开始认真学习js,需要认真的来写学习笔记啦。
教程我决定用廖雪峰的教程,那就开始了。
JavaScript 是最流行的脚本语言,脚本语言我理解就是简单易懂
然后能够教会这个页面进行走路的语言,就是让这个页面活起来,
可以进行交互,让用户体验更好。
现在开始学习
JavaScript语法像Java,其他没有任何关系。
JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把
JavaScript代码放到中,由包含的代码就是
JavaScript代码,它将直接被浏览器执行。
<html>
<head>
<script>
alert('Hello, world');
</script>
</head>
<body>
...
</body>
</html>
第二种方法是把JavaScript代码放到一个单独的.js文件,然后在HTML中通过引入这个文件:
html>
<head>
<script src="/static/js/abc.js"></script>
</head>
<body>
...
</body>
</html>
把JavaScript代码放入一个单独的.js文件中更利于维护代码,并且多个页面可以各自引用同一份.js文件。
我个人用nodepad++ 来写这个代码,因为代码要保存为纯文本文件才有价值。
//可以用来注释,浏览器不会解析。
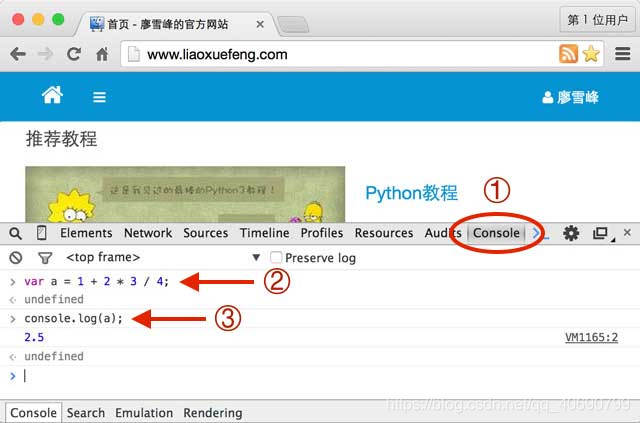
在chrome 里面调试script代码,如果运行有问题。
开发者工具,然后点击console。
如

在编写JavaScript代码时,经常需要在Console运行测试代码
JavaScript的语法每个语句以;结束,语句块用{…}
注释是用/…/把多行字符包裹起来,把一大“块”视为一个注释
alert(‘hello’) 为在浏览器上显示一个对话框

JavaScript严格区分大小写