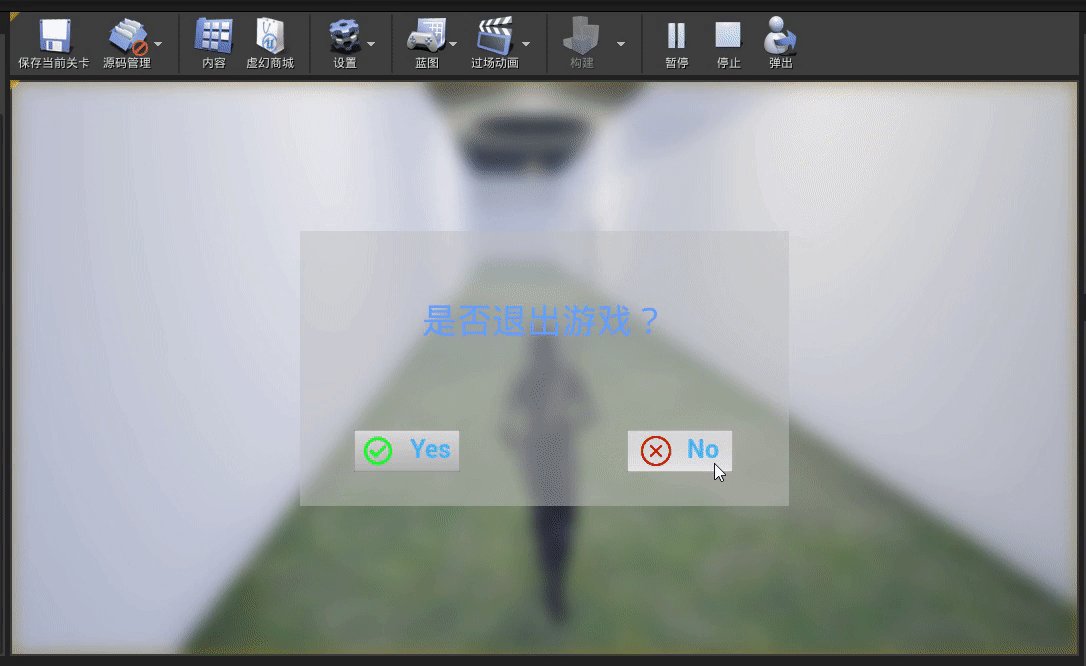
效果:

步骤:
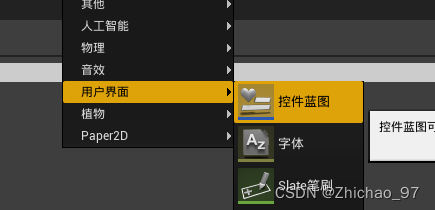
1.创建控件蓝图,命名为Pause


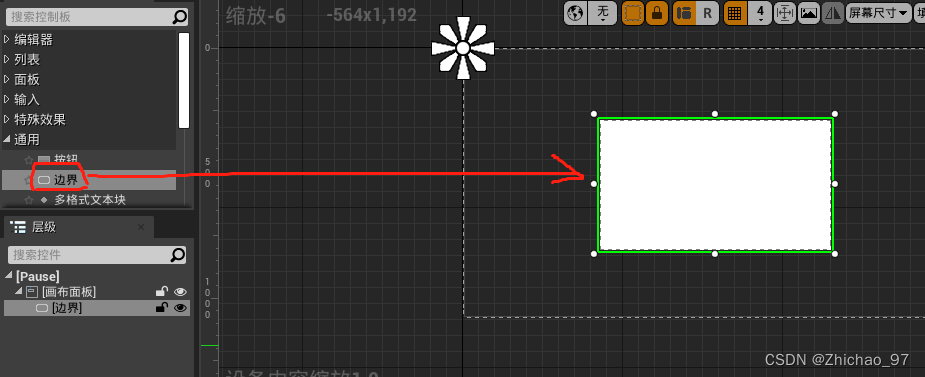
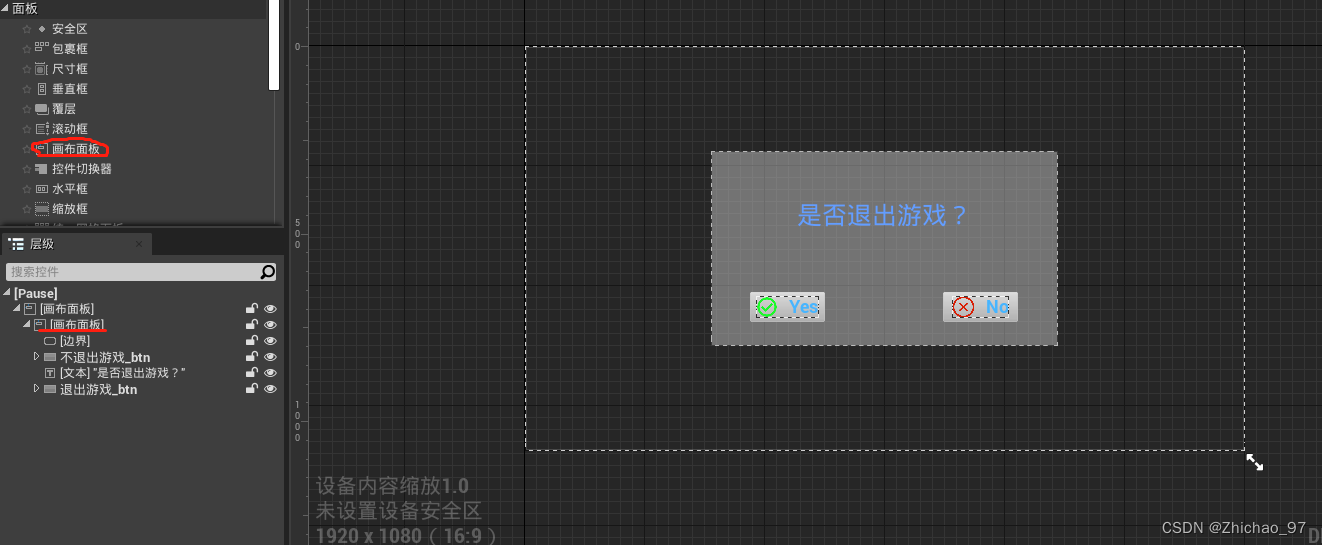
2.双击打开Pause,拖入一个边界控件并调整大小

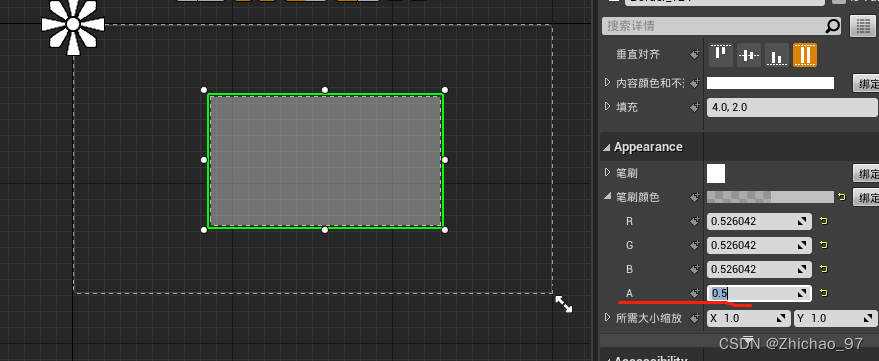
3.更改下边界的颜色和透明度

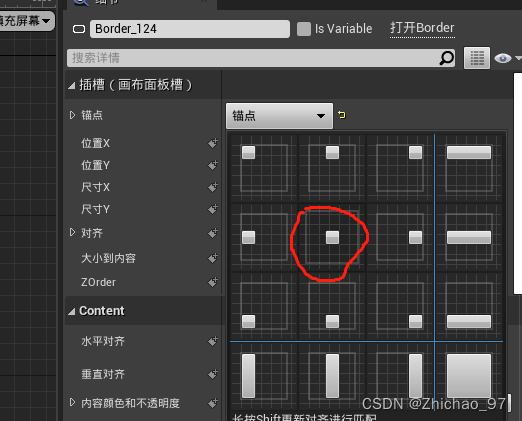
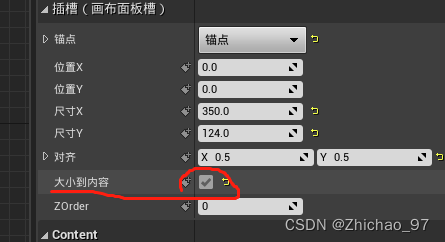
4.将锚点居中,这样屏幕改变时,边界控件会向中间移动和缩放

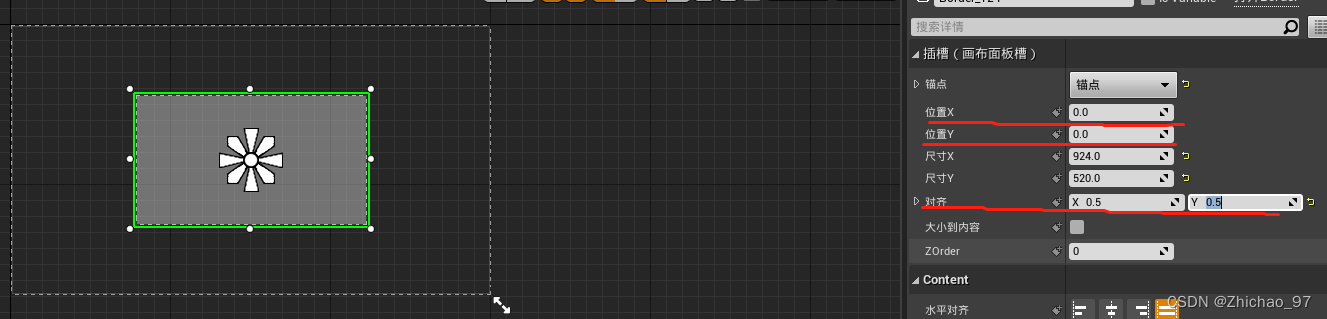
5.将边界控件的位置x和位置y的值改为0,对齐改为0.5,0.5,这样边界控件就会在屏幕中间显示

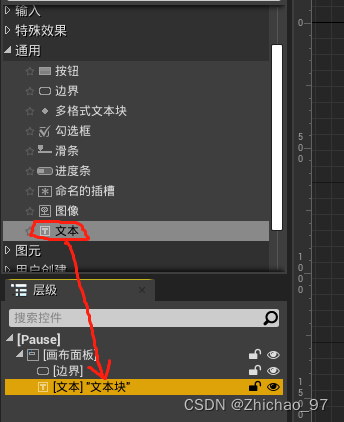
6.将文本拖入

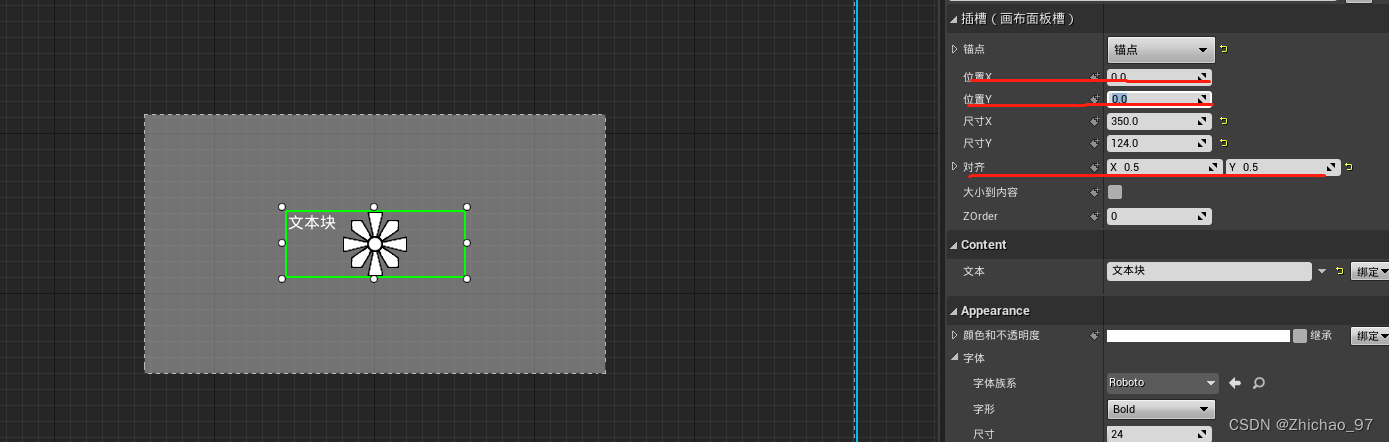
7.再一次将锚点居中,位置x,y设为0,对齐为0.5,0.5,这样文本块居中显示

8.勾选 大小到内容

9.编辑文本内容和字体大小

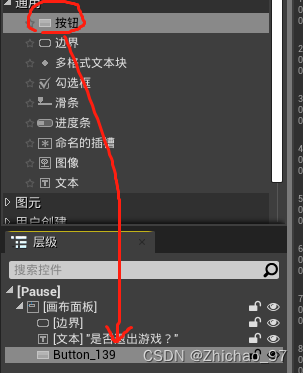
10.拖入按钮控件

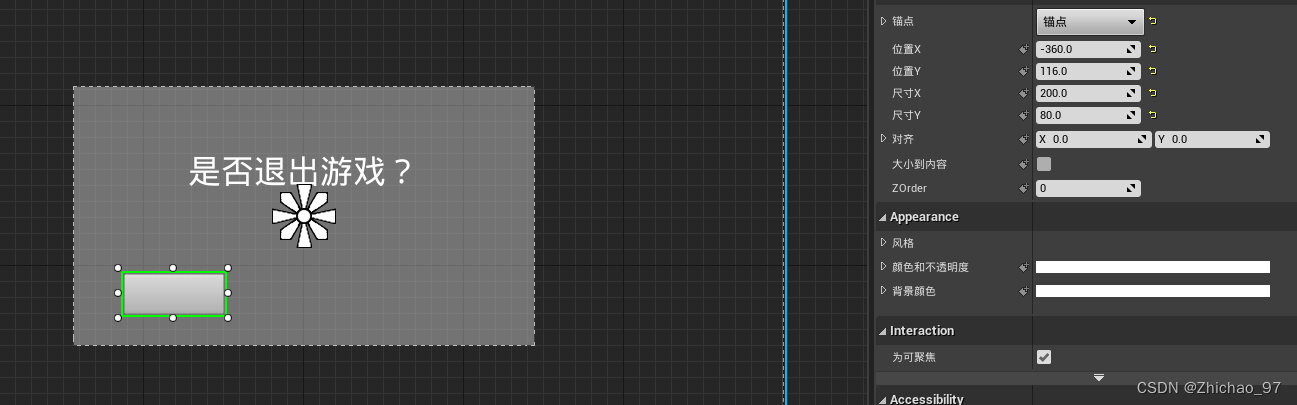
11.同样将按钮锚点居中,调整按钮的位置和大小

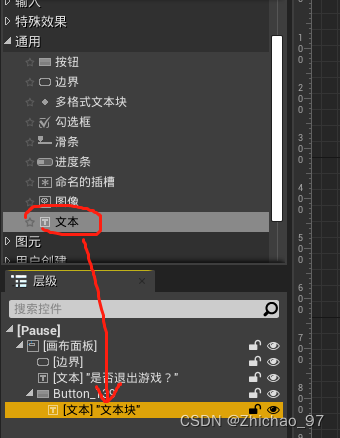
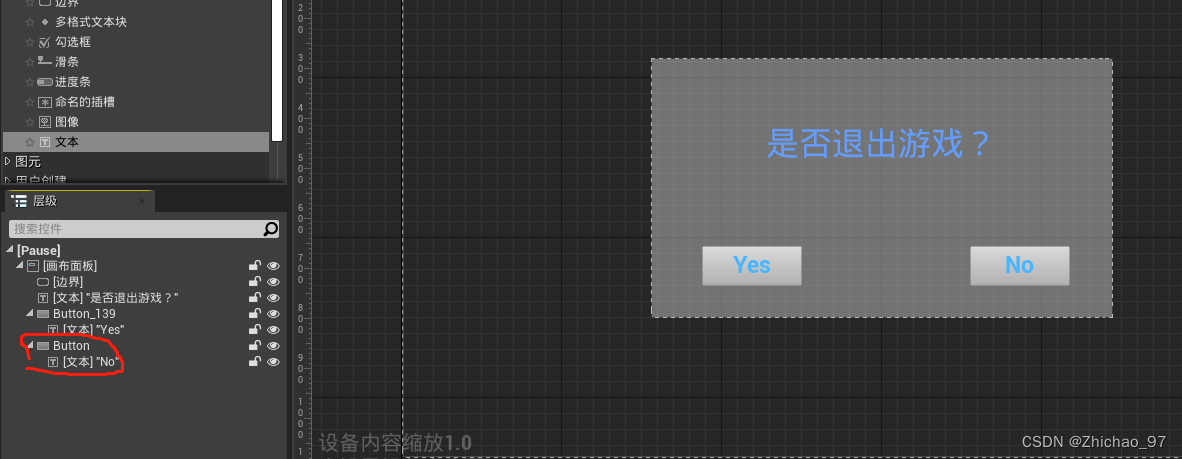
12.拖入文本并更改文本、字体尺寸等参数


13.选中按钮和文本进行复制粘贴,来再次添加一个按钮

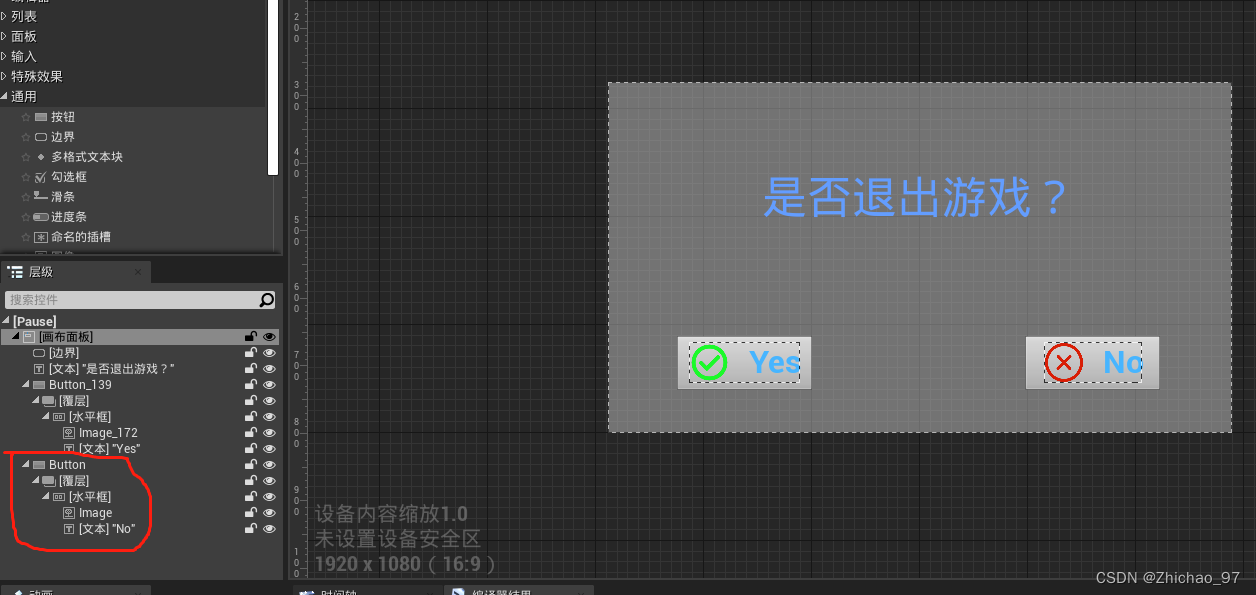
14.可以给按钮前面加一点图片

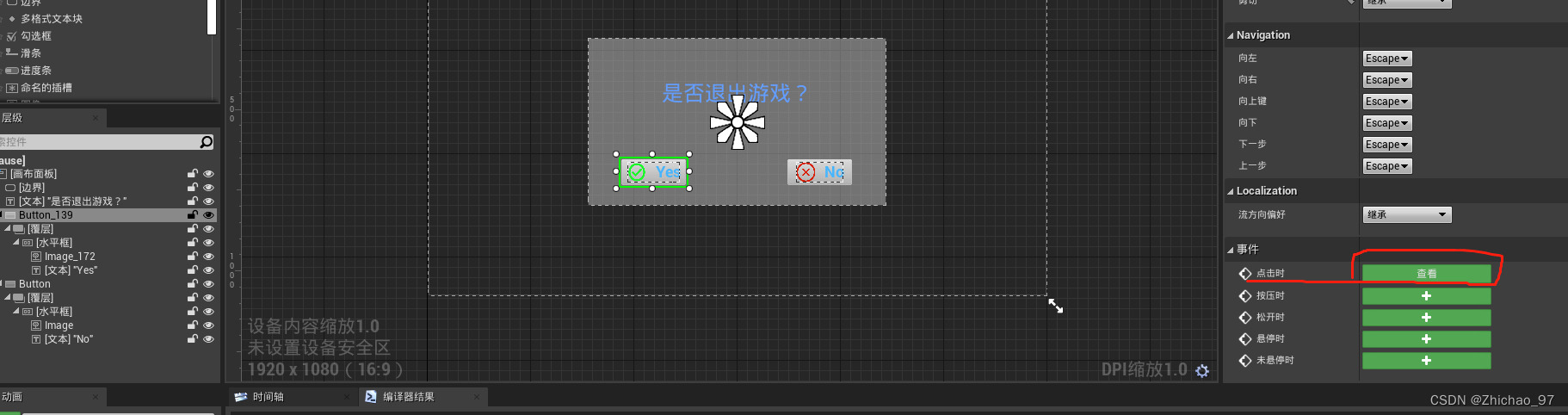
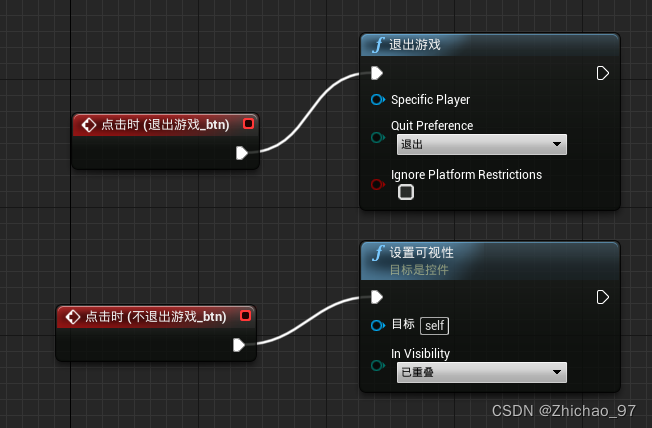
15.选中按钮控件,添加点击事件

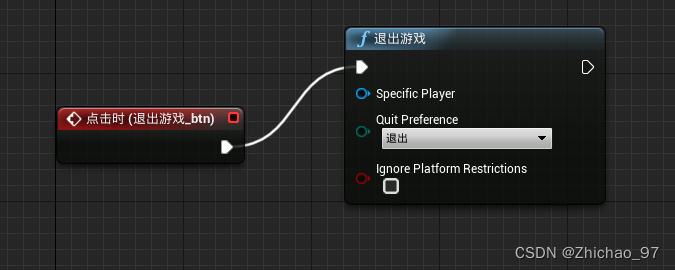
16.创建退出游戏节点并连线

17.再次添加不退出按钮的点击事件(将UI折叠不可见)

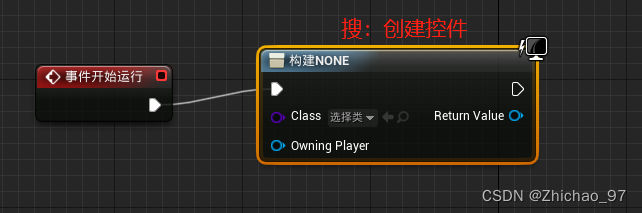
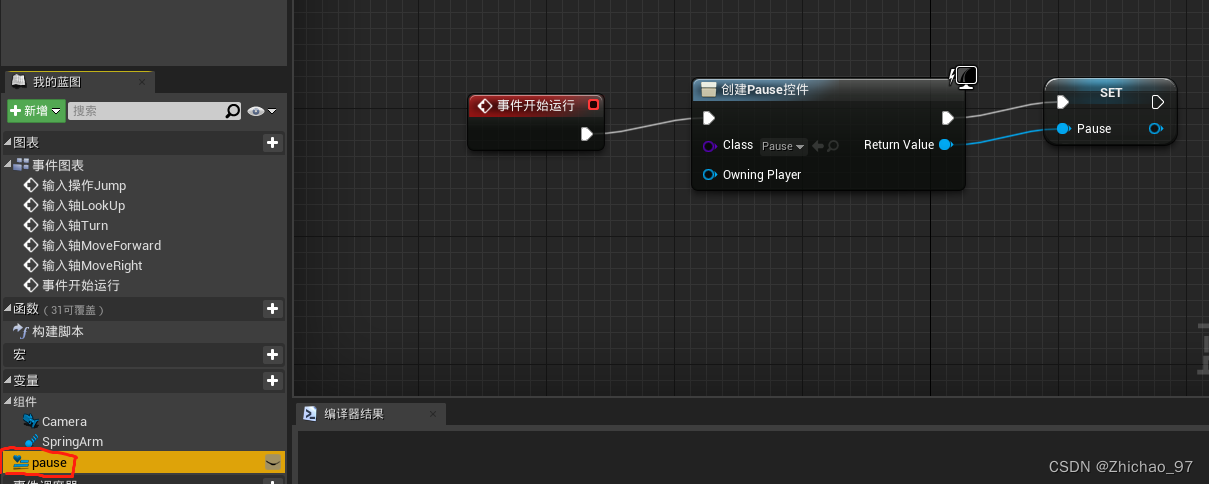
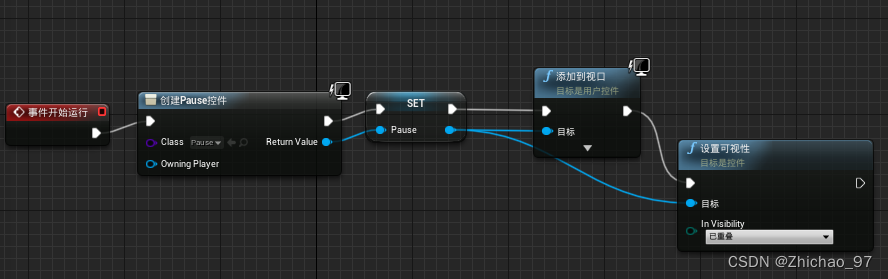
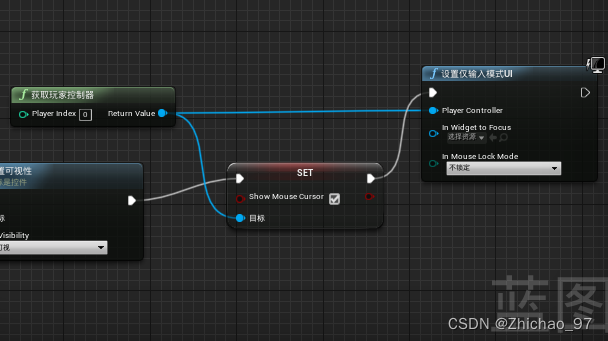
18.打开角色蓝图,创建如下节点并连接

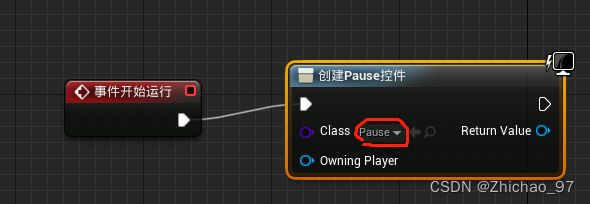
19.选择刚刚创建的Pause UI

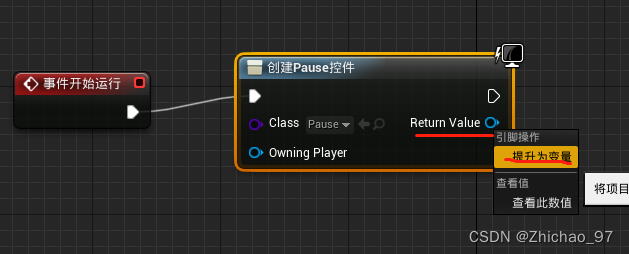
20.右键点击 Return Value,选择提升为变量

21.命名为变量为pause

22.设置控件一开始是不可视的

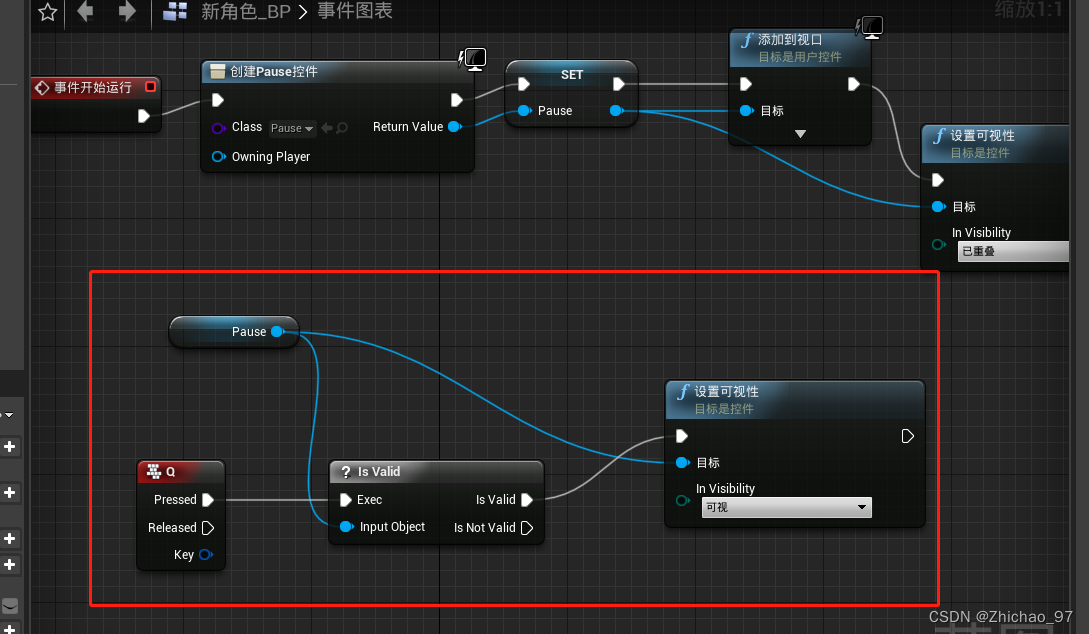
23.设置按键盘q时可见

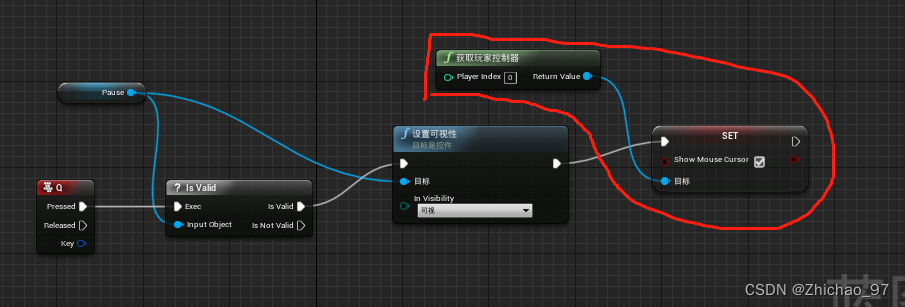
24.设置鼠标可见

25.设置仅能够操作UI

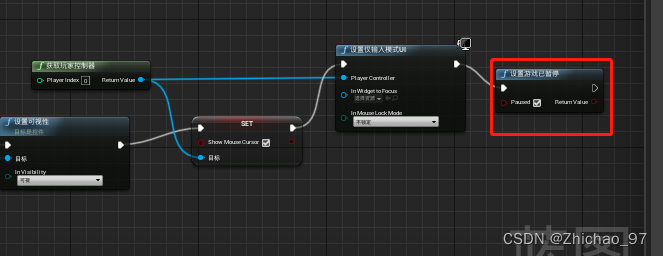
26.设置游戏暂停

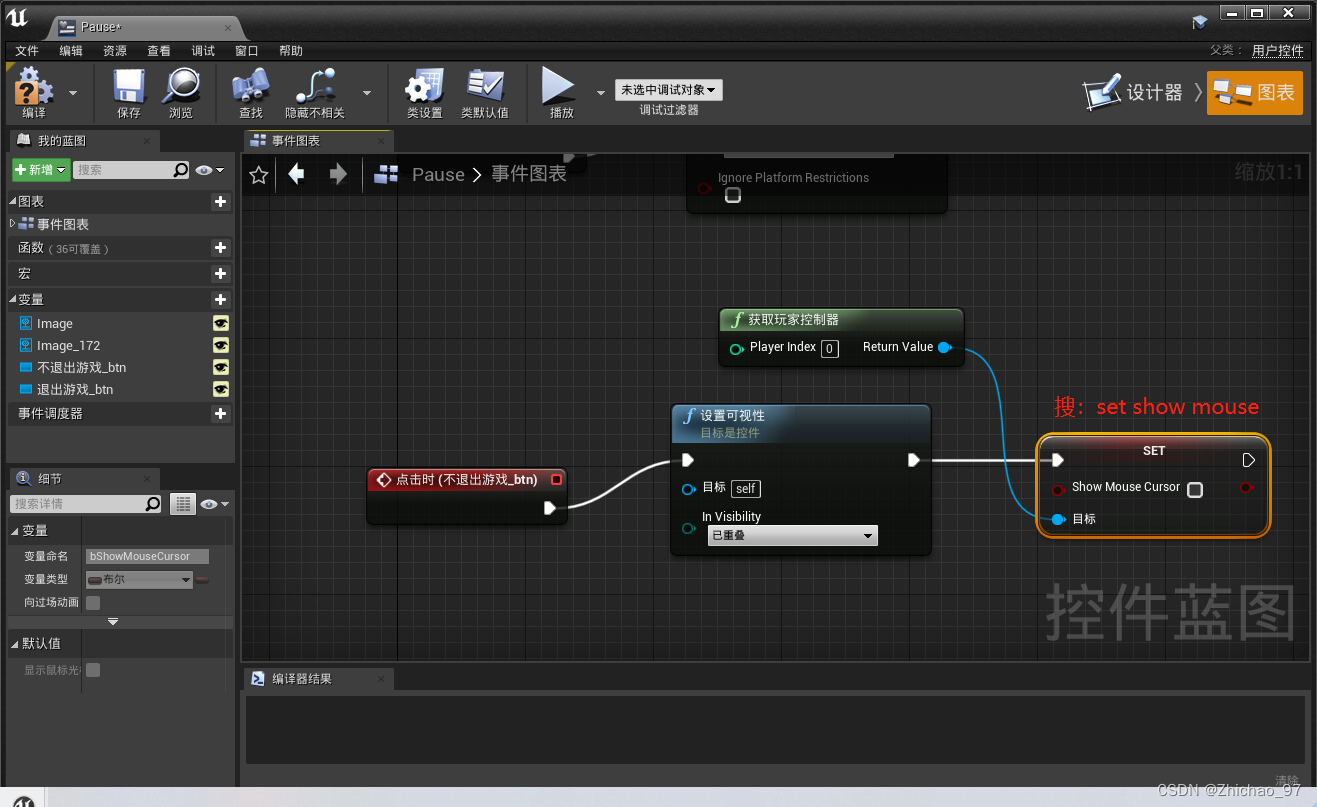
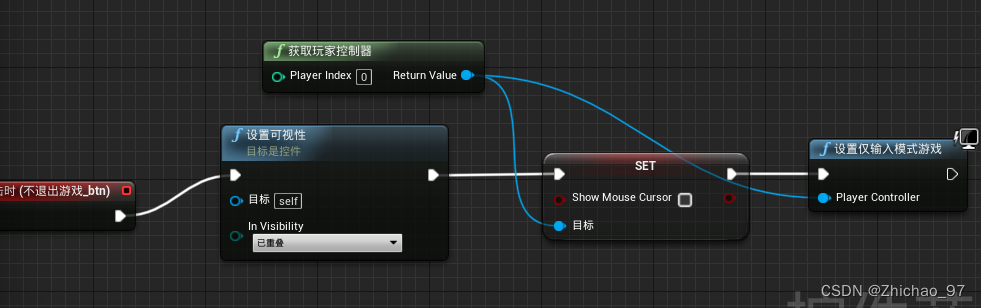
27.点击打开Pause,添加如下节点,使得当玩家点击继续游戏时隐藏鼠标


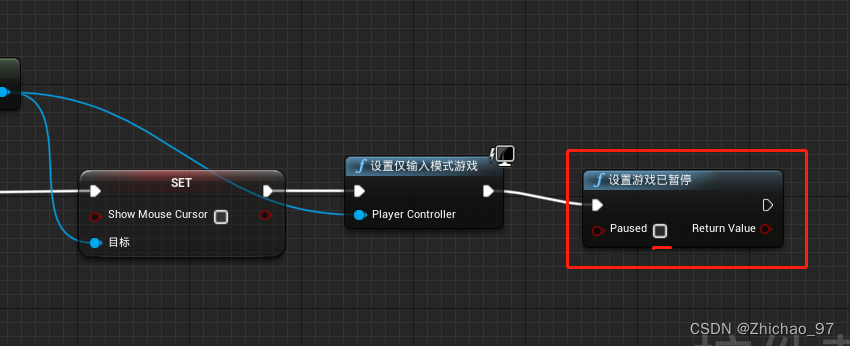
28.添加 仅输入模式游戏 节点

29.添加 设置游戏已暂停 节点

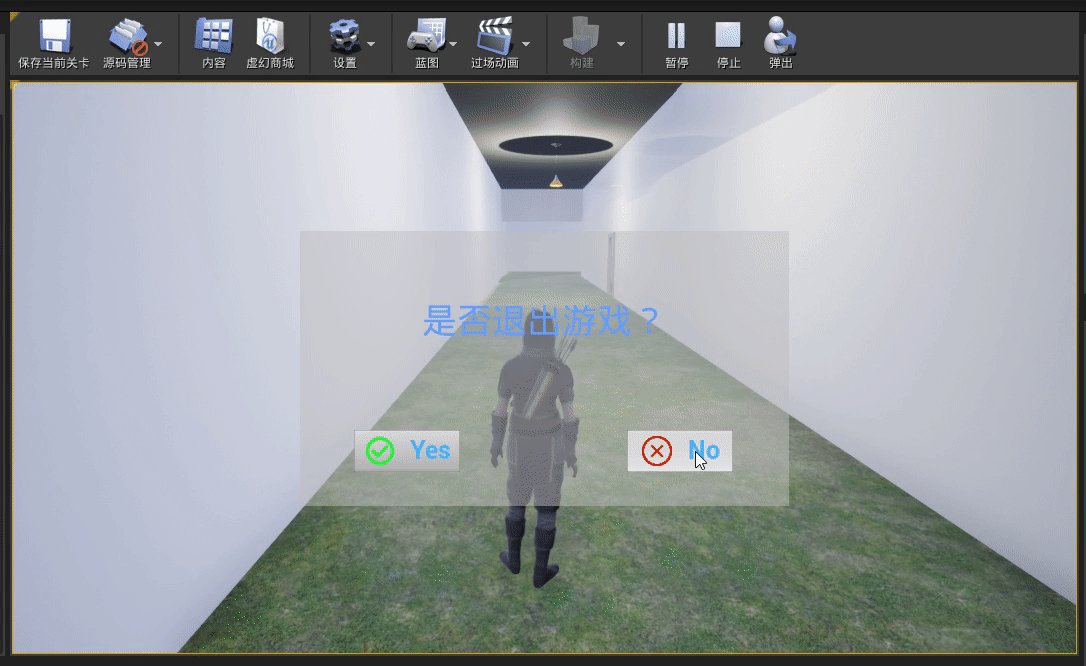
此时的效果如下:

下面给UI做一点动画,让UI显示的不生硬
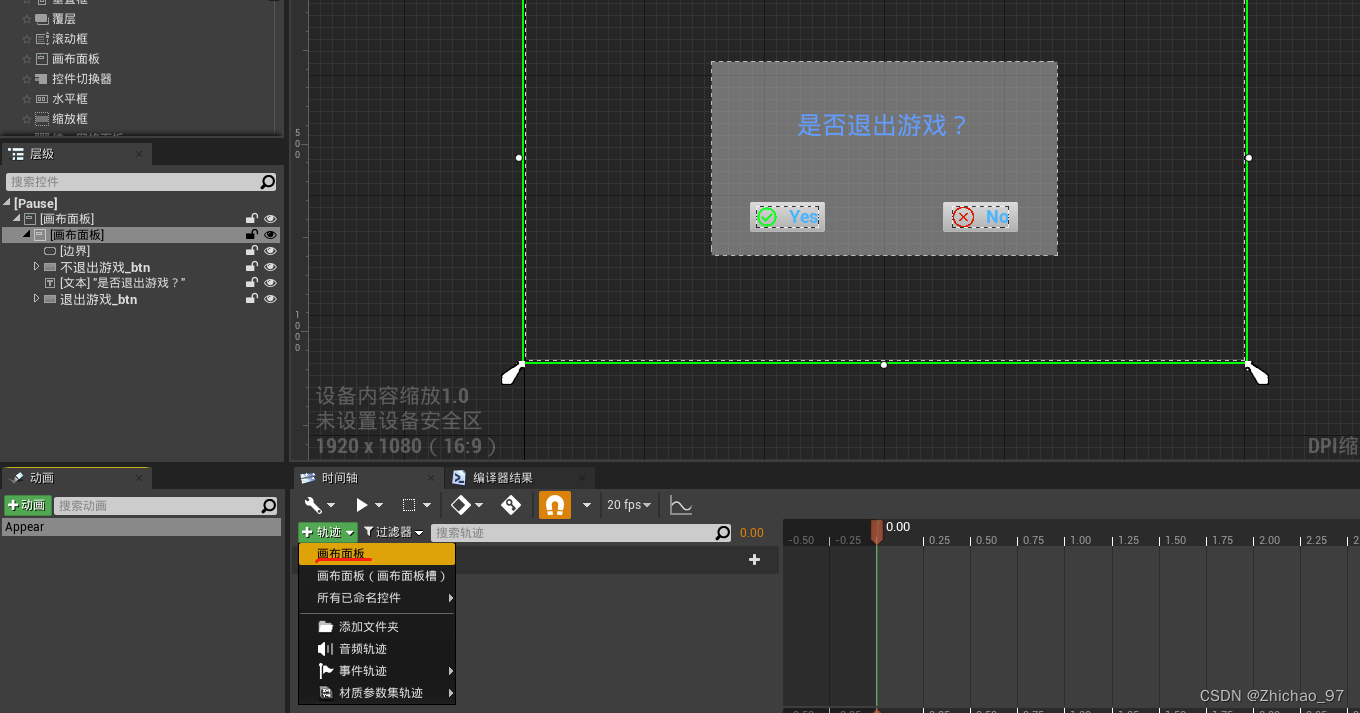
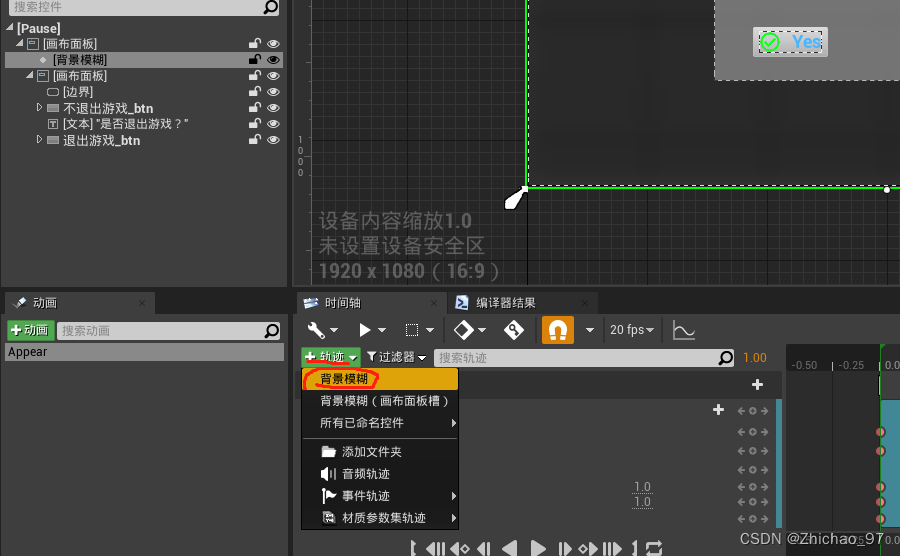
30.回到Pause,点击 +动画

31.再添加一个画布

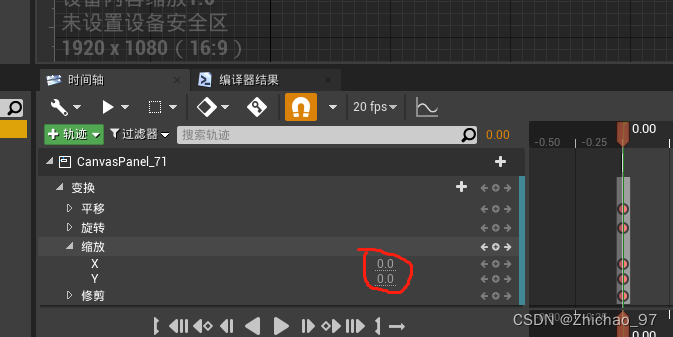
32.点击添加一个轨迹

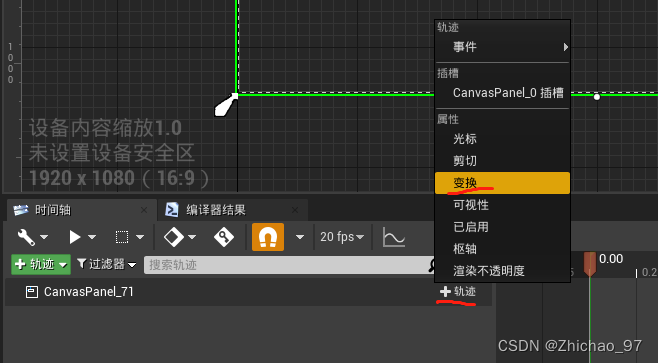
33.点击 轨迹-》变换

34.设置缩放,一开始xy都是0

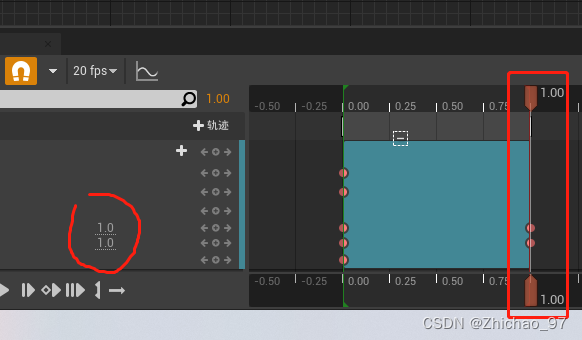
35.将轴拖至1s,设置缩放比例为1,1

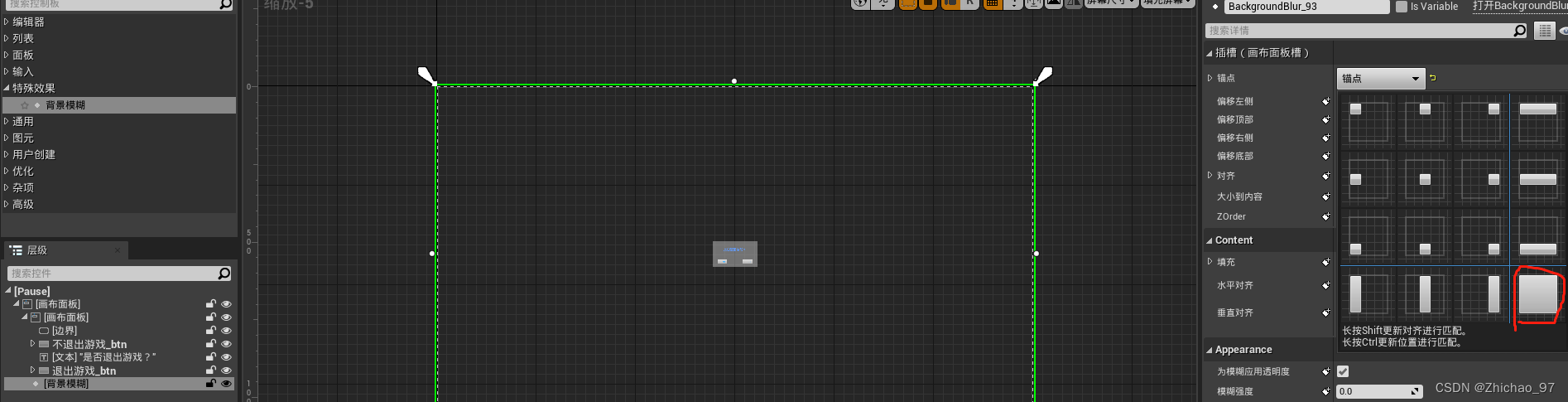
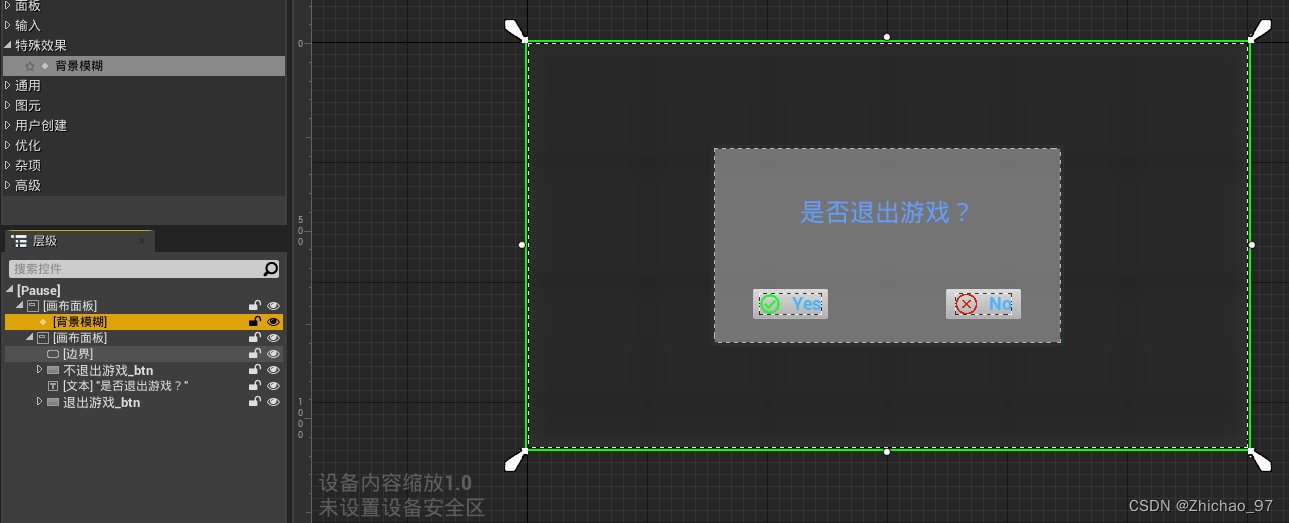
36.拖入一个背景模糊

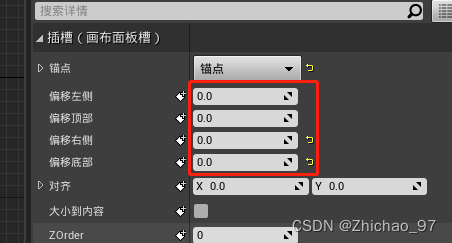
37.选择最后一个锚点

38.

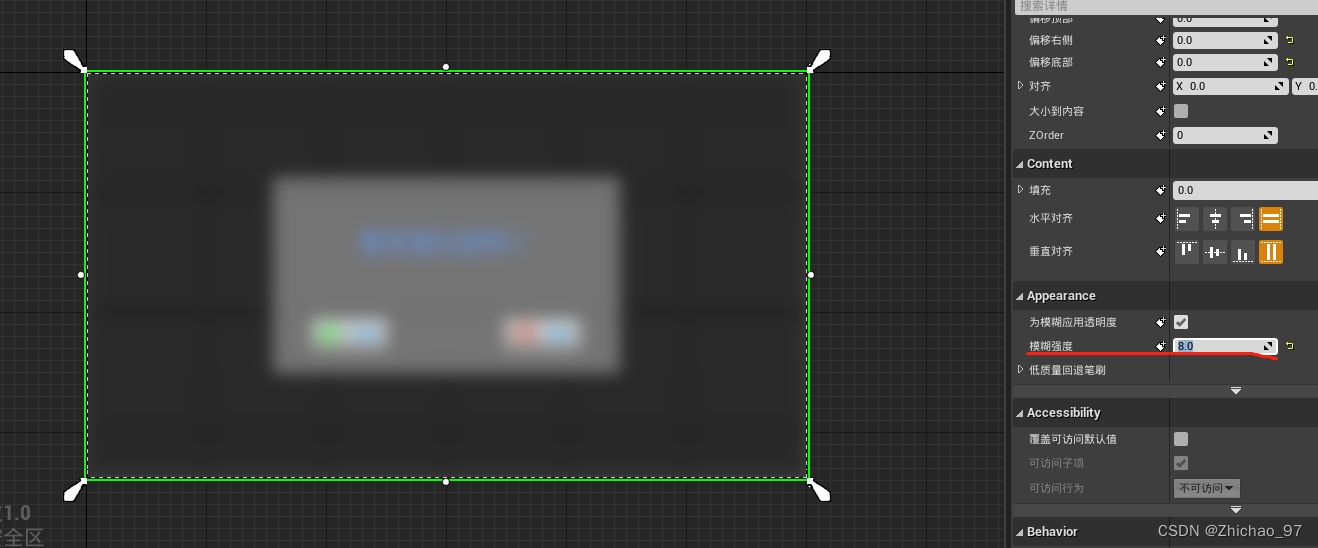
39.设置模糊强度为8

40.调整 背景模糊 控件的层级

此时的效果如下:

下面给模糊度做一个从0~8的动画
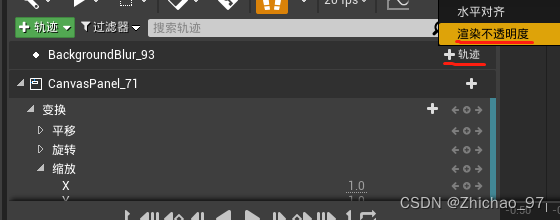
41.在层级面板中选中背景模糊控件,点击轨迹-》背景模糊

42.点击 轨迹-》渲染不透明度

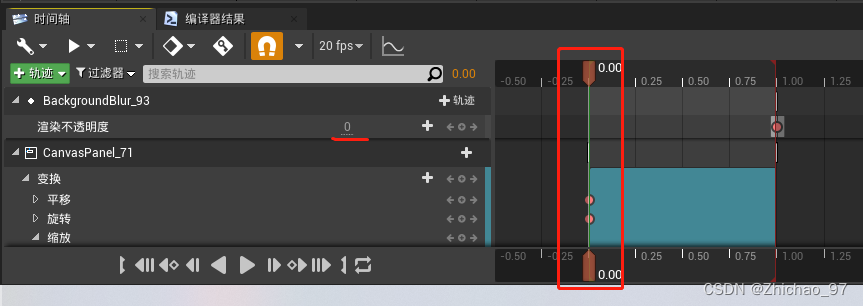
43.拖时间轴至0,设置不透明度一开始为0

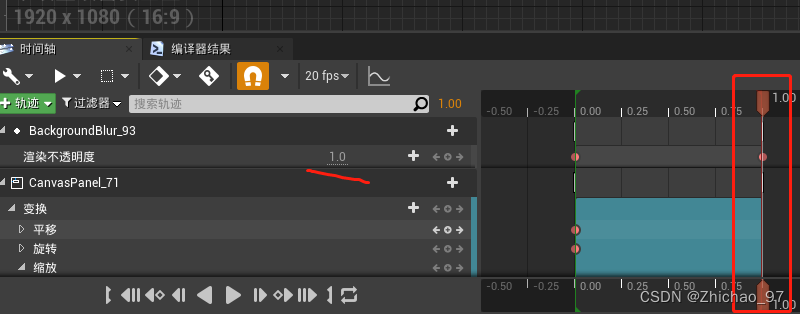
44.拖时间轴至1s,设置不透明度为1

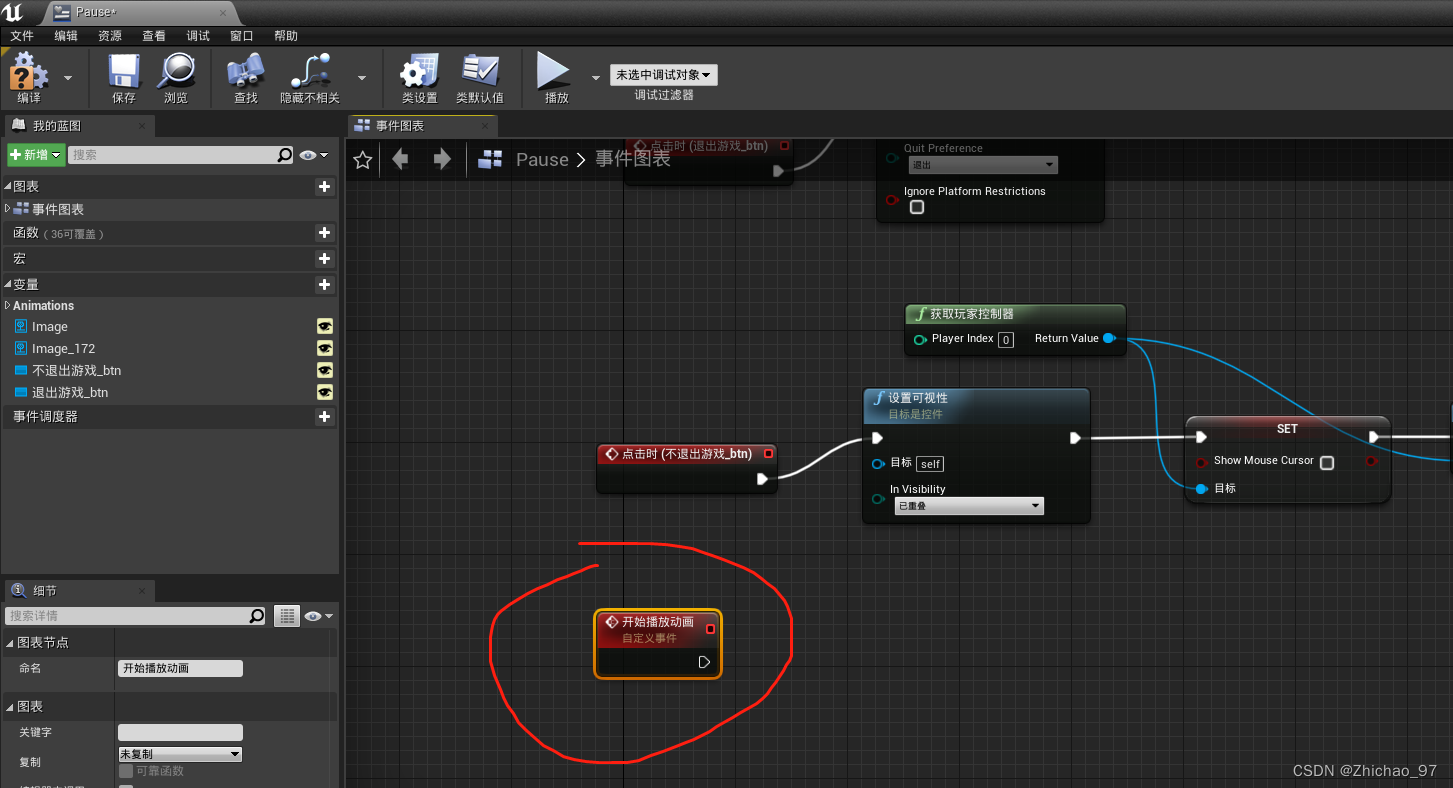
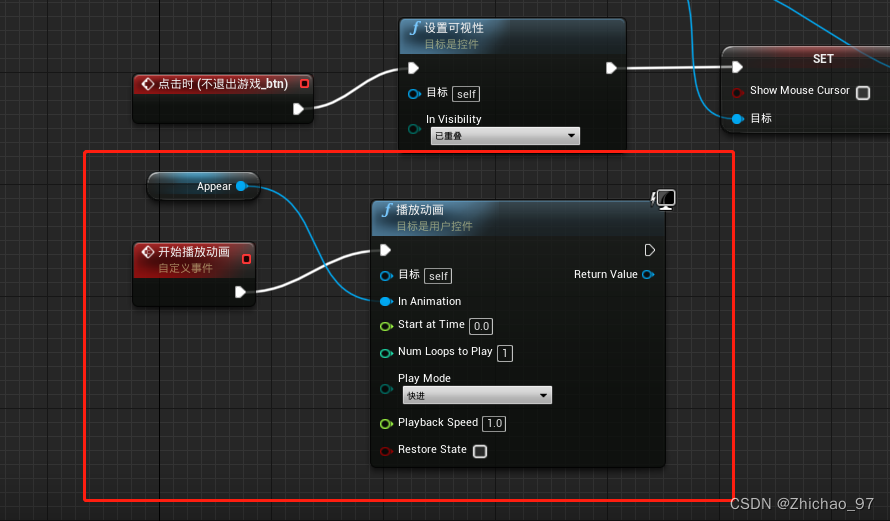
45.回到Pause的图表中,创建一个自定义事件,命名为开始播放动画

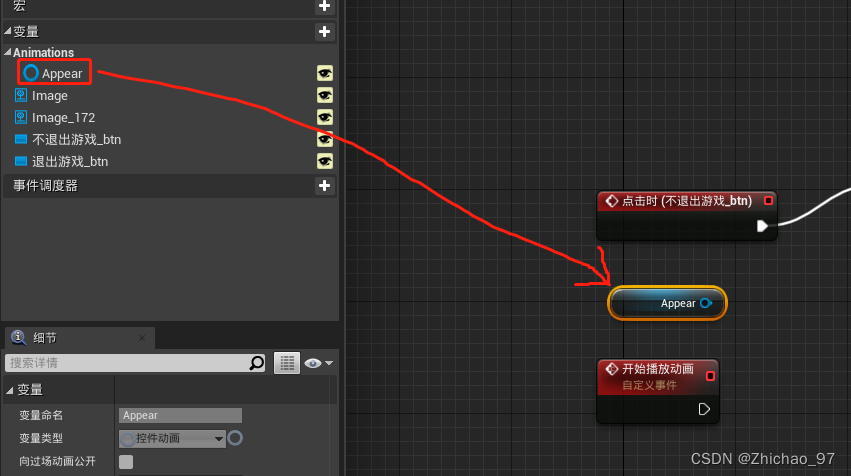
46.将刚创建的动画拖入

47.创建 播放动画 节点

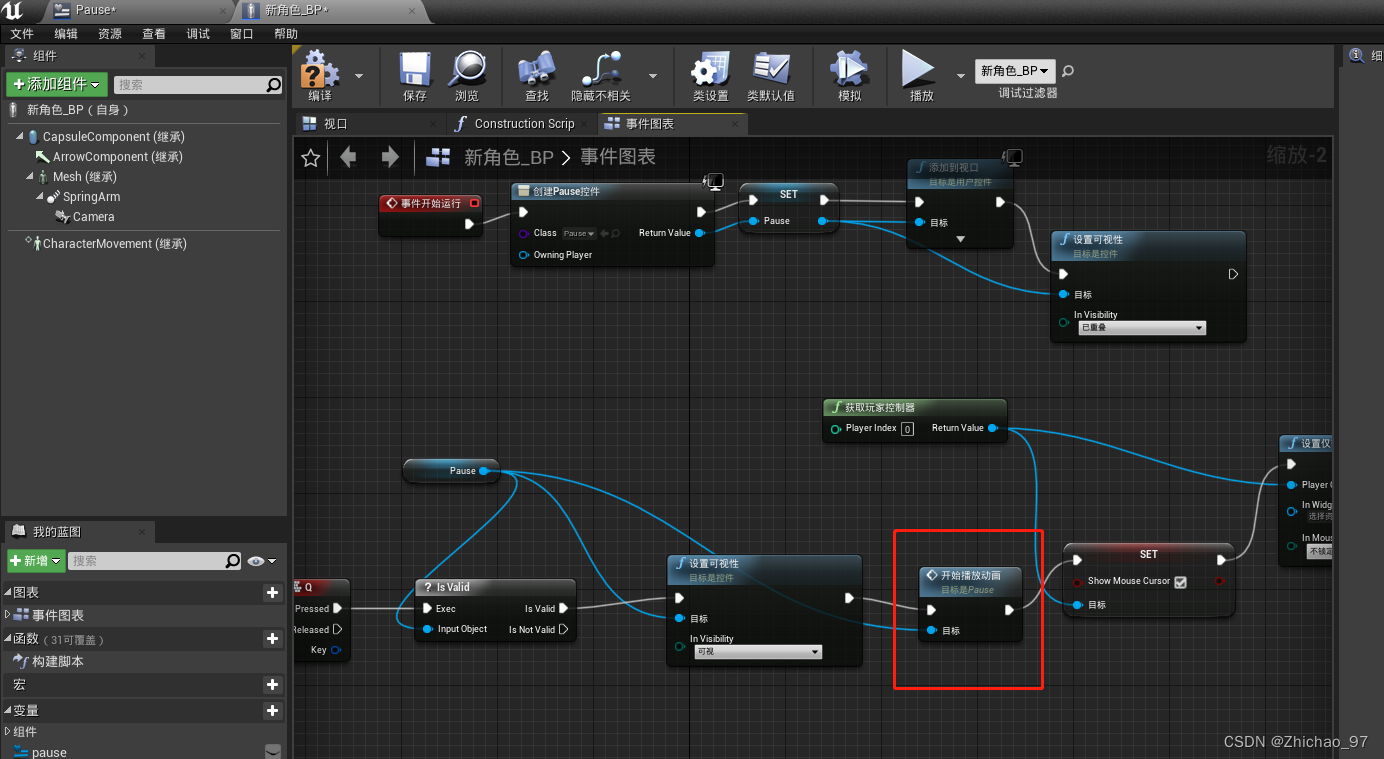
48.在新角色_BP中增加开始播放动画节点

此时就可以看到开头的效果了