⭐前言
大家好,我是yma16,本期给大家分享next项目搭建博客的开始。
背景
因为我的博客网站https://yongma16.xyz是基于vue2搭建的,单页面应用,技术框架老旧,所以想着给我的博客网站升级。
关于next框架
Next.js是一个 React 开发框架。
特性:
- 直观的、 基于页面 的路由系统(并支持 动态路由)
- 预渲染。支持在页面级的 静态生成 (SSG) 和 服务器端渲染 (SSR)
- 自动代码拆分,提升页面加载速度
- 具有经过优化的预取功能的 客户端路由
- 内置 CSS 和 Sass 的支持,并支持任何 CSS-in-JS 库
- 开发环境支持 快速刷新
- 利用 Serverless Functions 及 API 路由 构建 API 功能
- 完全可扩展
⭐next初始化
前提条件需要安装node,关于node的安装可以查看我的笔记:
nvm管理node
TypeScript 开发项目
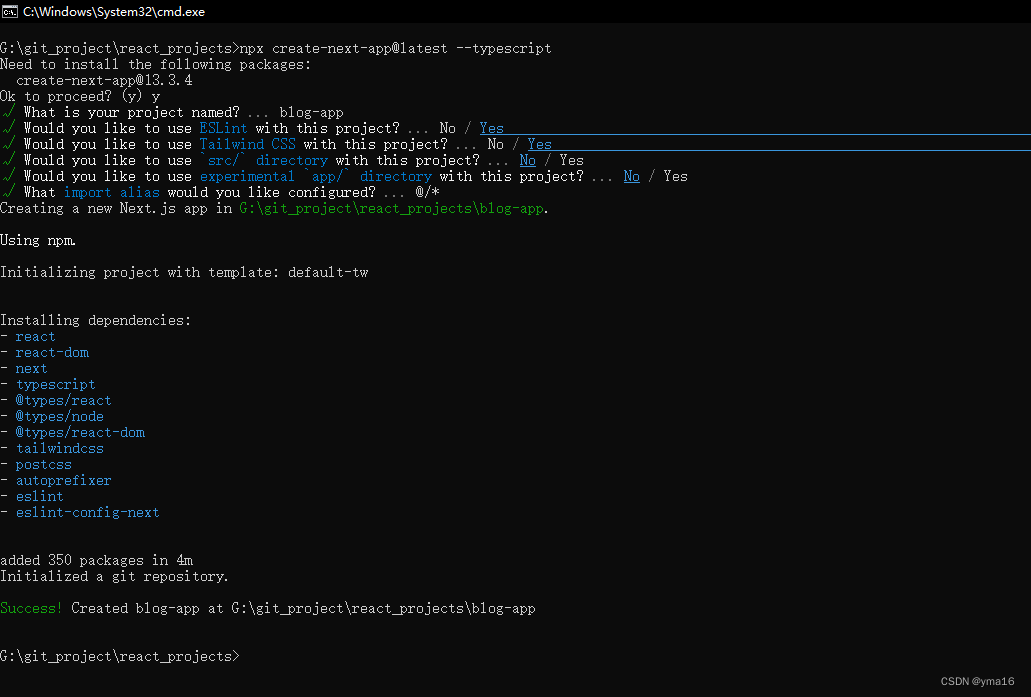
用npx进行创建 @latest安装最新的项目
$ npx create-next-app@latest --typescript

我们可以发现 react、react-dom、next在创建项目的时候已经添加到依赖
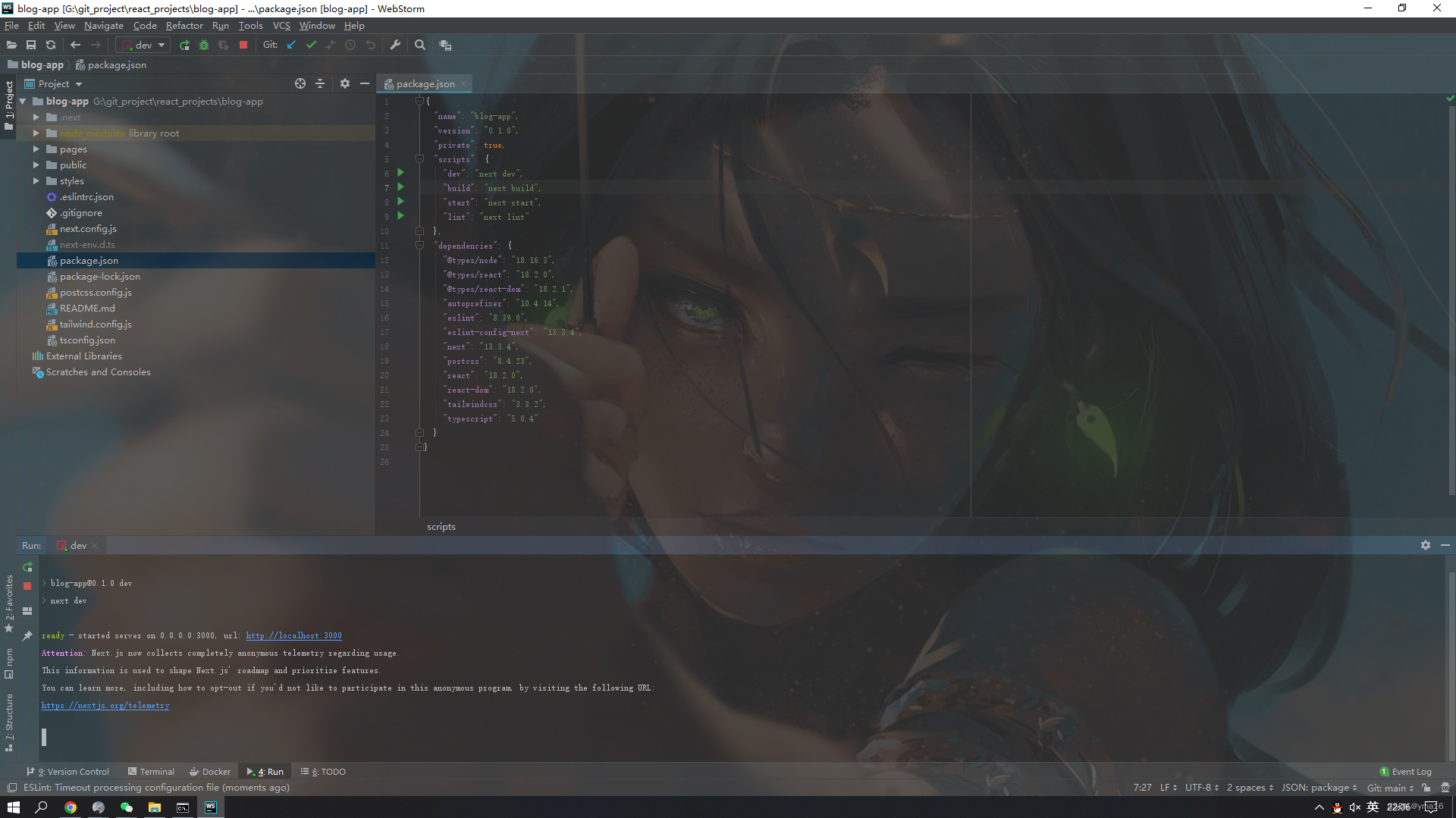
next dev运行
$ next dev

默认目录即路由
打开预览 localhost:300,ok没问题

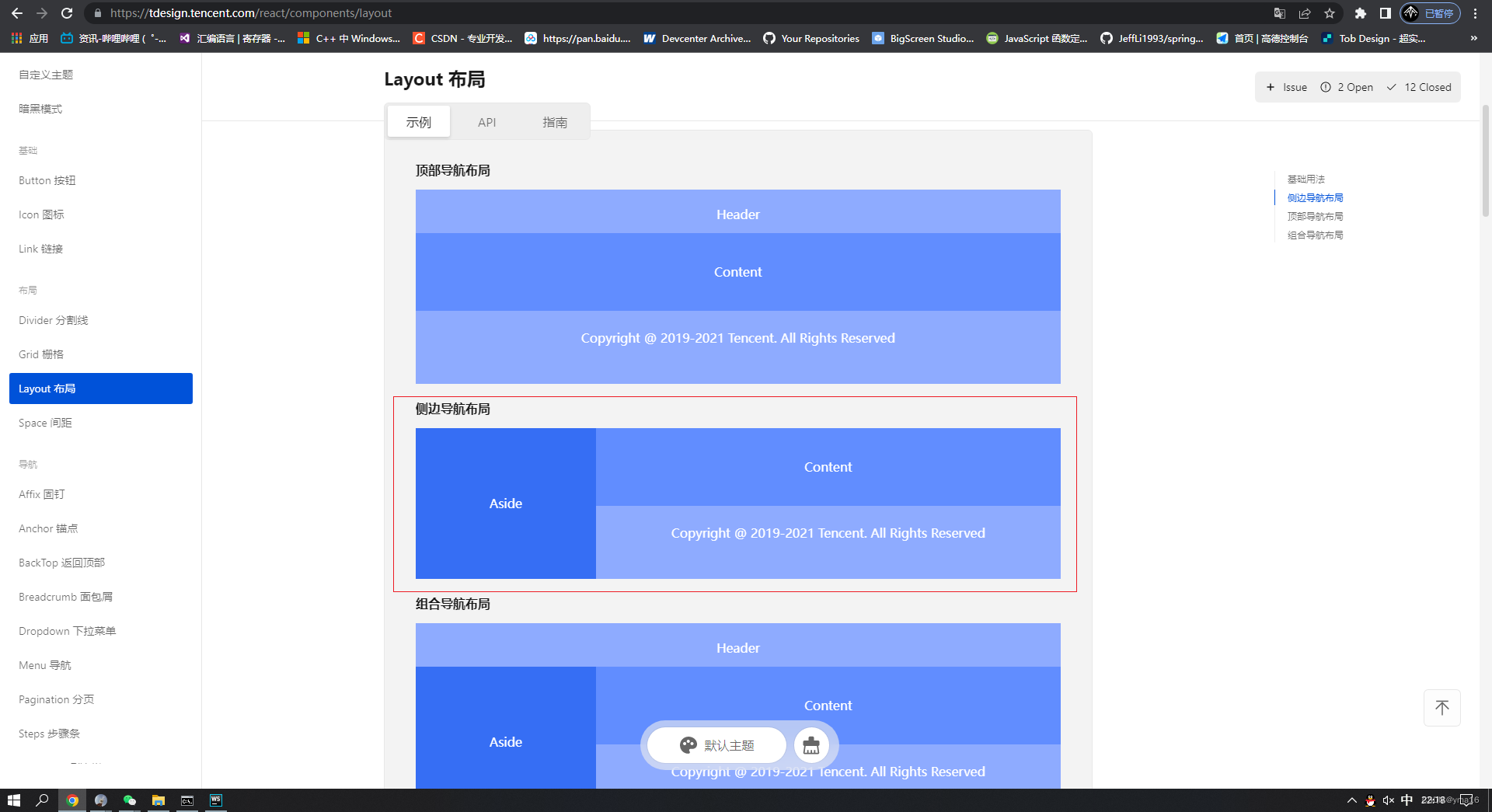
安装react的ui框架(tDesign)
这里我使用腾讯出品的ui框架tdesing
$ npm i tdesign-react
在next.js引入
next.config.js配置
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
experimental: {
transpilePackages: ['tdesign-react']
}
}
module.exports = nextConfig
_app.tsx配置
import '@/styles/globals.css'
import 'tdesign-react/dist/tdesign.css'; // 全局引入tdesign所有组件样式代码
import type {
AppProps } from 'next/app'
export default function App({
Component, pageProps }: AppProps) {
return <Component {
...pageProps} />
}
设计布局
采用旧版博客的侧边导航布局

layout
// 主页布局样式
import React from 'react';
import {
Layout } from 'tdesign-react';
const {
Header, Content, Footer, Aside } = Layout;
const Home=()=>{
return (<>
<Layout style={
{
width:'100vw',
height:'100vh'
}}>
<Aside>Aside</Aside>
<Layout>
<Content>Content</Content>
<Footer>Copyright @ 2023 Tencent. All Rights Reserved</Footer>
</Layout>
</Layout>
</>)
}
export default Home
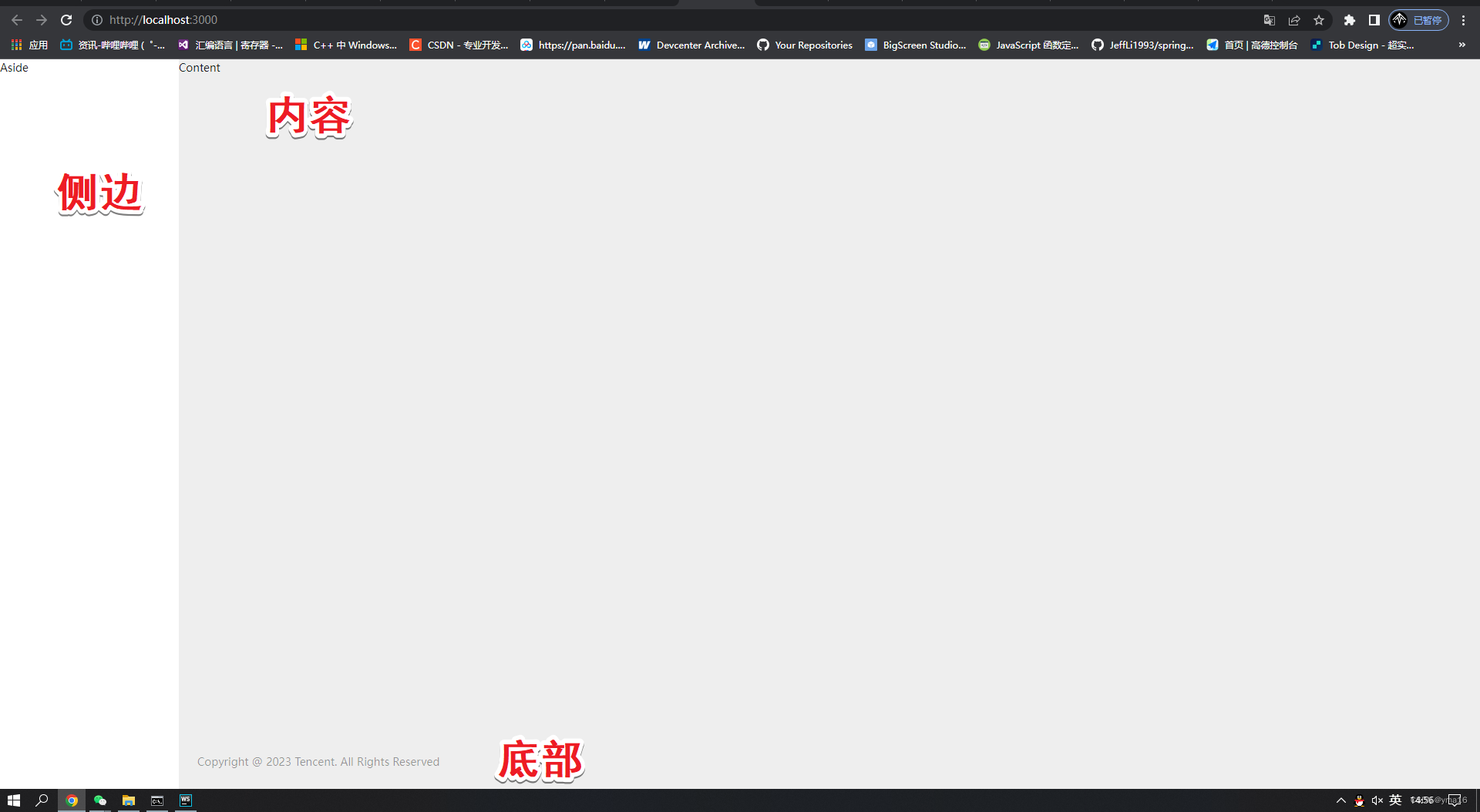
效果

⭐结束
初始化搭建到这结束,如有不足欢迎指出!我们下篇博客见
