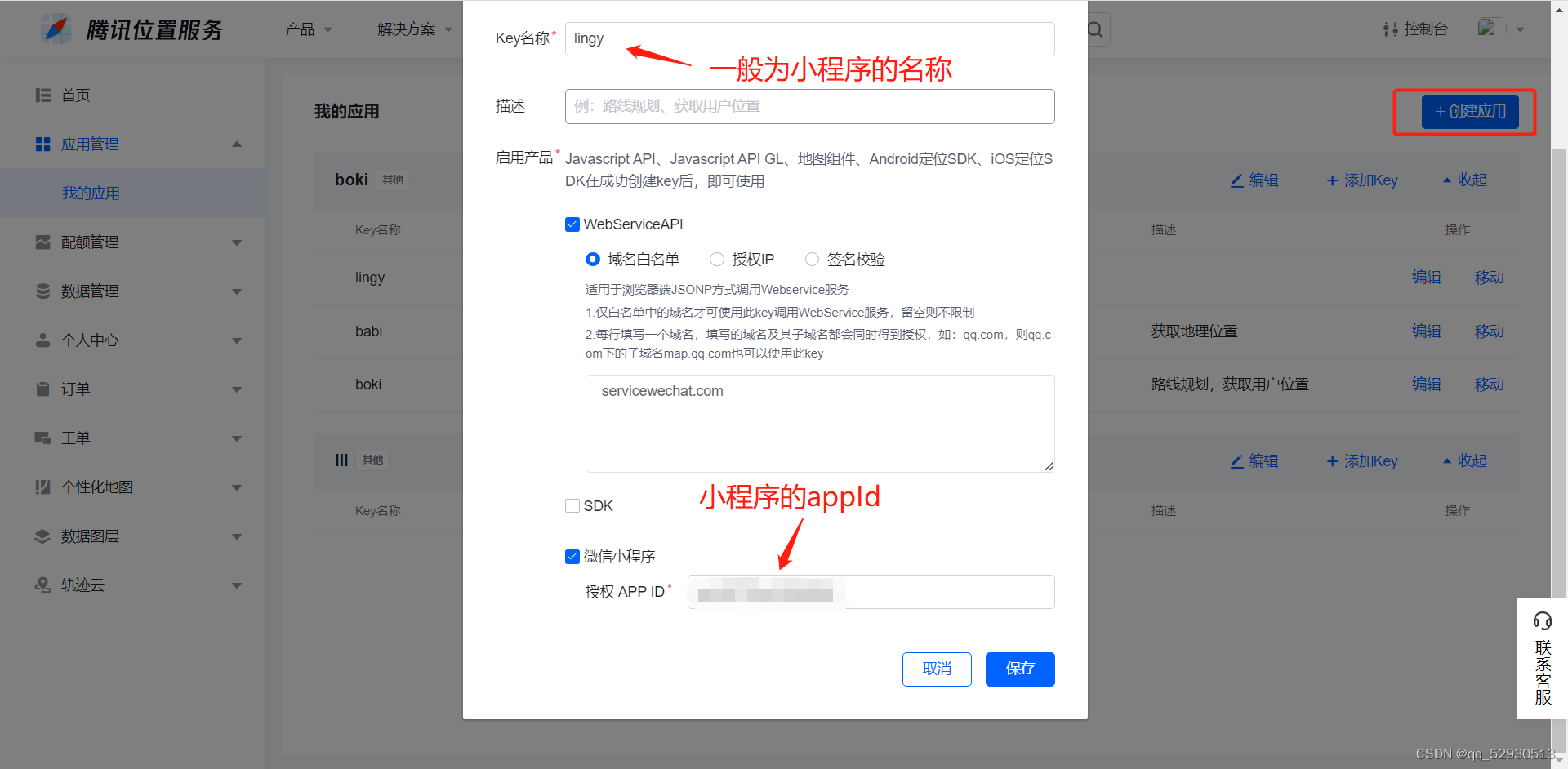
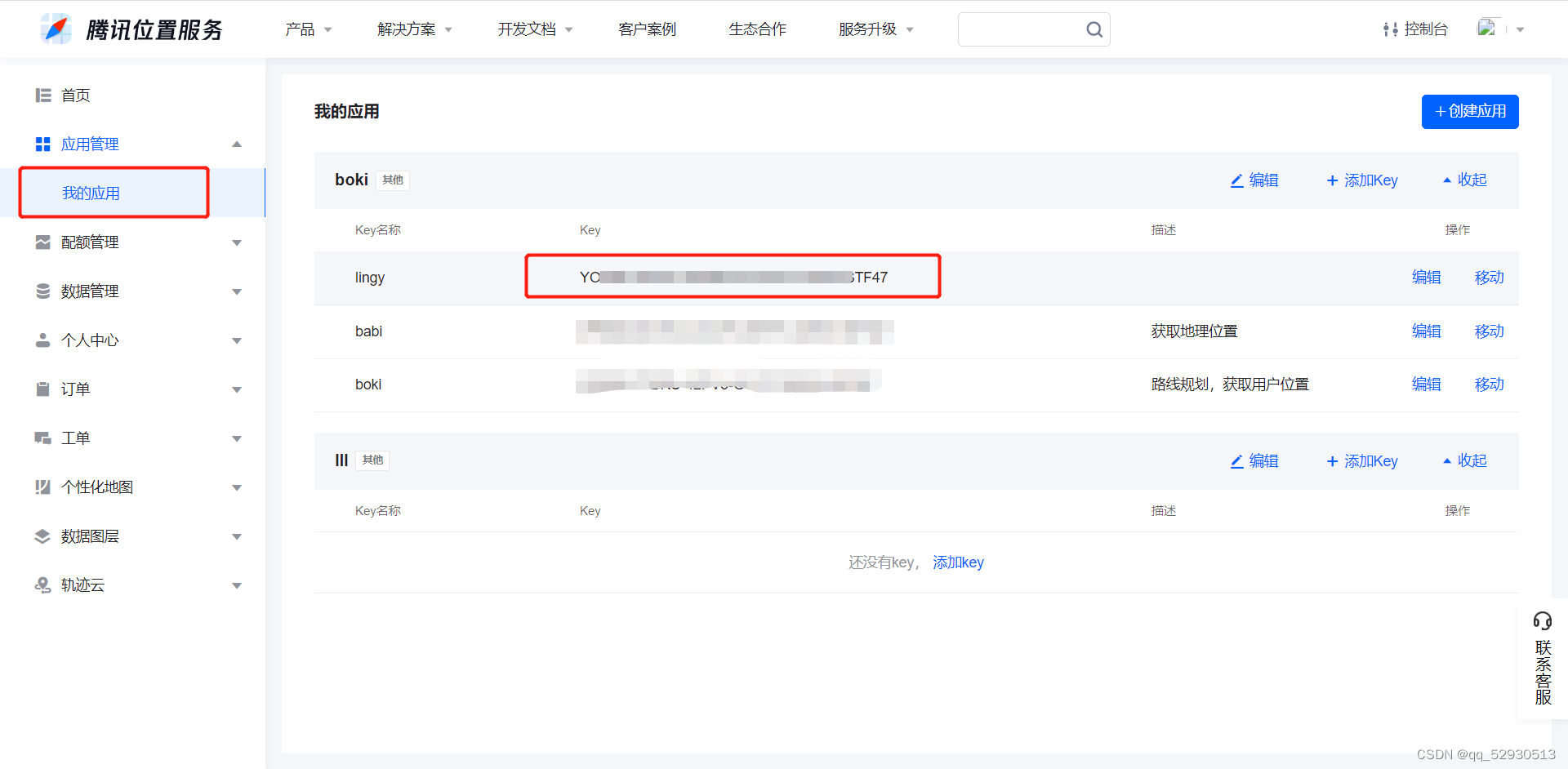
1.在腾讯地图官网注册一个key(创建一个应用会自动生成一个key,详细步骤如图)
注意点:开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)


2.下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
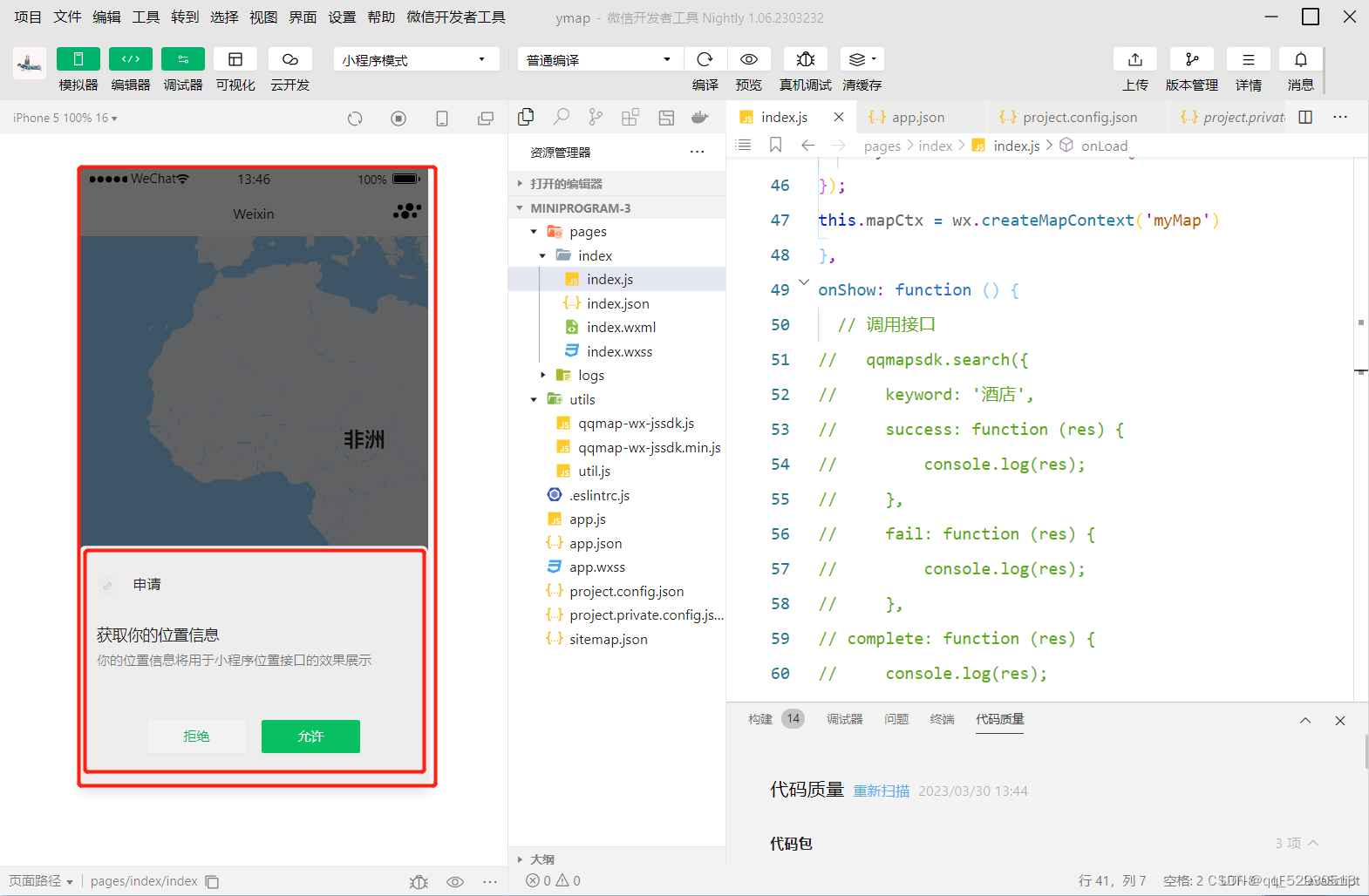
下载完成后放到当前小程序utils下面,如图所示:

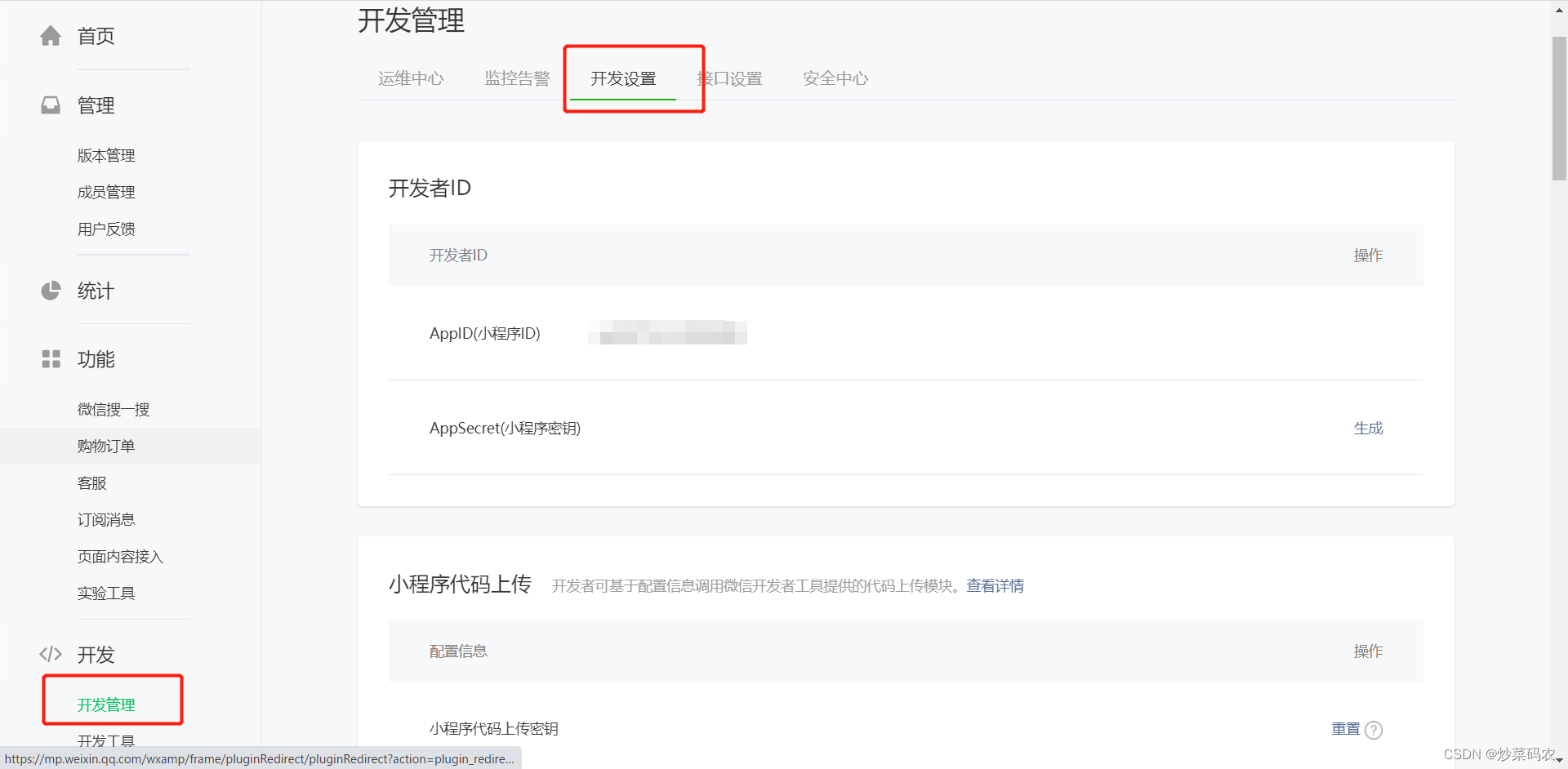
3.安全域名设置:在小程序管理后台->开发->开发管理->开发设置->服务器域名 中设置request合法域名,添加https://apis.map.qq.com(详情如图所示)


4.在小程序管理后台->设置 添加腾讯地图插件(如图)

5.小程序配置:
wxml:
<map id="myMap" class="maMap" longitude="{
{longitude}}" latitude="{
{latitude}}" subkey="YOJBZ-GSH3H-FNSD6-WFK4Q-VCDR6-STF47" show-location ></map> wxss:
page {
height: 100%;
width: 100%;
}
.maMap{
height: 100%;
width: 100%;
}js:
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk
onLoad: function () {
wx.getLocation({
type:'wgs84',
success:res=>{
this.setData({
longitude: res.longitude,
latitude: res.latitude
})
}
})
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '腾讯获取到的key'
});
this.mapCtx = wx.createMapContext('myMap')
},app.json
"permission": {
"scope.userFuzzyLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}6.配置完以上操作之后即可访问,结果图:

 =========================================================================总结:
=========================================================================总结:
遇到的问题一:
地图在开发工具里不显示,可以在 详情->本地设置->调试基础库 里将版本号设置在2.11以下就可以
遇到问题二:
地图显示,但是定位不到当前位置,那是因为js里获取到的经纬度没有在wxml里取出。

