next.js报错点
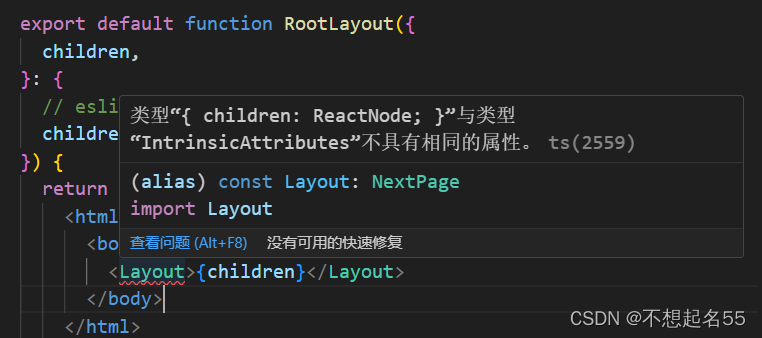
1.类型“{ children: ReactNode; }”与类型“IntrinsicAttributes”不具有相同的属性。

解决方案
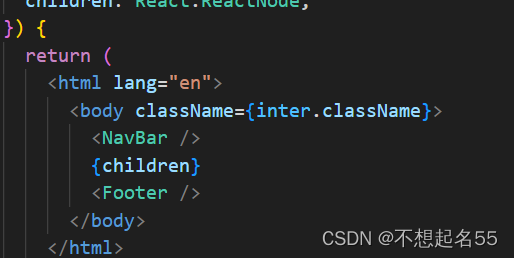
1.大概是引用的组件和本组件重名了,换成其他的就可以

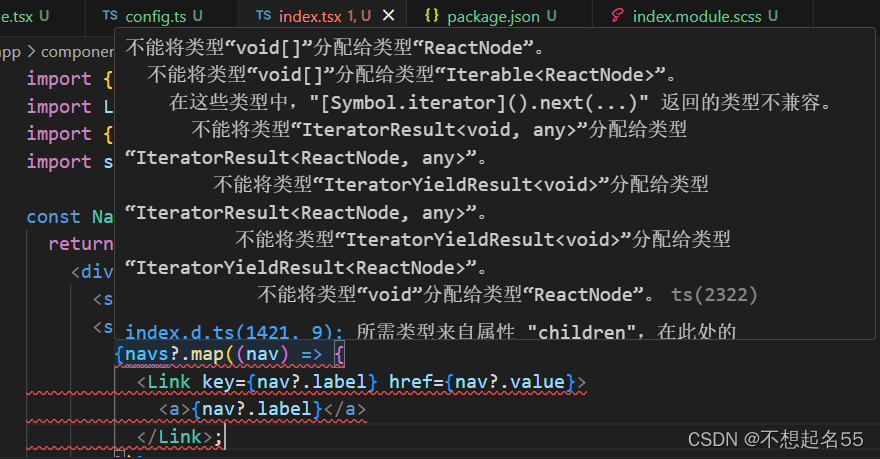
2. 不能将类型“void[]”分配给类型“ReactNode”?

解决方案
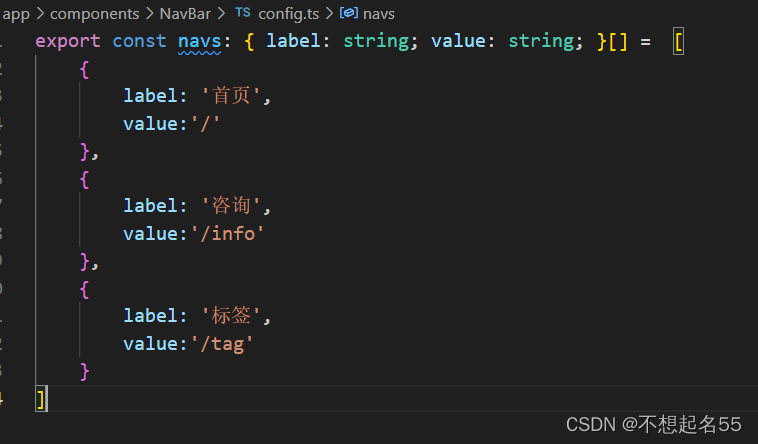
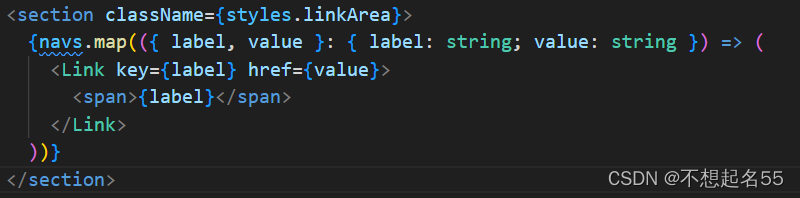
我一开始定义的navs是数组类型。

在React中,void[] 是一个数组,它没有元素。由于它没有元素,所以不能将其分配给 ReactNode 类型。
在React中,ReactNode 是所有允许的子节点的类型标签。这两个类型不兼容,因为 ReactNode 是一个更宽泛的类型,可以包含多种类型的值,而你提供的类型是一个对象数组。
所以,你不能直接将一个没有元素的数组(void[])分配给 ReactNode[],大概是识别不到是个数组。
修改后:


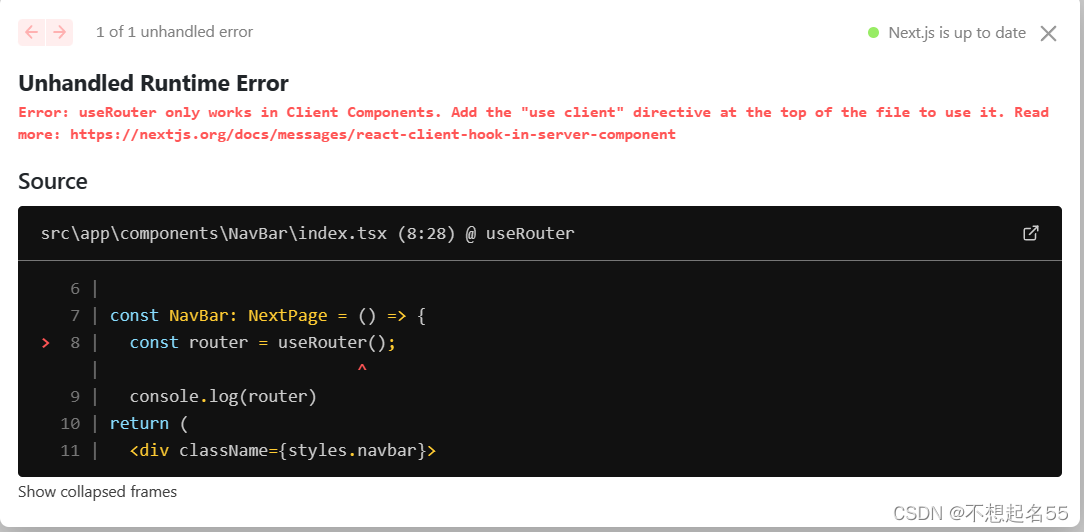
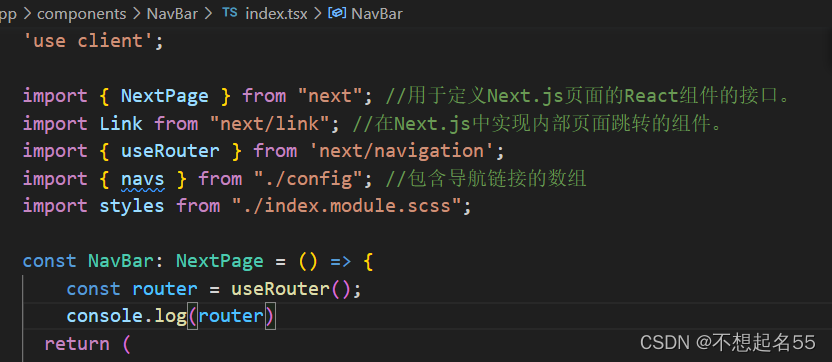
3.useRouter only works in Client Components. Add the “use client” directive at the top of the file to use it.

解决方案
在文件顶部添加{/* use client */},您告诉Next.js该组件需要在客户端上运行,从而可以正确地使用useRouter。
useRouter只能在使用客户端的Next.js应用中使用。这通常意味不能在服务器端渲染(SSR)的组件中使用useRouter。

扫描二维码关注公众号,回复:
17054546 查看本文章


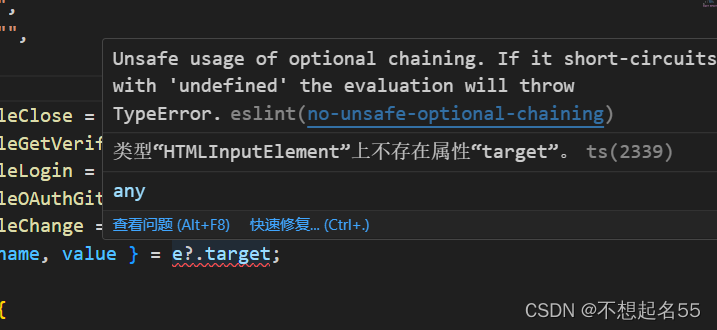
4. 类型“HTMLInputElement”上不存在属性“target”。

解决方案

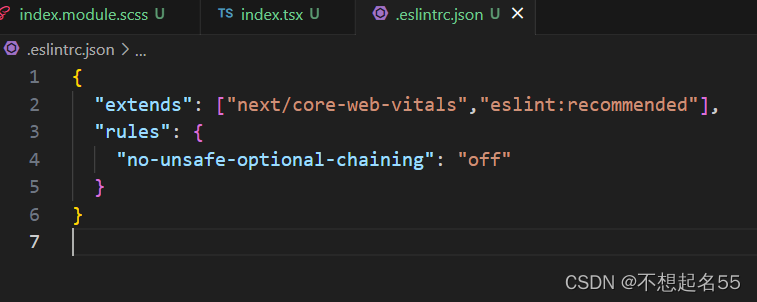
配置ESLint规则
在.eslintrc.json文件中: