:function () {
let _this = this;
var map, geolocation;
mapObj = new AMap.Map('iCenter');
map = new AMap.Map('container', {
});
mapObj.plugin('AMap.Geolocation', function() {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
});
mapObj.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete);//返回定位信息
//解析定位结果
function onComplete(data) {
console.log(data);
console.log(data.formattedAddress);
let getLat = data.position.getLat();
let getLng = data.position.getLng();
console.log('纬度:' + getLat + ' 经度:' + getLng);
_this.getShopmsg(getLat,getLng); //获取到经纬度后的操作
}
AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息
// 解析定位错误信息
function onError(data) {
console.log(data);
alert('定位失败');
}
});
}
在PC端使用浏览器打开网页高德地图API会显示 定位失败,在手机上则成功,也可能是我的方法有误。
亲测使用腾讯地图手机 pc 都OK,微信、支付宝打开都OK~
